およそ32年ぶりの高知市への訪問。
私にとって久しぶりの高知は、kintone café 高知 Vol.16とSORACOM UG SHIKOKUの共催イベントへの登壇として実現しました。
告知ページ
三日間に及ぶ高知の旅は、友人との再会や、2日連続での交流会でのさまざまなご縁、自然の豊かさなど、語ることに事欠かない旅でした。
本稿では、kintone Café 高知とSORACOM UGのイベントについてのみに絞ります。

イベント当日はあいにくの雨でした。とは言え、私が泊まっていた紺碧の湯 ドーミーイン高知からイベント会場のオーテピアまでは、帯屋町通りのアーケードを通ればすぐ。今回、じゅんちゃんこと片岡淳さんに教えてもらった宿に泊まって満足でした。
会場には事前に押さえておいた時間の5分前にならないと入れず、設営の関係で開催時間が少しだけ遅れました。とは言え、会場の広さやAV機器の豊富さと会場全体の新しさは、5分の遅れを補って余りあるものでした。
オーテピアは高知市の再開発の主軸とも言える施設です。すぐそばにある「ひろめ市場」とともに、人々の流れと賑わいを高知城の周辺に取り戻すことに貢献しています。

イベントは、じゅんちゃんによる開会の宣言から始まりました。じゅんちゃんが今回のイベントの企画者だと聞いています。
昨年の冬、向ケ丘遊園でkintone Café 神奈川を開催しました。そこに高知から駆けつけてくれたのがじゅんちゃんです。であれば、私も高知に行かねば。行かない選択などありえません。それはkintoneエバンジェリスト、いや、人の道に反します。じゅんちゃんからのお誘いを受け、行くと即答しました。
並走する複数の案件の間を縫って参加することになった私ですが、今回のイベントはとても楽しめました。登壇者としてだけでなく、参加者としても。これは参加者や登壇者が豪華だったからでしょう。じゅんちゃんありがとうございました。
じゅんちゃんに続いて登壇したのは、サイボウズの毛海さんです。毛海さんとは昨年のCybozu Days 2021でご挨拶して以来です。
全国で20数名しかいない毛海エバンジェリストとしての自己紹介のつかみもばっちり。
kintoneを中心としたサイボウズのサービスの数々や、毛海さん自身が手掛けられた構築事例などの紹介がありました。
事前にいただいていた登壇スケジュールでは、私の前に話すのが毛海さんだったので、私も毛海さんがkintoneのご紹介をしてくださる前提で登壇スライドを組み立てました。
