kintone2 Advent Calendar 2019の5日目の記事です。
突然ですが皆さん、コーチングって聞いたことがありますか?
あっ! そこのあなた、ページはそのままに!
これは間違いなくkintone Advent Calendarの記事ですから。
ほら!

きとみちゃん楽しいですよね!
https://kintone.cybozu.co.jp/jp/kitomi/
日々、お仕事に励むきとみちゃん。
きとみちゃんとお仕事をする仲間はとっても個性が豊か。

ちょっぴりあわてんぼうでドジっ子のきとみちゃんがkintoneに救われる姿は微笑ましいです。
ちなみに私は巻物で見積書を出してくださる麻呂な方が好きです。この方のお名前はなんでおじゃる?
さて、きとみちゃんがお仕事をする上で助けになる手法はkintoneの他にもさまざまなものがあります。
その中の一つが冒頭に書いたコーチングなのです。
コーチングを一言で言い表すなら、
・相手の学習や成長、変化を促し、相手の潜在能力を解放させ、最大限に力を発揮させる。
でしょうか。
詳しくはWikipediaの「コーチング」
をご覧くださいませ。
ビジネスにフォーカスを当てたコーチングの歴史はまだまだ浅いです。
ここでお伝えしておかなければならないのは、自己啓発セミナーとは違う、ということです。
と、偉そうにウンチクを述べる私ですが、コーチングを受けた経験は人生で1,2回だけ。
では、そんな私がkintone Advent Calendarで何を語るというのでしょうか。
