kintone Advent Calendar 2022の20日目の記事です。
今年もこの季節がやってまいりました。Advent Calendarです。
11月のkintone月間が終わると、間髪を入れずに師走のAdvent Calendarです。
そのkintone月間に行われたのがCybozu Days 2022でした。弊社は3年連続のブース出展をしました。
弊社メンバーが書いた振り返りブログはこちら。
・Cybozu Days 2022の今年のテーマはDX(デジタルトランスフォーメーション)でした。
・Cybozu Days 2022を終えて[ブースで交流]
・Cybozu Days 2022を終えて[出展までの準備]
・Cybozu Days 2022を終えて[まとめ]
今年の弊社ブースは、昨年に続いてIoTとkintoneの連携をテーマに打ち出しました。
しかも今年はSORACOMさんのデバイスを中心に据え、さらに業種を絞ってみました。農業!
今年の弊社ブースは全部で五つの出展物を出していました。他の四つは、SORACOM UGではおなじみの前嶋さん(@anysonica)にご協力をお願いしました。
前嶋さんはSORACOM UGの今年のMVPにも選ばれたすごい方です。前嶋さんにお手伝いいただいた四つの出展内容については前嶋さんのブログをご覧いただくのが良さげです。
本稿ではソラカメの動画をkintoneの画面に出す。つまり、メディアプレーヤーの出し方に絞っています。
その実装はシンボ技研の山崎さん(@ryoyamazakiwork)にお願いしました!

これはCybozu Days 2022の弊社ブースの一コマです。動くソラカメの動画がkintoneに映る様子を興味深げに見ているのは瀧村さん(@kinbozuu)のお子さんたちです。とてもかわいらしかった。
2.完成したコード
実は、この出展で苦労したのは、ソラカメの動画を連携させる部分ではなく、動画をkintone内でストリーミング再生を行う実装です。そっちのほうが苦労しました。
本稿ではその部分を取り上げてみようと思います。
ただし、苦労したといっても、結果として落ち着いたコードのステップ数はとてもシンプルです。