毛海さんがkintoneの良さをコンパクトに伝えてくれたので、私もやりやすかったです。ありがとうございました。
続いて私の登壇です。

登壇にあたってのネタはすでに5月の半ばにめどをつけていました。6月の初めにはスライドもほぼ書き終えていました。
それでも、小心者の私は心配していました。SORACOMボタンを押してもkintoneに飛ばなかったらどうしよう、と。
そこで、じゅんちゃんが話している際にボタン押下。うむ、問題なし。
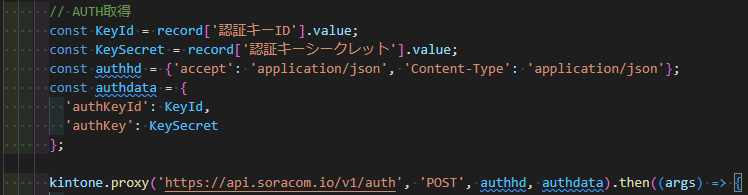
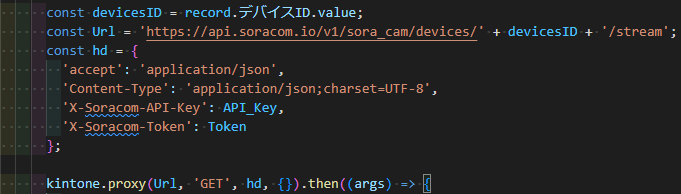
スライドは以下のURLをベースに話しました。
スライドでデモする順番を間違えたり、ボタンを押したら押した座標をGoogle Mapに表示するはずが、ピンが立った場所がオーテピアではなく窓の外に見える追手前高校の時計台だったり、投下したネタの数々に皆さんが笑ってくれたのは良かったです。
私、二年半前からボタンを袋に大切にしまっており、袋の上から壇上でボタンをポチッと押しました。あとでSORACOMさんからは、いやせめて袋から出そうよ、という突っ込みが。しまった!ここで笑いとれたんやった。

私もテストの時点で、Googleの座標がずれるのは気になっていました。これ、懇親会の時に聞こうかなと思っていたのですが、次の斎藤さんのセッションが始まる前に、SORACOMの伊佐さんからご指摘をいただきました。
伊佐さんによると簡易座標取得を使った場合は、近隣の基地局の位置、つまり時計台に依存してしまうそうです。
伊佐さんとお会いするのは、伊佐さんがサイボウズからSORACOMに移ってからは初めてのはず。さすがのご指摘が嬉しかったです。これぞリアルイベントの良さですね。ありがとうございました。

さて、私の次に登壇したのは札幌からやってきたクラウドおじさんこと斎藤さん。斎藤さんのセッションは、完全にkintoneに特化した内容でした。SORACOMさんには一切忖度せず、kintone一本で勝負するところはさすがです。
じゅんちゃんもSORACOMさんには気遣わず、kintoneの事を話してもらって大丈夫、というスタンスだったようです。私はその真意を汲み取れずにSORACOMさんに寄せてしまいましたが。
