kintone、FormBridge、kViewer、krewDataを組み合わせた伴走支援開発により会員管理システムを構築しました

公益社団法人かながわ福祉サービス振興会(以下かなふく)様は、神奈川県の高齢福祉事業、障害福祉事業、子育て支援事業、その他事業を展開している公益社団法人です。
かなふく様は、利用者の介護・障害サービス選択に資する情報システムの開発・運用や、サービスの質向上に向けた介護サービス認証・評価制度事業、介護・福祉専門職の教育事業等、多岐にわたる事業を行っておられます。
「県民とともにつくる新しい公共」を理念として、県や市町村、民間企業やNPO等を会員とするかなふく様において、その会員管理システム及び会員専用サイトを構築するタイミングで、弊社にお声掛けをいただきました。
かなふくの瀬戸理事長は、山北町で実施したkintone Café 神奈川にも登壇いただき、ノーコード・ローコードツールによるDXの推進に精力的に取り組まれていらっしゃいます。
その時のご縁がもとで、今回会員管理システム構築の伴走支援のお話をいただきました。
会員サイトの構築に苦戦する
かなふく様では、kintoneの導入をされており、多岐にわたる業務効率を上げるために活用されていました。トヨクモ社の製品を用いたデータ連携により、帳票出力等も実装済でした。
会員管理は旧来Accessで管理しており、昨年度kintoneにデータ移行したものの、情報量が多く扱いにくく汎用性が低い状態でした。
そのため、会員情報の修正作業や変更履歴の管理、請求・入金管理に多くの工数がかかっている状態でした。
今回は、汎用性の高いデータベースにし、煩雑な請求・入金管理を自動化、マイページによりユーザーが情報更新を行う会員管理システムを構築することが課題でした。
会員の申込みや情報更新・修正、請求書・領収書の自動発行等を会員専用サイト上で行えるようにすることで、会員の利便性は向上し、かなふく様の管理事務の負担は減ります。
かなふく様では一部の職員がJ Campに参加したり、ベンダーとの協働によるシステム設計・運用経験もおありであったため、DX推進への機運もお持ちでした。
そのため、会員管理システムをkintoneとトヨクモ製品等の組み合わせによる内製構築を考えておられました。
会員管理システム構築にあたって発生していた問題点は下記の通りです。
1. かなふく様のセキュリティポリシー上、Toyokumo kintoneApp認証が適合しない
Toyokumo kintoneApp認証とは、トヨクモ社の製品を利用する際の認証手段です。ページ上のボタンをクリックすることで送信されるメールが受信できれば認証完了となります。つまり、Toyokumo kintoneApp認証はメールを送受信できるのが本人であることを前提としています。