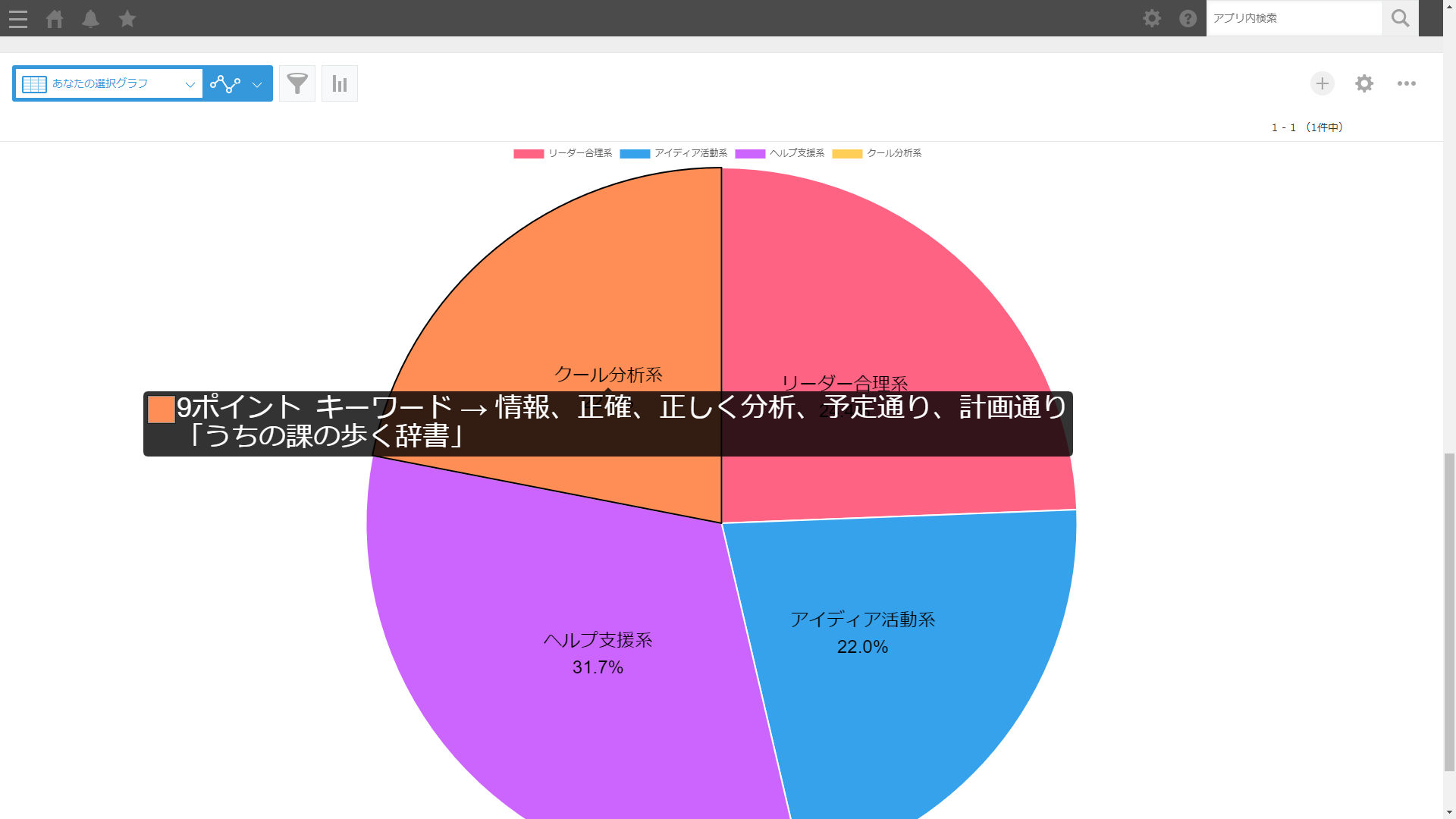
結論を先に書いちゃうと、kintoneでこんなグラフを作ってみましょう!
ということなんですね。

グラフとデータのご説明
上に登場したのは四つの傾向を円グラフにしたものです。
それぞれの傾向の文字列にマウスを合わせると、事前に登録しておいたキーワードが出てくる。
これ、実は以前、お客様に依頼されて作ったkintoneにChart.jsを組み込んだグラフ生成の仕掛けです。
私はコーチングには無知です。
ですから、kintoneに入力画面を作り、その結果を集計することで、設問に応じた四つの傾向が算出できる、ということを知ったときは新鮮でした。
お客様によれば、