斎藤さんのセッションは、今までにkintoneが出した全てのバージョンアップを順におさらいするもの。これがなかなか興味深く面白い内容でした。
私はkintoneのβテスターで、当初からkintoneの歴史には参加していたつもりでした。が、すっかり忘れているバージョンアップばかり。次々と繰り出されるバージョンアップに、あらためてこの10年のkintoneの歴史を振り返ることができました。kintoneも最初はあまり機能が入っていなかったのですね。フィールドの初期値設定がなかったり、CSV読込による更新ができなかったり。
今となってはもう異世界のサービスのよう。
斎藤さんとはイベントの前夜の交流会でもご一緒し、当日夜の交流会でも、さらに宿に帰った後も夜中の2時半近くまでお風呂の中でお話させていただきました。
法人を立ち上げた今でも一人で運営されていることなど、私の目標とするワークスタイルを実現していることが素晴らしい。筋の通し方に今さらながらに感銘を受けました。ありがとうございました。
さて、斎藤さんの次に登壇したのはミスターkintoneこと、JOYZOの四宮さんです。
私は事前に四宮さんのセッションタイトルだけ聞いていました。そのため、四宮さんのセッション内容は私の内容と被るのではないかと心配していました。私は最初だからよいけど、四宮さんには迷惑にならないかな、と。そこでじゅんちゃんには事前に私のスライドの内容を送ろうか?とお伝えしていました。ですが、私の心配は杞憂でした。
私のセッションの内容など軽く凌駕してくるあたり、さすがJOYZOさんであり、四宮さんです。私がセッションでやったこととほぼ同じような連携を以前に運用されていたそうです。それだけでなく、さらに高度な連携の事例を見せてくださいました。SORACOM連携プラグインの画面や、それを使った連携事例など、私にとってはどれもがとても参考になりました。弊社も早くSORACOM案件をとれるようにならないと。ありがとうございました。
あと、四宮さんのセッションの中でめっちゃ役に立ったのは、高知に宿泊すると5000円がキャッシュバックされる情報です。これは!と思ってメモしていたのですが、宿に申請するのを忘れてしまいました。5000円どころか30000円以上は高知県に、しかもチェーン店でないお店に還元したはずなのに。
