
弊社代表の長井が参加してきたアドベントカレンダーもだいぶ年数がたちました。
何を書いたか忘れつつあるので、ここに残しておきます。
2022年
Adventar 「すごくない」kintone Advent Calendar 2022
・kintoneの機能をコミュニティに例えてみた
Qiita kintone Advent Calendar 2022
・Cybozu Days 2022のブース出展でkintoneにメディアプレーヤーを設置しました。
Qiita SORACOM Advent Calendar 2022
・Cybozu Days 2022のブース出展でソラカメとkintoneの連携にチャレンジしました。
2021年
Qiita kintone Advent Calendar 2021
・私、Mac方面については素人なのですが、、、
2020年
Qiita kintone Advent Calendar 2020
・kintoneにシステム移したいんや
Qiita kintone 2 Advent Calendar 2020
・パート2は痛恨の欠席。
Adventar カレンダーPlus Advent Calendar 2020
・Cybozu OfficeのスケジュールをCalendar Plusで(だいぶ)再現!
2019年
Qiita kintone Advent Calendar 2019
・ワーキングツリーにはkintoneとboxをお飾り!
Qiita kintone 2 Advent Calendar 2019
・コーチングのグラフってkintoneで出せるんやって!
2018年
Qiita kintone Advent Calendar 2018
・ライフログのkintone盛り alasql仕込みのGoogle Chart添え
2017年
Qiita kintone Advent Calendar 2017
・Save The Live!~サイボウズLiveを救え~
2016年
Qiita kintone Advent Calendar 2016
・kintoneとWordPressの連携ネタ三題噺
2015年
Qiita kintone Advent Calendar 2015
・年賀状の宛名書きをkintoneにお願いする。WordとAccessを和えて







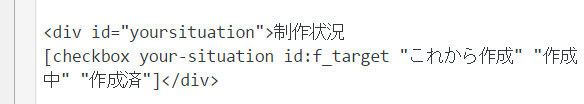
 これでチェックができるようになりました。
これでチェックができるようになりました。