上記方法は、かなふく様のセキュリティポリシーに合わず、IDとパスワードによる認証が必要というご判断でした。
2. 会員によって変動する請求額の計算方法
かなふく様の会員は、市町村会員、法人会員(正会員・賛助会員)、個人会員に分かれています。
さらに、会員の中にはロボット協議会委員と呼ばれる会員もおります。
会費は法人種別毎に異なるだけでなく、入会初年度と継続とでも請求方法や金額が異なります。
さらに、法人会員の入会は理事会の決議を経る必要があり、入会月が変動するため、これらの会費請求のタイミングを踏まえたアプリ構成にする必要がありました。
3. どのように請求書に反映させるか。
かなふく様はPrintCreatorを使っておられたので、帳票設計のスキルはお持ちでしたが、データ構造が決まらないため、帳票の設計も決められずにいました。
4. 会員情報の変更履歴管理
これまでは、会員情報の登録や更新、変更は、旧来の書面受理の方法にて受付、処理を行っていました。
今回マイページ上のWEBフォームにて、会員様自身により手続きができるようになると、かなふく様側で変更履歴が埋もれてしまい、把握が困難となります。
kintoneは標準機能で変更履歴を蓄積しますが、それは一覧では見られません。
かなふく様のご要望は、会員情報の変更履歴を一覧表示して、どのように変更されたかが埋もれることなく確認できるようにしたいというものでした。
5. 会員サイトのプラットフォーム
会員専用サイトを載せるウェブサイトのプラットフォームも未決定でした。
Google Workspaceを活用する方向で決定
弊社が支援を開始した際、最初に提案したのは「チーム応援ライセンス」の活用でした。
900アカウントが格安で利用できるこのライセンスならば、会員様にkintoneライセンスを与えるだけで会員専用サイトに等しい機能が実現できるのではないかと考えました。
ところが、サイボウズさんからの回答で、かなふく様はチーム応援ライセンスの適用対象外という結果でした(弊社としては、公益社団法人であれば適用されると見込んでいたのですが)。
そこで、かなふく様から提案されたアイデアが、Google Workspaceを利用する方法です。
もともとかなふく様はGoogle Workspaceをご利用でした。つまり、会員様にGoogle アカウントを付与する上での追加費用が不要です。