たったこれだけ。
ただし、以下のライブラリをCDNから呼んでいます。
https://cdn.dashjs.org/latest/dash.all.min.js

3.コードの説明
上に挙げたコードを要約すると、
スペースフィールドに対してinnerHTMLでhtmlとして描画し、videoタグで動画を表示する領域を確保しています。あとはdashjsに備わっているオブジェクトやメソッドを呼び出します。
たったこれだけです。
kintone.app.record.getSpaceElement('dash').innerHTML =
'<video data-dashjs-player="" autoplay="" width="800" height="600" src=" + url + " controls="true"> ';
続いて読み込んであるdashjsのMediaPlayerオブジェクトのcreateメソッドを呼びます。
const player = dashjs.MediaPlayer().create();
すると、ストリーミングプレーヤーが使えるように内部で設定されます。
あとはinitializeメソッドで描画するvideoタグや対象となるurlを呼び出せば、ストリーミングが呼び出せます。
player.initialize(video, url, false);
この時、video要素はdocument.querySelectorを使って変数に格納しておきましょう。
const video = document.querySelector('video');
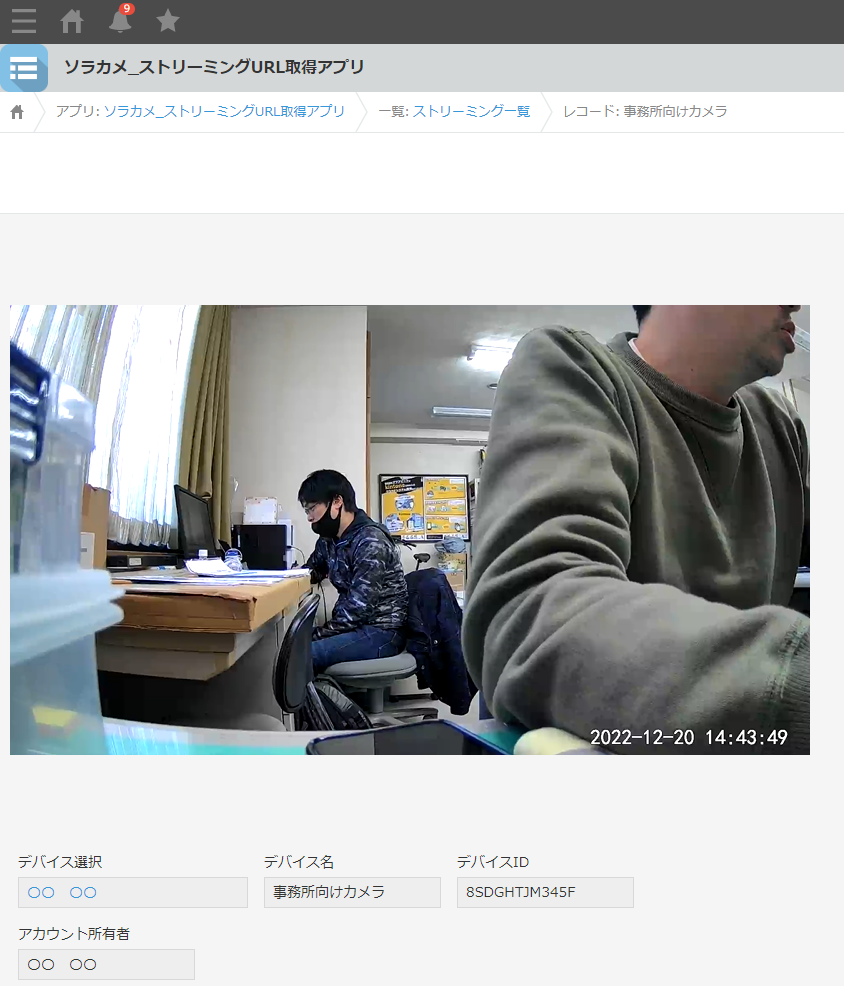
すると、こんな感じでkintone上でメディアプレーヤーが使えるようになるのです。

4.dashjsの説明
このdashjsはメディアプレーヤーとしての機能をほぼ備えています。たとえば早送りや巻き戻し、テキストの埋め込みなど。
このdashjsを使えば、簡単にkintoneの各項目の値を使ったさまざまな動画へのアプローチが可能になると思われます。
例えば、IoTデバイスで得た動画を基に、動的にkintoneでアクションをつなげることができます。
また、オンラインミーティングをしながら、画面上でkintoneの画面から動的にアクションを起こすこともできるはずです。
dashjsのライブラリの中身やドキュメントは
https://github.com/Dash-Industry-Forum/dash.js
をご覧いただくことをお勧めします。
また、dashjsはBSDライセンスなので、そのライセンスに従っていればほぼ自由に使えます。
kintone内に組み込むことも自由。
5.kintoneでメディアを再生できればさらなる可能性が!
動画を起点としたアクション。それはkintoneに限らず、まだ他のシステムやプラットフォームでもそれほど盛んではないようです。(長井意見)
ということは、kintone上で動画を使った業務改善の手法が確立できれば、新たな業務改善の手法として脚光を浴びるかもしれません。
例えば作業マニュアルの動画をkintoneにアップし、その動画内のテキストテロップでコメントを入れる機能をkintone内で行ってしまうなど。
それは、kintoneの業務改善ツールとしての優位性を示す機会になりそうです。
Cybozu Days 2022では弊社にさまざまな可能性を開いてくれました。
IoTとkintoneの可能性。さらには、動画とkintoneのコラボレーションにおいても、
この記事では動画を撮影するためのデバイスにSORACOM社のソラカメを使っています。
ソラカメで撮った動画をkintoneに表示する実装。実はこの実装はすでに案件として進んでおり、来年度に着手することになりそうです。
そのソラカメから動画を取得し、kintoneにUrlとして連携する部分。
その実装については、明日アップする予定のSORACOM Advent Calendar 2022の記事内で書く予定です。
あわせてご覧いただければと思います。