11月8日と9日に幕張メッセでCybozu Days 2023が催されました。
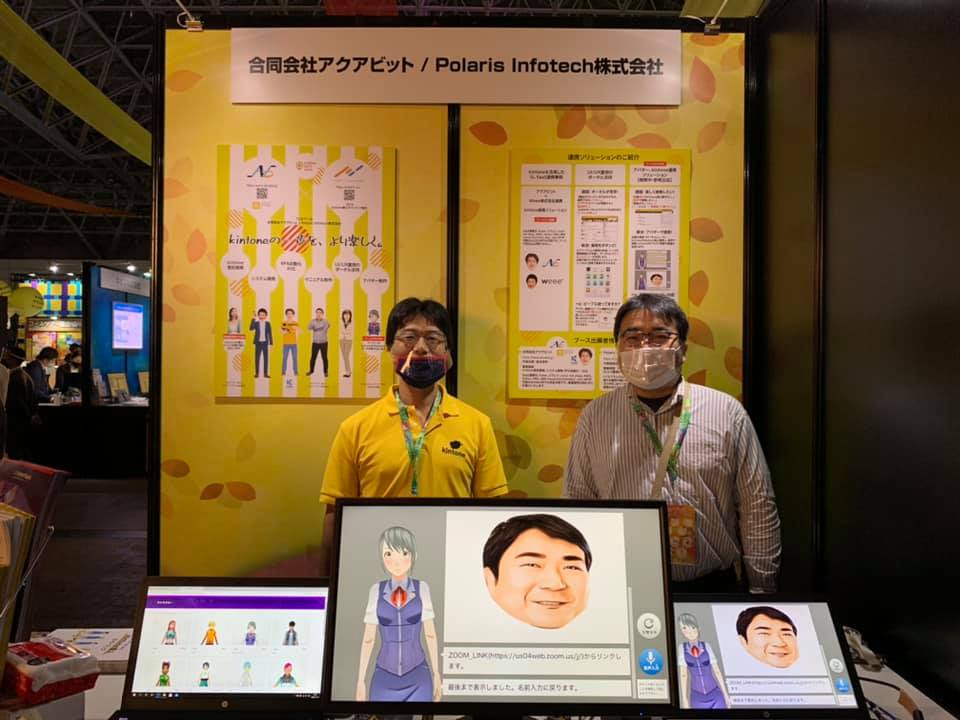
弊社はCybozu Days 2023で4年連続4回目のブースを出展しました。


ブログの「準備編」に書いた通り、Cybozu Days 2023の当日までには多くの紆余曲折がありました。
しかし、結果として弊社のブースはCybozu Days 2023の両日にわたって多数のお客様を集めることに成功しました。
集客
集客成功の理由の一つとしては、前述の準備編で触れたように、奇抜なブースの見た目が注目を集めたことが挙げられます。
さらに、Cybozu Days 2023の他社のブースではIoTとkintoneの連携事例が少なかったことも、集客に貢献したと思われます。
今年は弊社とギボンズさんの双方で入手した名刺の数が昨年に比べて少なかったように思います。さらに、初日にはQRコードリーダーの使用をスタッフに周知できず、リードデータの収集もできませんでした。
それでも、今年はブースに来た方々との会話が昨年よりも充実していたと感じています。
昨年の弊社ブースは農業とIoTをテーマに打ち出していました。農家の恰好でブースに立っていたのですが、農業テーマに目が行ってしまい、農業系に興味のない方からはスルーされていたのかもしれません。IoTとkintoneの連携を多数用意していたにもかかわらず。

今年は弊社ブースの外観が謎めいていたため、これが訪問者の興味を引き、ブースにあるIoTとkintoneに関する話題につながった可能性があります。
あとは、kintoneがさらに知名度を増す中、IoTとの連携事例を求めている方が増えていたこともあるでしょう。最初からIoTとkintoneを繋ぎたい方が弊社ブースに訪れてくださったような印象があります。したがって、商談時間の長くなり、それが名刺の数の減少に影響したと考えられます。

名刺の数が減った分、話した時間も多かったように思います。初日から喉がかれてしまいました。
実際、私が対応して話している間にブースを去っていかれた方が数多くいたと聞いています。お話しできなかった方、すみませんでした。
セッション
今年は上に書いた通り、ブース対応に時間を使った分、各ステージのセッションに伺う時間がさらに減ってしまいました。