相手をほめる場合の、個人に響くキーワードは4つの傾向に分けられる
だそうです。
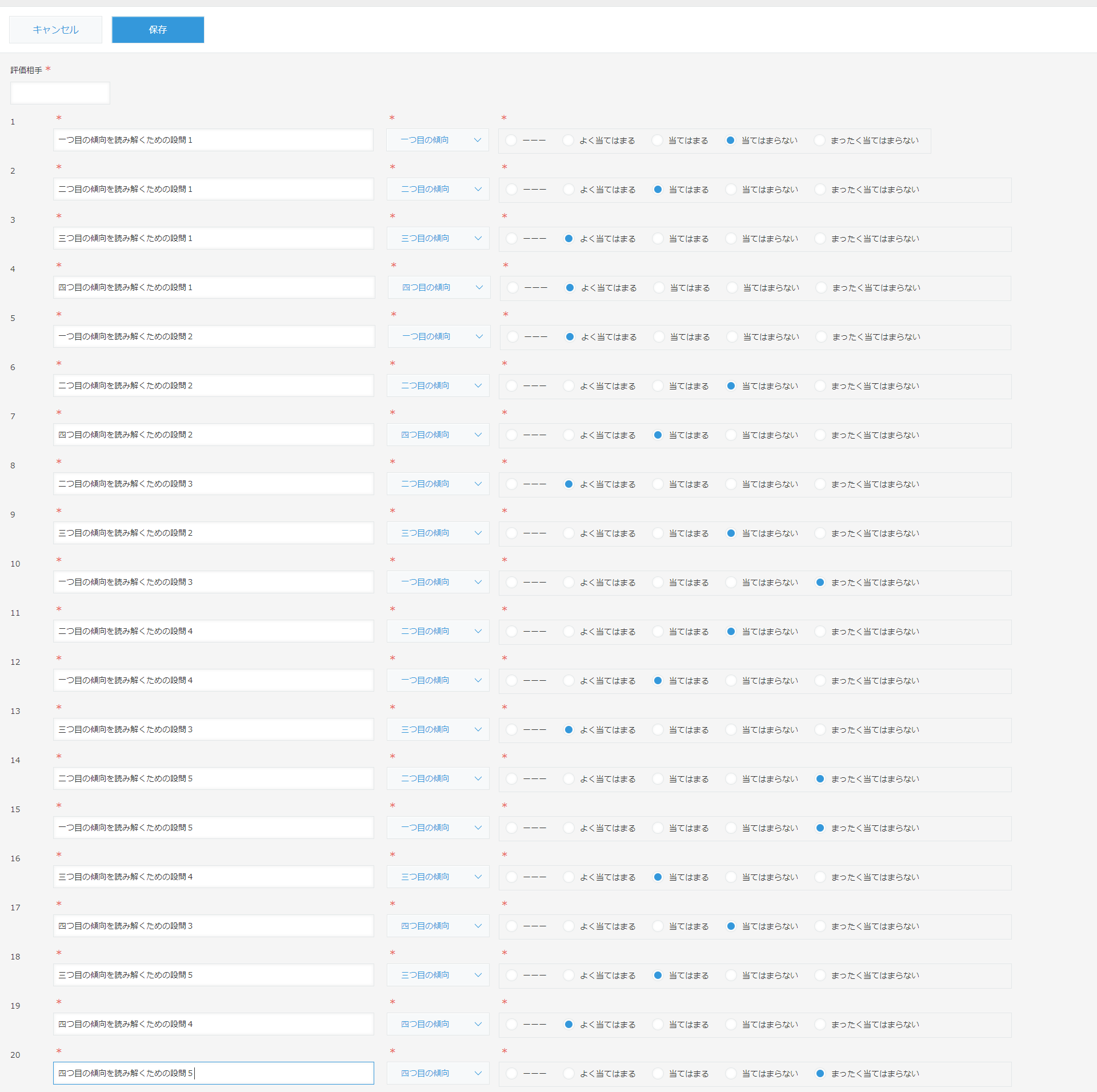
それに合わせて、こんな入力画面を作ってみました。

仮に20問の設問としています。それぞれの4つの傾向ごとに5問を設問しました。
それぞれの問いごとに
・よく当てはまる
・当てはまる
・当てはまらない
・まったく当てはまらない
の4種類の答えをラジオボタンで設定しています。
もちろん、さらに設問数を増やすことも可能ですし、設問数を自在に増減させたい、というご要望もあるでしょうね。
その場合はサブテーブルを使えばよさそうです。
この記事ではサブテーブルではなく、20問に固定したバージョンでお届けしてみます!
実際の内容
