kintoneをカスタマイズする際は、デバッグが欠かせません。
ブラウザーのコンソールに出るエラーメッセージはデバッグを行う上で重要なメッセージですよね。
とくに複数のカスタマイズやプラグインを入れたアプリでは、どのエラーがどのJavaScriptによって出力されるのか把握しておかねばなりません。そうしないと私のように脳のフラッシュメモリー容量が少ない人はすぐにCPU100%に達してしまうのです。
今回、弊社で別のプラグインを作るにあたり、box for kintoneで謎のエラーが出ていました。
エラーが出ているのにbox for kintoneのプラグイン自体はきちんと動作しているという。おやまあ。
謎です。全くの謎です。
と、そんな混乱は、以下にご紹介する方法で解消されました。
ウェブ上でもあまりこの件についての記事がなかったので、ニッチですが皆様のご参考になればとアップしました。
同様にファイアウォール系拡張機能とオンラインストレージの組み合わせだと出るかも。
0.box for kintoneとは
オンラインストレージとkintoneを連動するプラグインです。こちらは「box for kintone」で検索していただければいくつも見つかると思います。使用上の注意をよく読み、用法 用量を守って正しくお使い下さい。
こちらとか
1.謎のエラー
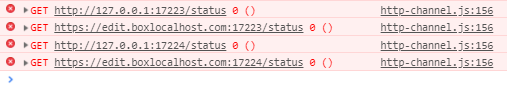
ところが、一見すると想定通りに動いているように見えるbox for kintoneですが、コンソールには
謎のエラーがうごめいています。

な、なんやこれ?
上図では見えませんが、エラーに「その心は?」と聞いてみると「ERR_CONNECTION_REFUSED!」と叫んでいます
他のカスタマイズを進める都合上、こういうエラーは先につぶしておかないと。
普通、ERR_CONNECTION_REFUSEDはウェブサイトにアクセスできないときに出るエラー。
なのにkintoneの画面上にあるboxの窓には接続できていて、ドラッグするとファイルのアップロードもできる。謎です。
何かが起これば、ファイアウォールを疑う。これは某氏(誰?)の金言です。
と、そこで、ブラウザー(Google Chrome)に拡張機能として入れているマカフィーの存在に思い至ります。
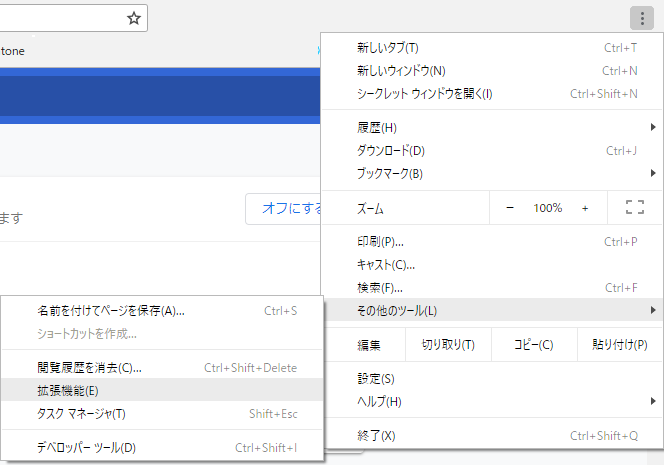
2.拡張機能を探す。
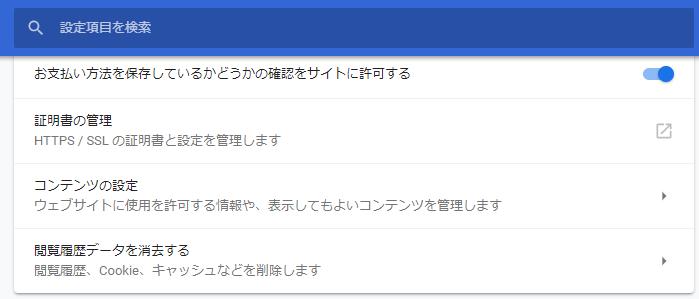
拡張機能については、下図のようにたどれば設定画面にたどりつけるはずです。

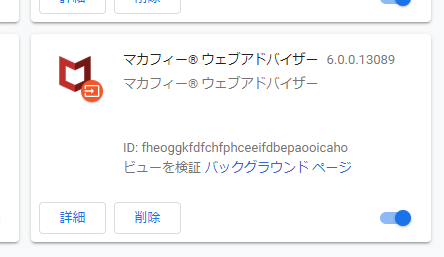
ここでマカフィーウェブアドバイザーなる拡張機能が登場。これかな。

3.拡張機能の「ファイルのURLへのアクセスを許可する」機能をオフにする。
詳細を押すと、こんな画面が。うむ。OFFになっている模様。これをOnにするといかがかな?

こんな風にぽちっと。青くなりましたね。

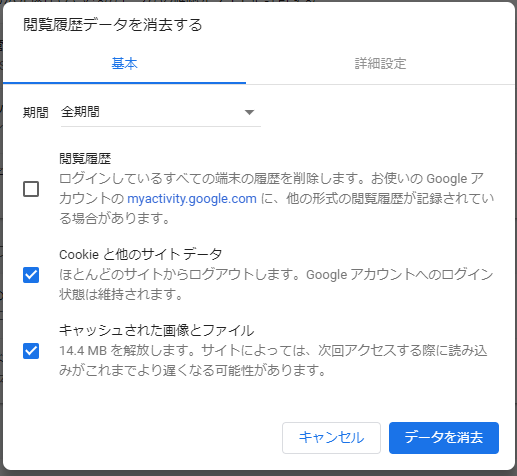
4.念のためキャッシュやクッキーも消しておきましょうね。
やってみたらうまくいかないので、ブラウザーがクッキーの消化不良を起こしているに違いない。ここは胃を空っぽにしてあげましょう。

ここでは閲覧履歴データの消去を選びます。

ここで閲覧履歴にチェックをいれて消去してしまうと、いろんなサイトで再アクセスが必要になるのでご用心ください。

すると、謎のboxエラーはいなくなりました。めでたしめでたし。
5.終わりに
これは、2018/9/5時点の情報です。
もちろん、折角ファイアウォールさんがファイルへのURLを許可しないようにしてくれているのに、それを許可するということは、セキュリティ上リスクも増します。
そのあたりをご理解の上、参考にしていただければ。もちろん何かあっても弊社では責任はとれませんので。
なお、弊社はこれから、box for kintoneを拡張し、サブテーブルの行ごとにBOX上でサブフォルダーも作れるようにする予定です。