ここで休憩、いや、ネットワーキングタイムが入りました。休憩の合間に皆さんと交流を深めてほしい、とあえて休憩といわずネットワーキングタイムと呼ぶあたり、交流を重視するじゅんちゃんの心意気を感じます。
私もさまざまな方と名刺交換をしました。その日の夜の交流会でも。
さて、再開してすぐ登壇してくださったのは、SORACOM UGのなっちゃんこと藤田さんとMaxこと松下さん。
「推しエバンジェリスト」という新たなワードも登場したそのセッションは、SORACOMさんのオープンかつフラットな企業風土が感じられるセッションでした。
SORACOMさんはお互いにニックネームで呼び合っているようです。松下さんはMax、伊佐さんはMartin。
弊社も外の商談の場でも身内を呼び捨てにせず、さんづけで呼ぶようにしています。ですが、ニックネームの方がさらにフラットな感じになってよいですね。
その風通しの良さは、SORACOM UGのなっちゃんとMaxさんのやりとりからも感じられました。ユーザー会も含めたフラットな関係が築けている証しですね。
そもそも今回のイベント、企画者こそじゅんちゃんですが、発案者はなっちゃんだと聞いています。オープンかつ、外部との交流を良しとする価値観。サイボウズさんやkintoneのそれに合致しています。もちろん私の価値観にも。
また、Maxさんが説明するSORACOMさんのビジネスモデルやビジョンなどにも興味を持ちました。
特に「「IoT」という言葉は早晩なくなる。なぜならモノに回線が通じることは当たり前になるから」との言葉にはしびれました。IoTの分野もkintoneとの連携の可能性は無限にありそうです。

夜の交流会でもMaxさんやMartinさんとは語る機会を持ちました。SORACOMさんとは早速、kintone Café 神奈川で共催しようという話につながりました。詳細はまたご連絡できると思います。とても楽しみです。引き続きよろしくお願いいたします。ありがとうございました。
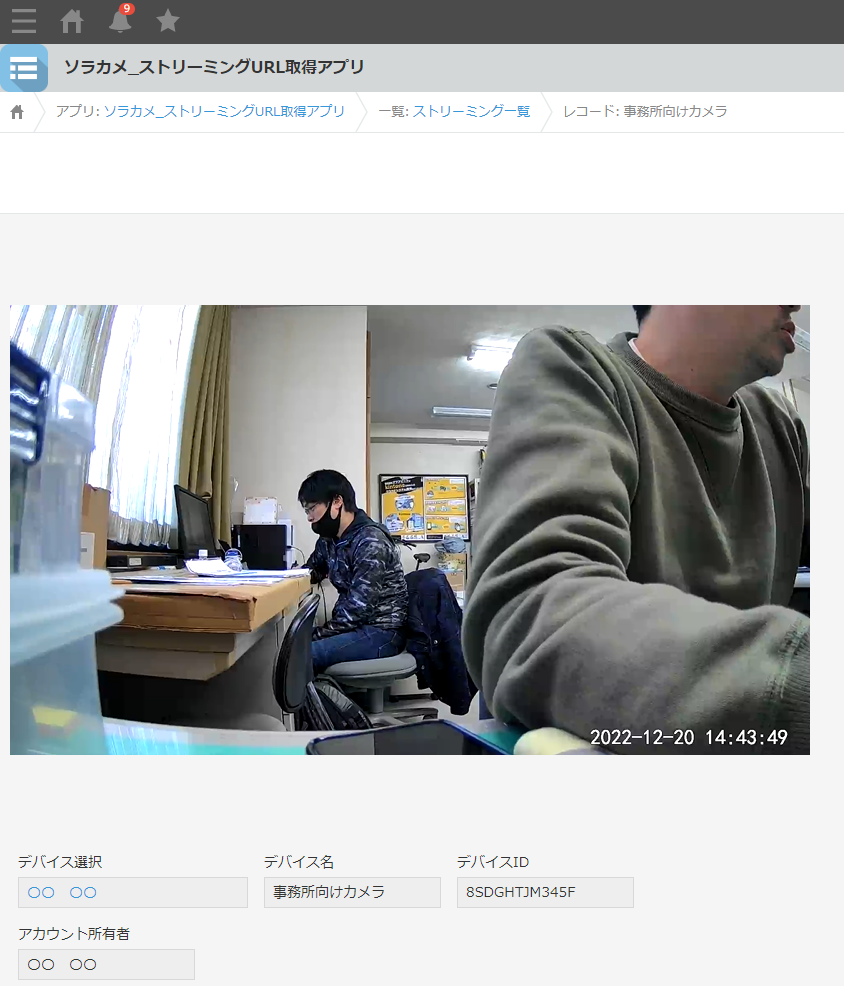
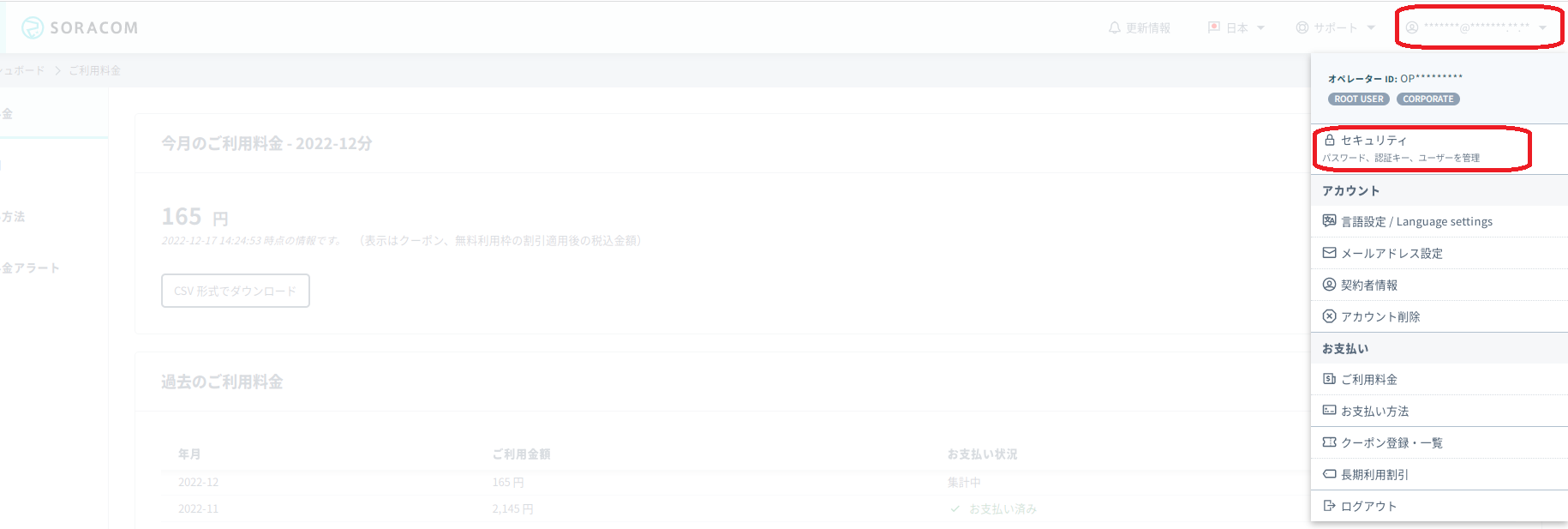
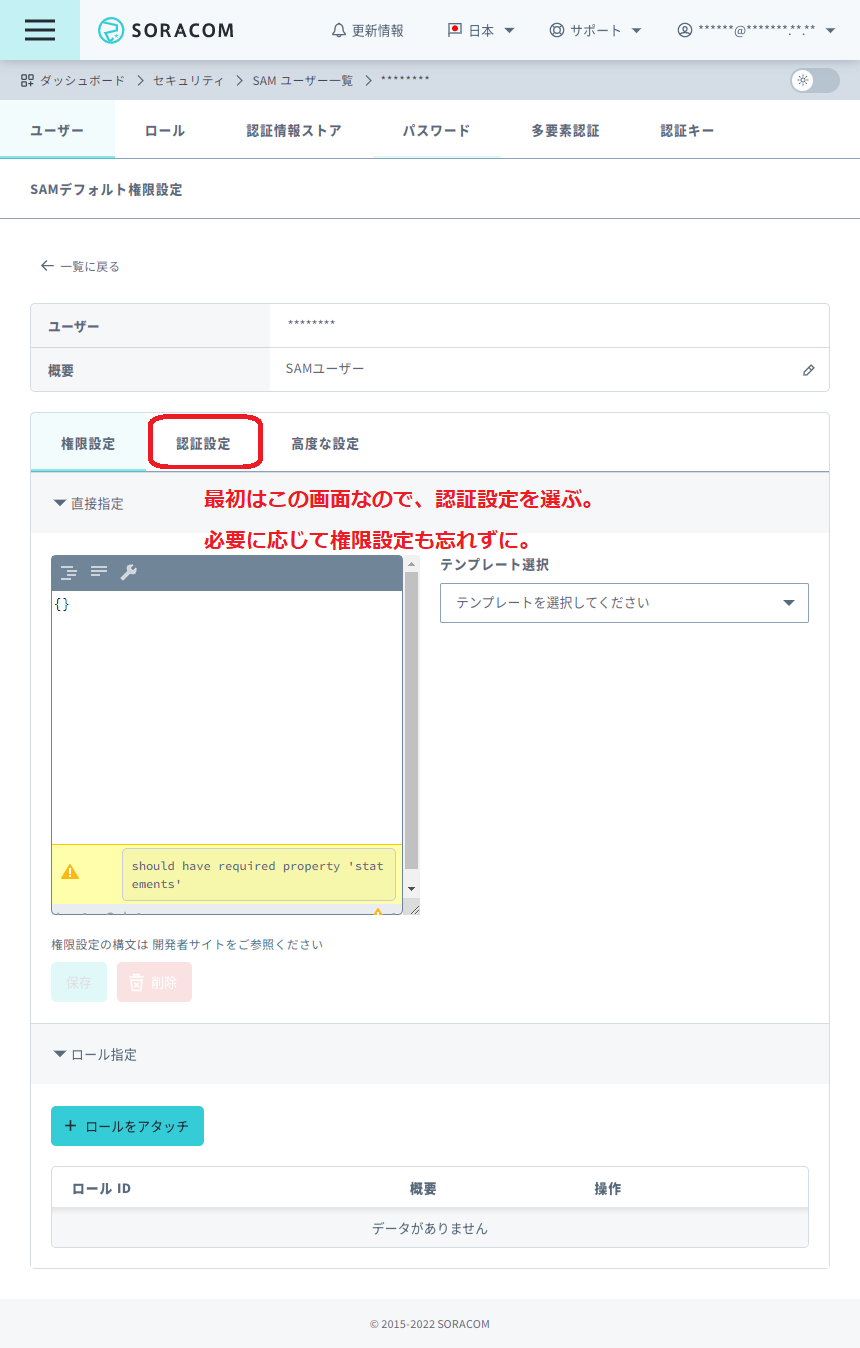
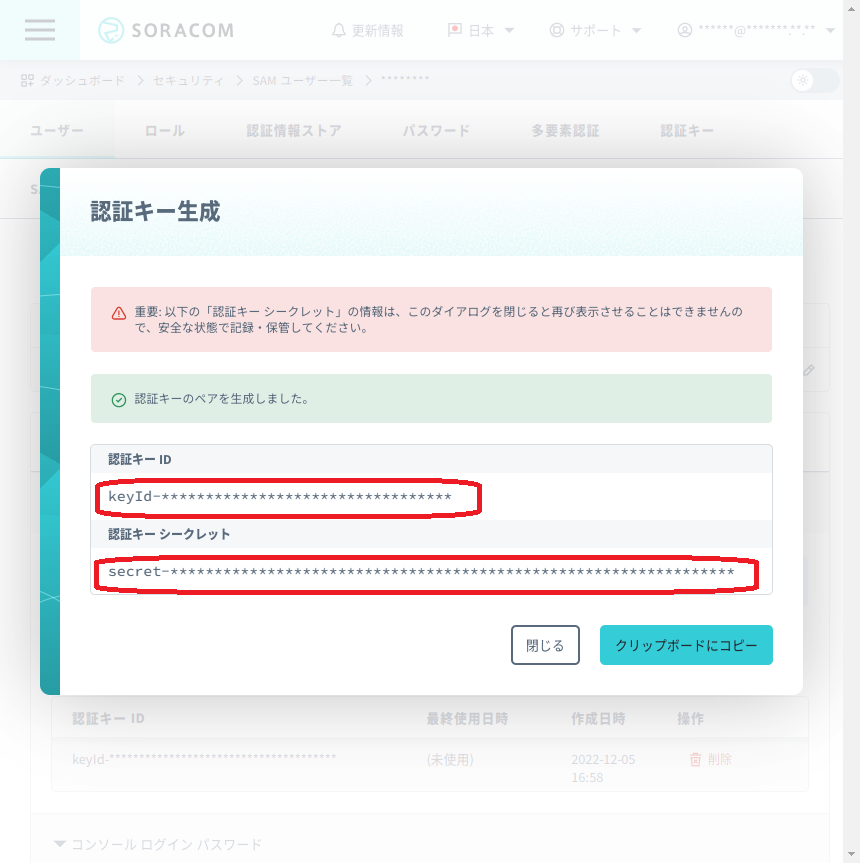
その後はハンズオンの時間です。SORACOMのボタンの実機を全員に配り、皆さんにSORACOM コンソールにログインし、操作してもらいながら、kintoneとの連携を皆さんに体験してもらおうという企画です。これがとてもよかった。