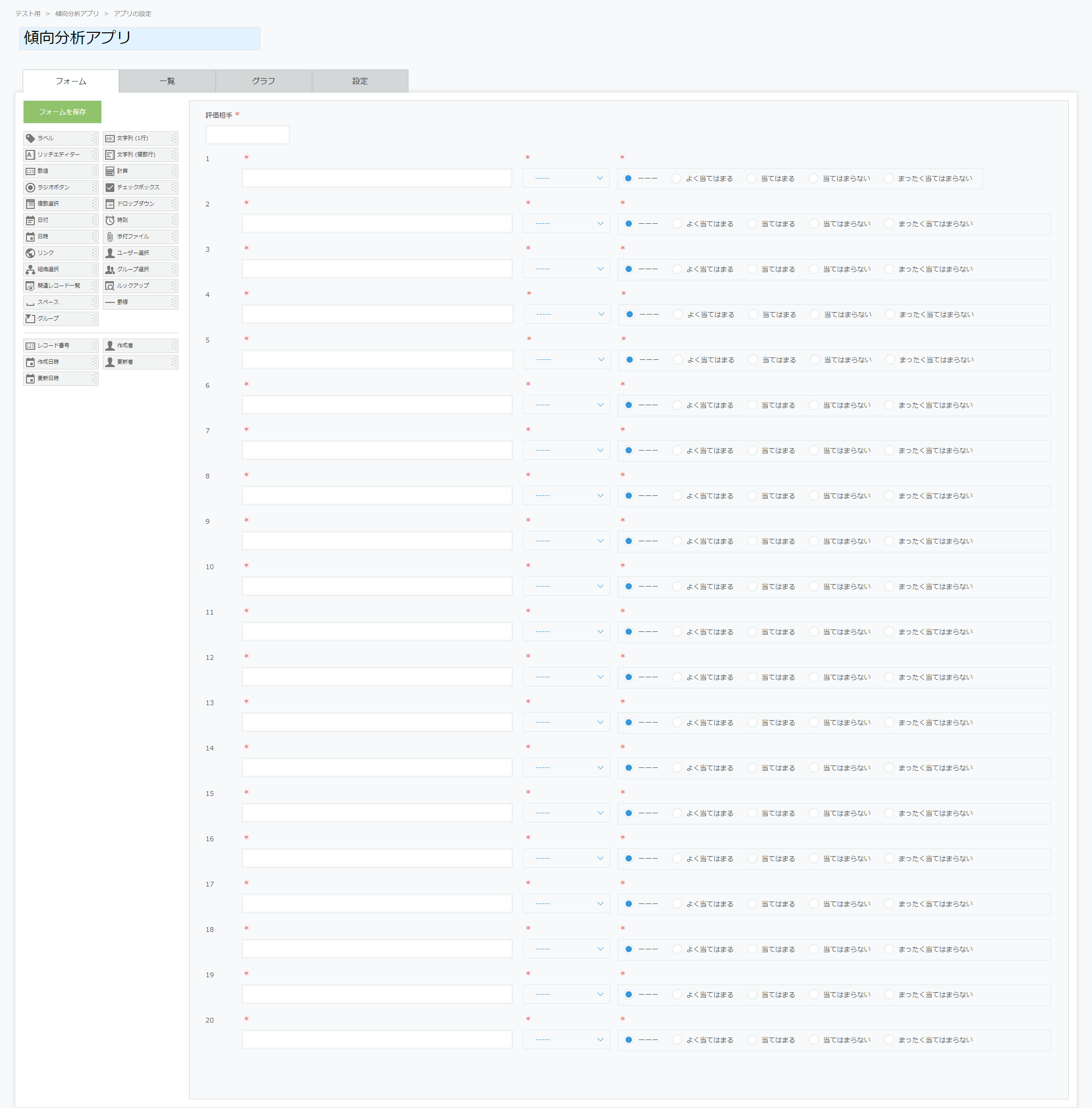
はい。ではアプリの設定画面です。フォームはこんな感じ。

一番左の文字列フィールドは設問の文字列を入力します。
フィールドコードは上から順にquestion_1からquestion_20としています。
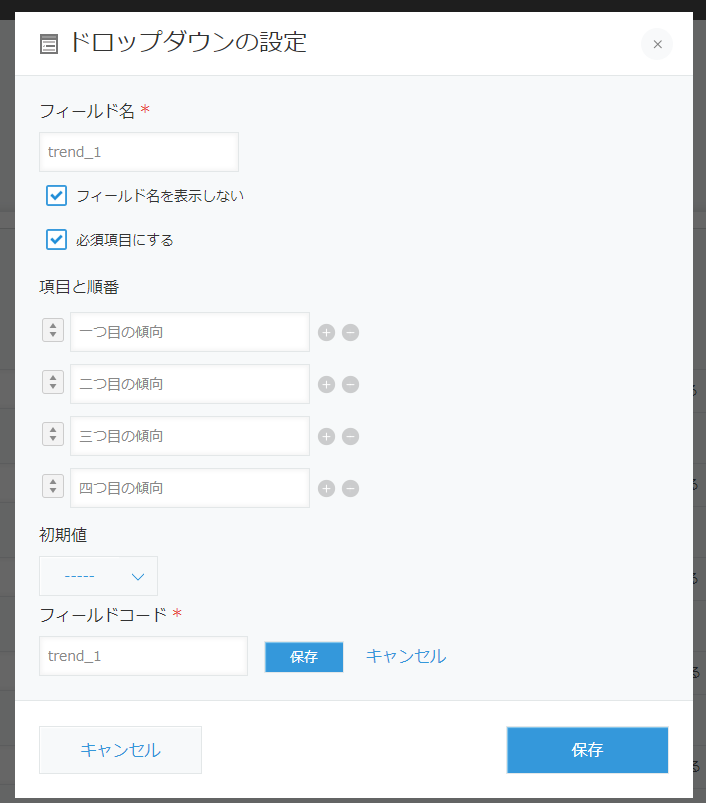
真ん中のドロップダウンフィールドは4つの傾向を選びます。
フィールドコードは上から順にtrend_1からtrend_20としています。

右のラジオボタンフィールドはそれぞれの答えを入力する欄です。
フィールドコードは上から順にanswer_1からanswer_20としています。