私が今年きちんと座って参加できたセッションは二日目のKeynoteのみです。あとは初日の夜のパートナー限定の「リアル Cy-Musubi in Cybozu Days」ぐらいです。
申し込んでいたセッションはもう少しあったのですが、kintone AWARDもブース対応でほとんど聞けませんでした。kintoneエバンジェリストの集合の時間が前もってアナウンスされていて、にコミュニティブースを訪れて皆さんと歓談したことが、今回のコミュニティの参加です。
kintone show+case unlimitedも必ず見るつもりでいましたが、途中から立ち見で参加しました。
優勝したチームKFCのハックを見ることができたのも途中からです。その後、さらにハックを披露する皆さんの雄姿を見続けようと思っていたら、旧知の方に話しかけられ、話し込んでいました。結局全編をきちんと聞けたハックは一番最後のエライアス・ベザニスさんのみでした。
多くのセッションに参加できなかったものの、少なくともKeynoteは必ず視聴するつもりでした。
特に、春先に発表されたCybozu NEXTの行方が気になっていました。
・ONE PLATFORM
・ECO SYSTEM
・COMPANYWIDE
・TECHNOLOGY
・AI
・GLOBAL
6つのキーワードを軸に発表されたKeynoteは、事前に記事で知っていたためか、そこまでの驚きはありませんでした。
が、kintoneエコシステムの末席を占める会社を経営する身としては、考えるべき点が多くありました。
特にCOMPANYWIDEについては、弊社のお客様の規模も大きくなってきたため、考えておかねばなりません。
AIについてもゲスト登壇されたM-Solutionsの植草さんのデモも興味深く、聞かせてもらいました。
AIはこれからのkintoneをさらに変えていくはずです。
また、GaroonやOffice、Mailwiseもkintone連携がと連携を深めていくはずです。今回もMailwiseのサービスが拡張されました。これからもそれらのサービスがより統合されていくように思いました。まだまだ大きな動きがありそうです。
いろんな意味で経営者として考えさせられました。
今年はセッションを聞く時間が昨年よりもさらに減ってしまったのは来年に向けた改善点の一つです。
来年はCybozu Daysでもより多くのセッションを聞けるように準備しなければ、と心に刻みました。
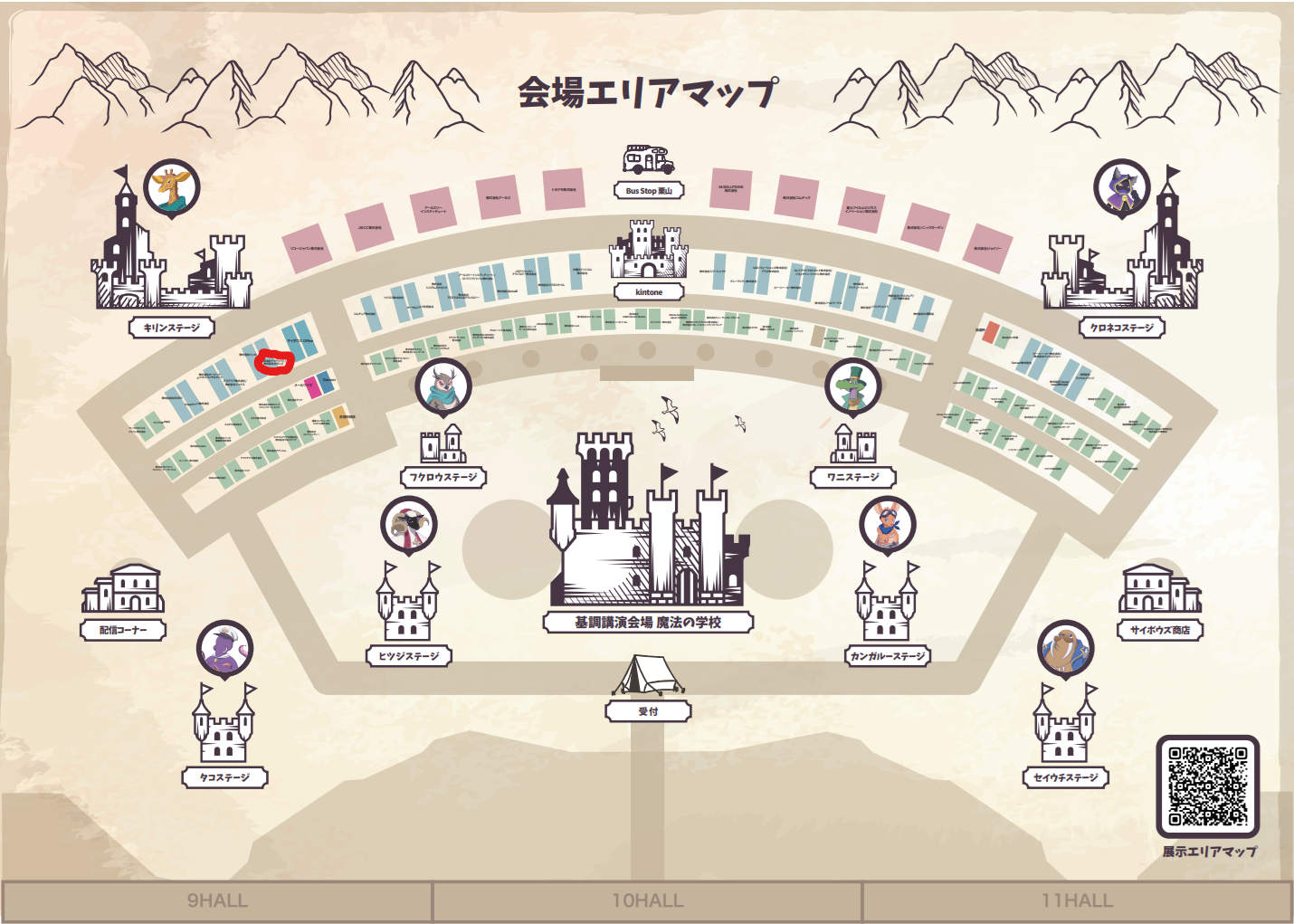
他社ブース
上に書いた通り、セッションすらろくに聞けない状態だったので、各社様のブース巡りについては今年も微々たるものでした。
始まる前からブース対応でなかなか伺えないことは分かっていました。そのため、ブースを巡るには午前中が勝負でした。そこで朝にいくつかのブースを巡ったのですが、まだ誰もいないブースが多く、一部のブースしか巡れませんでした。
あとは、弊社メンバーをご紹介するのに午後にいくつかのブースを訪問した程度。ただ、すでにブース対応が始まっていたので、紹介したらすぐ私は自社ブースへ戻っていました。
昨年までなら少しはあった、客足が完全に途絶えるスポット時間が今年はさらに減ってしまい、一人でふらりとブースを放浪する時間も機会もさらに削られてしまいました。
それでも、限られた時間の中で他社のブースを視察できたことは、来年に向けた貴重な経験となります。
四年続けてブースを出した経験から思うのは、ブースを出すにはその企業の組織力、企画力、商品力、発信力などが問われることです。つまり総合力です。
各社さんのブースからうかがえる総合力の素晴らしさとそこに至るまでの労力に思いを馳せ、誇らしい気分になりました。kintoneエコシステムの成長の成果ですね。