その利点を活かし、Google WorkspaceのGoogleサイト上にFormBridgeやkViewerを導入すれば、かなふく様のセキュリティポリシーを満たした状態でトヨクモ製品が使えます。このアイデアが秀逸でした。
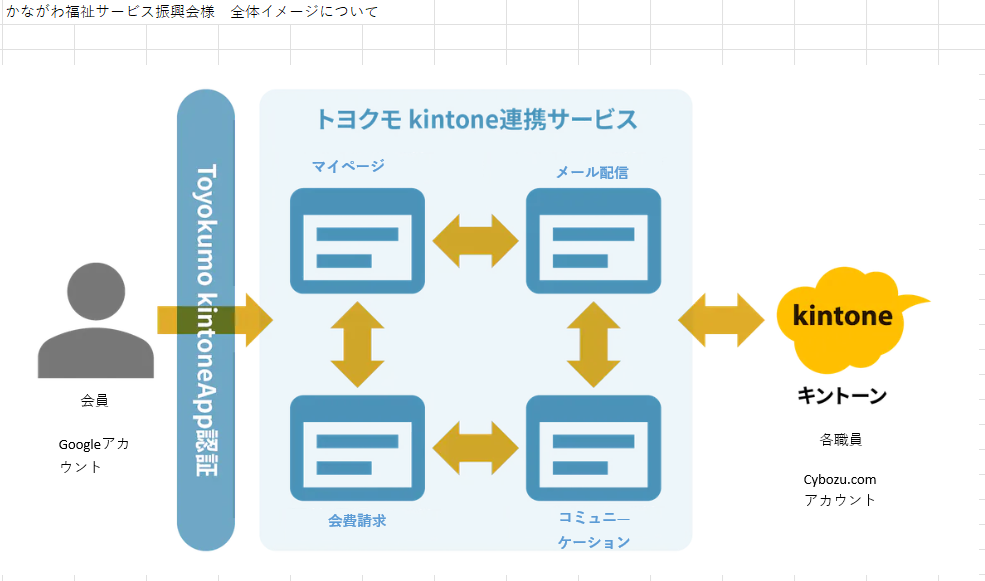
これによって公開のプラットフォームや、Googleアカウントを使用してのToyokumo kintoneApp認証を実現しつつ、かなふく様が内製できる目途がつきました。
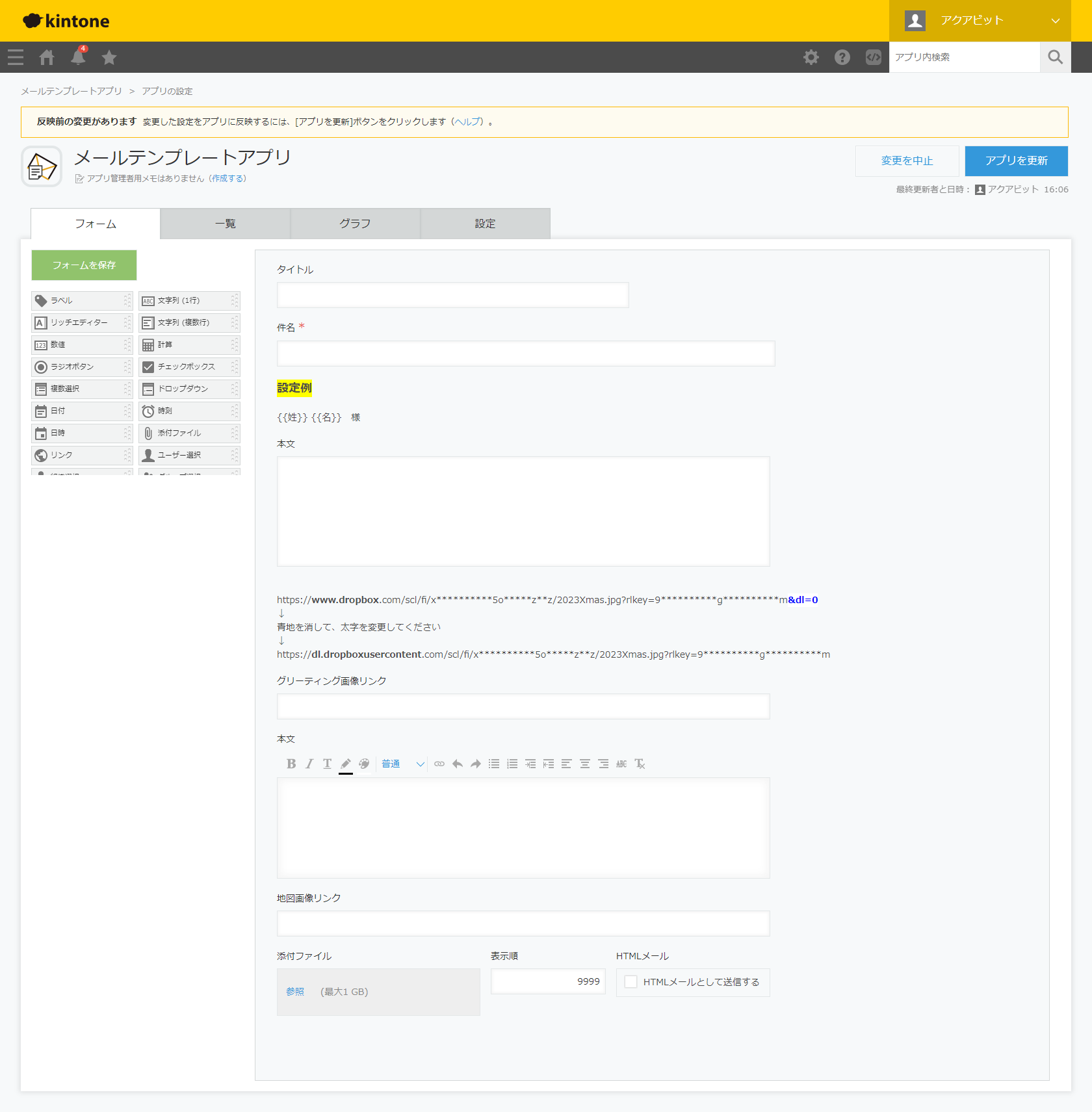
会員情報はkintoneで管理し、申し込みフォームはトヨクモ社のFormBridgeを用いて、kViewerのマイページ機能を活かします。さらにPrintCreatorを使って請求書を発行し、kMailerでメールを送信します。
この構造の最大の効果は、かなふく様内でkintoneとトヨクモ社の製品群を利用して、会員専用サイトが内製できる道が開けたことです。
Googleサイト上にFormBridge、PrintCreator、kViewerを駆使した会員サイトを構築することはそれほど難しくありません。
会員サイトのコンテンツ自体は、弊社からの支援の時間や手間がかからず、実装工数の圧縮が実現できました。

kintoneのサブドメインの変更
会員専用サイトを構築するkintoneの環境は、かなふく様が以前から契約されていたサブドメインを利用する想定でした。
ところが、検討を進める中で、他の部署の取り扱う情報がより高度な機密管理を必要とすることが明らかとなり、弊社がkintoneシステム管理アカウントでログインすることが適当でないことがわかりました。
今回、弊社が関わるのは伴走支援開発、つまり、JavaScript開発やプラグイン開発は行わない支援です。スペースや組織間アクセスや権限設定を緻密に設計すれば、既存のサブドメインのままでもできたかもしれません。しかし、それを検証する時間はなく、確実なセキュリティ担保を前提とするため、今回の会員管理システムや付随する業務用に別のサブドメインを契約することとなりました。
幸いなことに、サブドメイン間でアプリのレコードの連動が不要であったため、システムを構築する上で問題はありませんでした。
弊社もさまざまなkintone構築案件に携わってきましたが、契約の途中でサブドメインが増えたケースは初めてでした。
kintoneのデータ連動の特性を説明する
弊社が支援すべき点は、会員専用サイトの裏側にあるkintoneアプリ群のデータ構成を検討することでした。
会員情報や会費請求、入金情報について、業務フローと合わせて検討を行い、対面で議論しながら、検討を進めました。