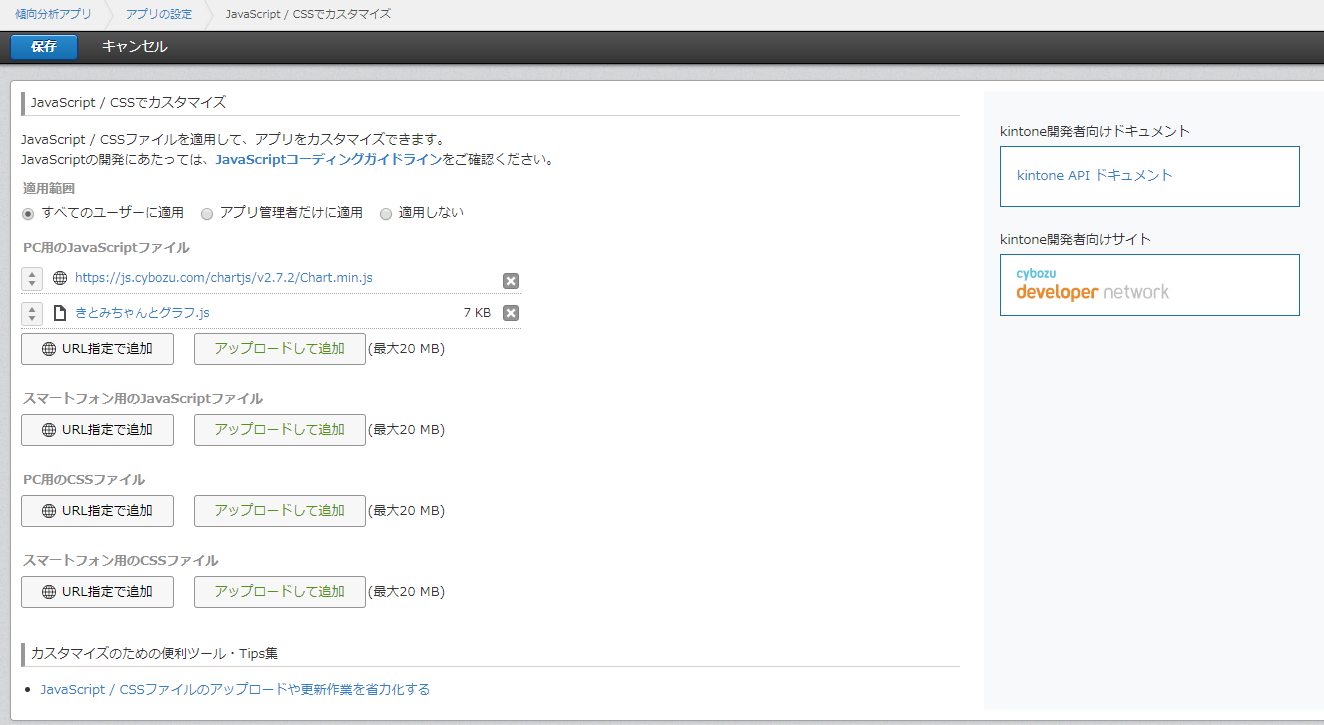
で、続いてはグラフを表示するカスタマイズビューを設定してみましょう。

こんな感じですね。
続いてはロジックです。
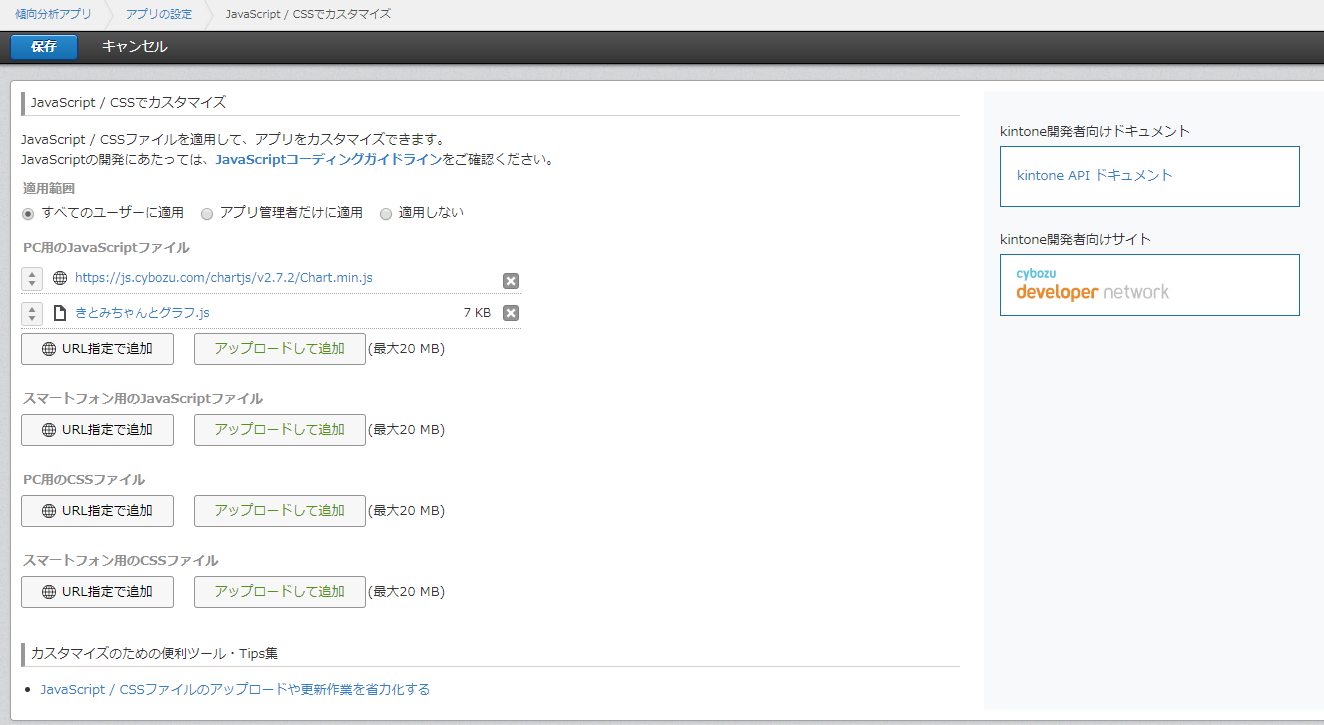
実は、このグラフを作るには以下の二つのJavaScriptファイルを設定するだけ。

上に設定したのは、Chart.jsです。
Cybozu Developer Network
からCDNのページに移動してもらえれば。
そこのChart.jsに書かれているURLをコピーし、上の画面の
 から
から

に貼って保存するだけ! きとみちゃんでもできますよね?
htttps://がダブらないようにだけ気を付けて!