各社さんによるそれぞれに工夫と意匠を凝らしたブースを見るにつけ、私も自分と弊社の企業努力の至らなさを感じました。
同時に、成長の伸びしろが大きい弊社の潜在的な可能性をブース巡りで感じ取ることができました。
ご対応いただいた皆様、ありがとうございました。
総括
私は今、経営者としてより一層の奮起が求められる状況です。
今までのように個人事業主の延長のように経営し、Cybozu Daysでもまず目立つことを念頭に置いてきた立場から、次のステップに進む時期に来ています。
今までの私の立場は「コミュニティ」と「ビジネス」の両方に足を突っ込み、自由にkintoneエコシステムの中を泳ぐものでした。
が、kintone界隈でもいつの間にか私はベテラン扱いされはじめています。Cybozu Daysが始まったころはすでにkintoneエバンジェリストだったとはいえ、エバンジェリストとしてはレアキャラ扱いでした。その頃に比べると、今は認知度や知名度も段違いに上がっています。
そろそろ私もビジネス側の人として本腰を入れる時期に来ているのでしょう。
折よく、Cybozu Daysの期間を挟んで、より大きな規模(上場銘柄)のお客様と直契約を結べるようになりました。
そこで私の中では、準備の段階から今までのようなやり方は今回を最後にしようと決めていました。
Cybozu Daysはこれからもさらに大きくなっていくでしょう。
Cybozu Daysも私が参加し始めたころから集客も客層も変わりつつあります。そして私自身の立場もまだ変わるはずです。
弊社や私の関わり方も、より進歩させていく必要があるのです。
来年のCybozu Daysにも弊社は参加を予定しています。が、やり方をがらりと変えようと思っています。少なくとも私自身のかかわり方も含めて、いくつも変えていくはずです。
今までの独自の色を出したブース運営はとても貴重な経験を私と弊社にもたらしてくれました。おそらくその経験は来年以降のブース出展に生かせるはずです。
それとともに、次のステップに進んだ立場でCybozu Daysに関わりたいと思います。
私はCybozu Days 2023に臨むにあたり、こうした考えを念頭に置いてました。
その目線からみた幕張メッセの会場は、さまざまな発見と気づきに満ちていました。
そしてあっという間の2日間を過ごしました。
まだまだCybozu Daysにも弊社にも可能性が遺されています。
来年が早くも楽しみでなりません。
今年弊社ブースに来てくださった方、スタッフとしてメンバーとして携わってくださったみなさん、サイボウズさんやすべてのセッション登壇者、全てのブーススタッフの皆さん、本当にありがとうございました。

