この部分の認識が一致しないと、会員サイトに表示するFormBridgeやkViewerにも影響が生じます。また、請求書を発行するPrintCreatorのレイアウトも定まりません。
このデータ構造の構築に時間をかけて支援いたしました。何度もお伺いし、またはオンラインで対応しました。
これらの作業は、伴走支援の一環として取り組んでいます。
弊社では7月より、伴走支援開発を『共遊開発』と呼ぶことにしています。
和気あいあいと楽しみながら、真剣に同じ目標に向けて実装を進めることを表しています。かなふく様との今回の開発もそのような内容になったのではないかと思います。

。
かなふく様との伴走開発支援の手応えが、共遊開発という名前にヒントを与えたのかもしれません。
krewDataを用いて会員更新履歴の管理を行う
会員情報の変更履歴を一覧で表示する。
今回、弊社は伴走支援での契約であったため一切のJavaScriptやプラグイン開発は行いませんでした。そこで、履歴管理機能を実現するため、プラグインを駆使することを提案しました。
残念なことにトヨクモ社のDataCollectでは今回のご要望は実現できないと判断し、弊社は早い時期からkrewDataを提案していました。
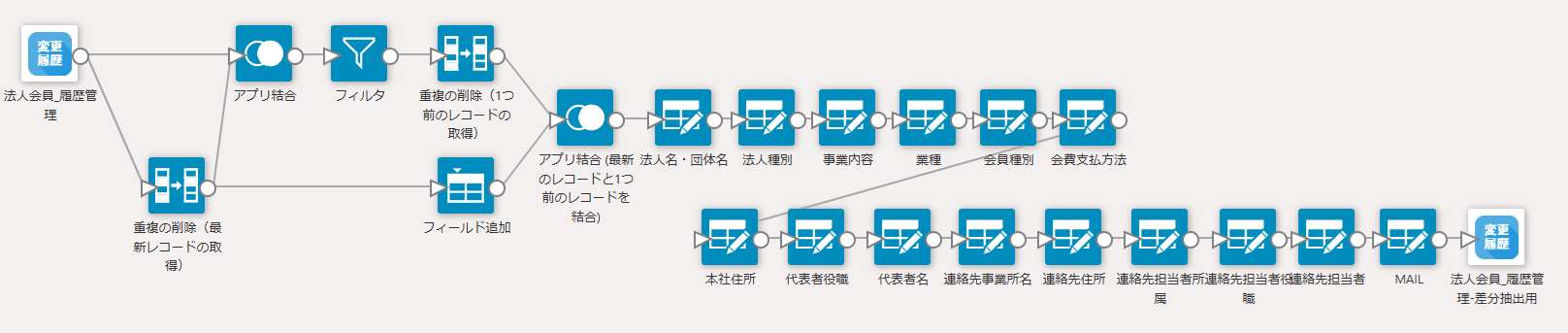
構成としては、会員専用サイト経由で会員情報の追加や変更が行われる度に、FormBridgeの回答保存プロセスで設定した別アプリに、処理ごとの最新データを保存します。
あとは蓄積された履歴アプリのデータをkrewDataで差分抽出し、それをまた別アプリに蓄積します。

。
これによって一覧上で必要な項目すべての変更情報を閲覧できるようになりました。
当初予定していた期日より前に会員管理システムの構築完了
当初、会員専用サイトのリリースは10月を目標に設定していました。
予定通り、10/15に会員皆様にお知らせが送付され、無事にリリースできたようです。
会員サイト入り口

。
それに先立ち、9/12の時点で会員管理システムの目途がついたとのことで、9月のご支援は延期のお知らせを頂いていました。
つまり、今回のミッションは、初めての訪問である2月から8月まで、月当たり1回の訪問またはオンライン合計7回の支援で完了することとなったのです。
それぞれ2時間なのでかかった時間の合計は14時間。それに加え、kintoneスペース上での質疑も随時行いました。その時間内で成果が挙げられたのは良かったと思います。
短期間で実装に持ち込めたことは、弊社としても貴重な事例となりました。
まとめ