このハンズオンですが、私が登壇して説明した内容とほぼ一緒。つまり、私のセッションの内容を皆さんに追体験してもらえるのです。登壇者としてこれほどありがたいことはありません。一部、私が使ったSORACOMコンソールのサービスとは違うサービスを利用していましたが、それさえも私にとっては学びでした。私もまだSORACOMコンソールの機能に関しては知らないことが多く、可能性を感じます。
ハンズオンを司会した片岡幸人さんからは、皆さんがハンズオンを最後までやり遂げられるよう、サポートしてほしいという話を事前にもらいました。私もハンズオンに参加しつつ、サポート役を担いました。皆さんはフライングしてましたが、私は順序を守ってフライングもしませんでした。本当ですよ。
ここで面白かったのは、パトランプを使ったところです。皆さんの押した内容に応じてパトランプが点滅する。しかもプロンプトにImsiの番号が流れるので、自分のボタンが押されたエビデンスが画面に出てくる。ハンズオンに参加する実感をビジュアルで見せる趣向はリアルハンズオンならではです。さすがです。幸人さん、ありがとうございました。
ハンズオンはこれだけでは終わりません。さらに、ハンズオンの理解度を試してみましょう、と言う余興が。
私はすぐに答えがわかったので、一番にボタンを押すことができました。その後も、合間にボタンをポチポチ押していたら、なぜか私が連打回数でぶっちぎりの一位になってしまいました。ハンズオンではフライングしなかったのに、ここではフライアウェイ。自分の大人げのなさにきまり悪い思いをしたのも良い思い出です。
賞品としてSORACOMさんのバンダナをいただいたので、私もこれを機会にSORACOMさんにも何か恩返しせねば。と思いました。
実際、SORACOMさんの掲げるビジョンには共鳴するところも多いので。私にとってもやりがいのある分野になりそうです。
さて、続いては三名の方によるLT祭りです。
最初は、M-SOLUTIONS社の岸田さんから、M-SOLUTIONSさんが展開するプラグインのご紹介でした。
実は前日の夕方にカミノバさんが運営するCafé NOVAで岸田さんによるプラグイン勉強会があり、私も参加させてもらっていました。参加だけでなく、質問までさせていただきまして。