 株式会社フラン様は、40年以上前の創業時から女性向けランジェリーを扱っておられます。
株式会社フラン様は、40年以上前の創業時から女性向けランジェリーを扱っておられます。




























 遠い北海道は釧路へ。CLS道東への参加です。正直、時期的にかなり苦しい状態での旅でした。が、行った甲斐はあり、多くの方との知己を得ました。
遠い北海道は釧路へ。CLS道東への参加です。正直、時期的にかなり苦しい状態での旅でした。が、行った甲斐はあり、多くの方との知己を得ました。


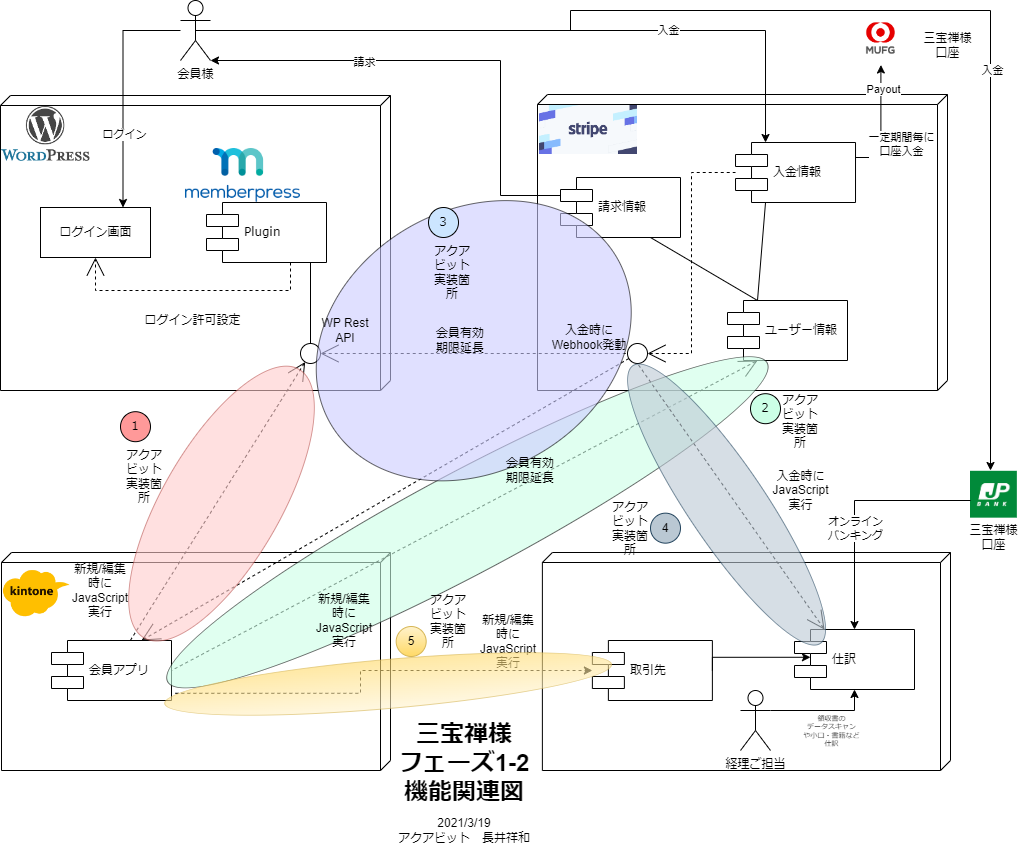
 三宝興隆会様は、宗教法人・三宝禅に関わる、または三宝禅に直接管理される全ての活動を支援運営する任意団体です。
三宝興隆会様は、宗教法人・三宝禅に関わる、または三宝禅に直接管理される全ての活動を支援運営する任意団体です。


 法政大学アメリカンフットボール部様は、日本アメリカンフットボール史において屈指の強豪チームとして知られています。
法政大学アメリカンフットボール部様は、日本アメリカンフットボール史において屈指の強豪チームとして知られています。
















































































 から
から