今回は、Google Workspace上の構築を決めるまでの一連のプロセスが、弊社にとっても初めての事例でした。
それを含めても、何度も協議と議論を重ねて、目標の時間内に会員専用サイトの構築が実現できたことは、とても良かったと思います。
このあとも、かなふく様全体にDXが実現できるよう、弊社としても引き続きご支援を続ければと考えています。
かなふくの皆様、ありがとうございました。
公益社団法人かながわ福祉サービス振興会様より
企画、システム管理、経理、異なる部署の職員が集まり、それぞれの持ち味を発揮して目的を達成することができました。
長井様、この度は、会員管理システムの構築ならびに会員専用ウェブサイトの開設にお力添えいただき、ありがとうございました。
(理事長・担当職員一同)
公益社団法人かながわ福祉サービス振興会様のご紹介

| 名称 | 公益社団法人かながわ福祉サービス振興会 |
|---|---|
| 社団、財団の別 | 公益社団法人及び公益財団法人の認定等に関する法律(平成18年法律第49号)に規定する公益社団法人 |
| 所在地 | 〒231-0023 神奈川県横浜市中区山下町23番地 日土地山下町ビル9階 TEL:045-671-0294 FAX:045-671-0295 |
| 目的 | 高齢者や障害者が心身の健康を保持し、自立した日常生活を営むことができるよう、地域福祉サービスの振興と質の向上を図るとともに、子育て支援を推進することにより地域福祉の増進に寄与することを目的とする。 |
| 事業内容 | (1) 介護・福祉サービスに関する情報の提供 (2) 介護・福祉サービス評価の推進 (3) 介護・福祉に関する各種相談 (4) 介護・福祉人材の確保及び育成 (5) 介護・福祉に関する調査研究 (6) 指定情報公表センターの業務 (7) 指定調査機関の業務 (8) 指定都道府県事務受託法人及び指定市町村事務受託法人にかかる要介護認定業務 (9) 行政機関その他の関係団体との連携並びに介護・福祉の振興施策等に関する提言 (10) 高齢者及び障害者の社会参加並びに就労支援に関すること (11) その他公益目的を達成するために必要な事業 |
| 設立許可年月日 | 平成24年4月1日(平成9年3月31日に設立した社団法人かながわ福祉サービス振興会から左の期日に公益社団法人に移行) |
| 規模 | 職員数 常勤職員80名(令和6年11月1日現在) 令和5年度 経常収益 1,011,005千円 |
| 会員数 | 216団体(正会員43、賛助会員139、県市町村会員34) 令和6年9月19日現在 |
| URL | https://www.kanafuku.jp/ |