弊社もkintoneの内部カスタマイズについては自社で内製するよりも、プラグイン活用の方向に進もうと考えています。それもあって岸田さんの勉強会はとても参考になりそうです。ありがとうございました。
続いては、STNet社の野口さんから。
野口さんは以前、kintone Café 香川を立ち上げられたとのこと。そして今はSORACOMさんのIoT機器を使って多様なご研究をされているそうです。タニシを電気で集めたり、豚の健康状態をIoTのデータから調べたり。そうした研究内容にとても興味を惹かれました。
研究者の現場にもkintoneやSORACOMが活用される。そんな時代がやってきたことに感慨もひとしおでした。
また機会があれば、野口さんの実験の今後を知りたいと思いました。IoTの取り組みとしても良いモデルケースになりそうな感じ。ありがとうございました。
LTの最後を締めたのは、kintoneエバンジェリストの沖さんです。沖さんにリアルでお会いするのは多分数年ぶりのはず。最初はエバンジェリストポロシャツを着ている沖さんが誰だか分かりませんでした。そのぐらいスリムな体形に変身しておられました。
そのダイエットに関する知見が盛り込まれたLTは、システム開発者側としての姿勢とユーザーの関係を、顧客である沖さんと沖さんがお金を払うRIZAPさんの関係に置き換えていました。その視点の切り取り方がとても斬新でした。
確かに私たちシステム提供者は、システムを内製のみに限定するのではなく、きちんと投資すべきところに投資する事を薦めます。それなのに、自分の体については内製でなんとかしようと足がきます。その矛盾に気付かされました。
沖さんには夜の交流会の二次会でもその部分について深掘りさせてもらいました。システム提供者として学ぶところが多く、勉強になりました。ありがとうございました。
夜の懇親会では、葉牡丹へ。ここは、なかなか風情のあるお店です。ここでも多くの方とお話をさせていただきました。高知の習わしや風土、ポテンシャルなどは、現地に行かねば聞けません。そうした話を伺えたのはリアルのイベントならではです。前日は三次会、この日も四次会まで長く楽しい夜を過ごしました。

今回のkintone Café 高知はオンライン配信をせず、その内容も一切録画していません。現地に来た人のみが、現地の空気や熱気を体験できる。それがじゅんちゃんのポリシーです。筋が通っています。
地名をつけるのなら、その地でやる。旅を愛する私としても賛成です。
オンラインの環境がここまで整った今、リアルを見直し、リアルでしかできないことを考える時期にきています。その上でリアルとオンラインの真の価値が実現できるはず。
これはイベント運営者の端くれとして、とても参考になりました。
私がなぜこうした無償の活動に力を注げるのか。ここできれいごとを述べても仕方がありません。
私や弊社にとってこうした活動が、巡り巡って何年後かの仕事のご依頼につながっていることは事実です。ですが、旅が何よりも好きな私が、こうした活動を通して各地を訪問できる。それこそが、最大のモチベーションてす。
仕事と旅を絡めたい。それが実現できる手段こそ、お客様への案件で地方に行ったり、kintone Caféで登壇したりすることです。
案件で伺う旅は、ともすれば仕事モード一色になってしまいます。行ったけれども、観光も何もせずに帰るなんてこともあります。
ですが、kintone Caféは案件よりもゆるいため、旅に気持ちを集中できます。
さらに、kintone Caféで登壇することで地方に知識を還元し、夜の懇親会では地方にお金を還元できます。そして、自分自身には知見がたまり、私の知名度も上がります。その観点からのメリットは見逃せません。
今回の高知でもそのことを再認識しました。
私にとって仕事とは何か。人生とは何か。今回のkintone café 高知 Vol.16とSORACOM UG SHIKOKUの共催イベントは、それを考える良い機会となりました。
今後もこうしたイベントに呼ばれれば、なるべく参加できるようにしたいと思います。そして、私も何か還元できるような価値を提供できるよう、切磋琢磨したいと思います。

今回運営してくださったじゅんちゃんや片岡幸人さん、スタッフの皆様、カミノバ社の皆様、SORACOM社やSORACOMUGの皆様、また登壇者の皆様、さらに参加者の皆様、会場や飲み会やその他、旅の中でご縁をいただいた皆様、本当にありがとうございます。








 皆さんの発表の後は、ふりかえりセッションが挟まれていました。メタバースの良さである臨場感を感じながらの振り返りは、kintone Café メタバースの最大の魅力です。
皆さんの発表の後は、ふりかえりセッションが挟まれていました。メタバースの良さである臨場感を感じながらの振り返りは、kintone Café メタバースの最大の魅力です。