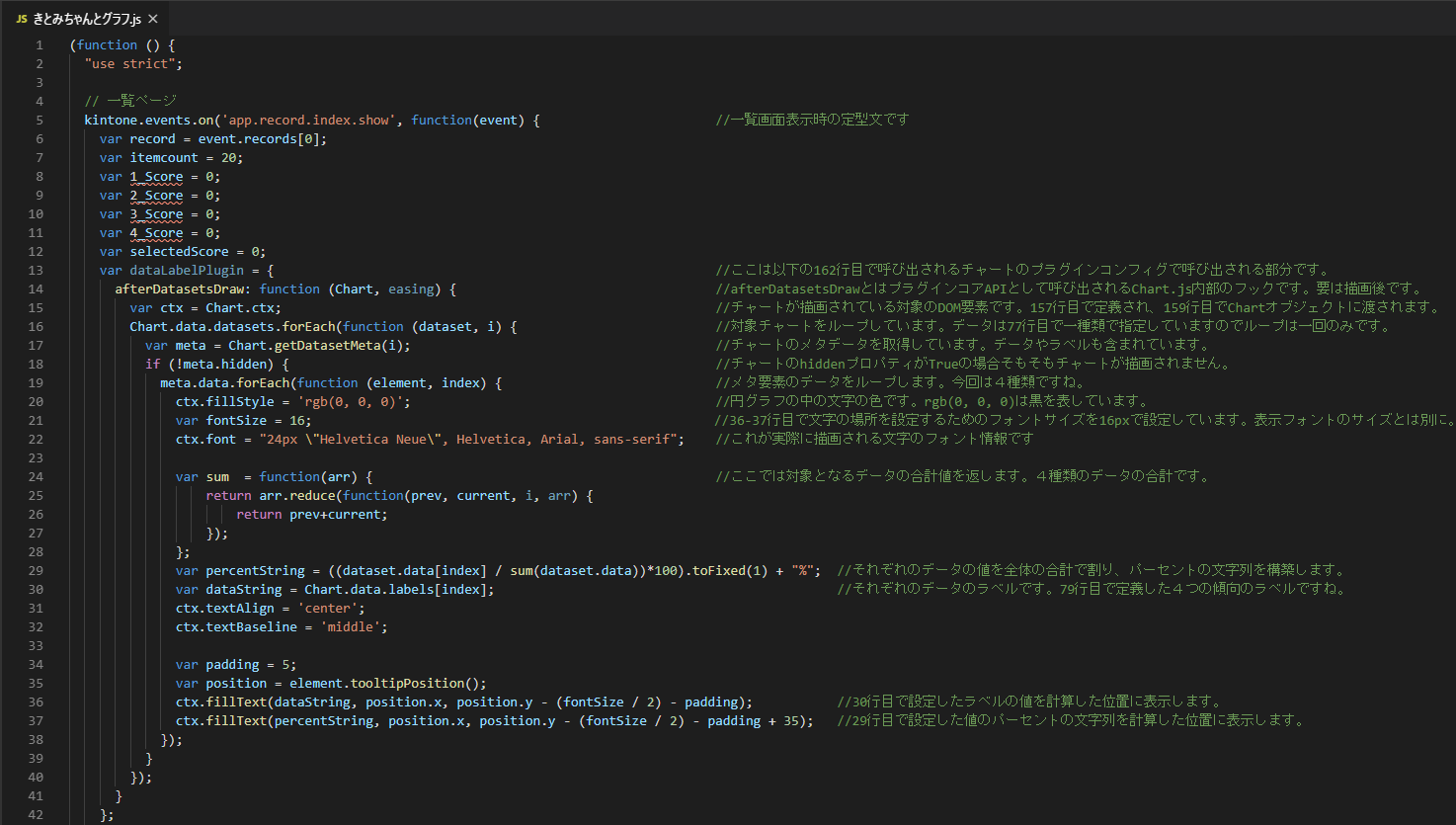
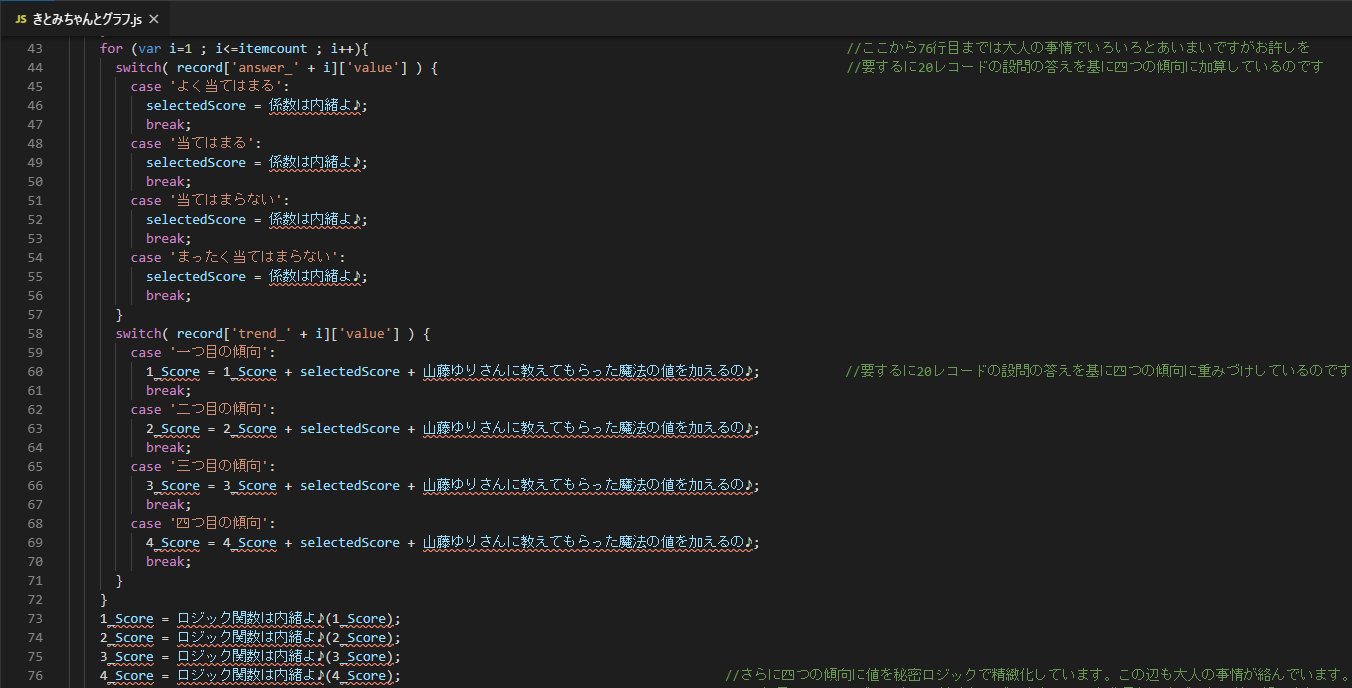
続いてグラフ表示のロジックです
では続いてきとみちゃんとグラフ.jsの内容を。
ここからはVisual Studio Codeの画面にコメントを入れています。





ちょっと見にくいので、直に貼ったコードも提供します。右にスクロールしてくださいね。
(function () {
"use strict";
// 一覧ページ
kintone.events.on('app.record.index.show', function(event) { //一覧画面表示時の定型文です
var record = event.records[0];
var itemcount = 20;
var 1_Score = 0;
var 2_Score = 0;
var 3_Score = 0;
var 4_Score = 0;
var selectedScore = 0;
var dataLabelPlugin = { //ここは以下の162行目で呼び出されるチャートのプラグインコンフィグで呼び出される部分です。
afterDatasetsDraw: function (Chart, easing) { //afterDatasetsDrawとはプラグインコアAPIとして呼び出されるChart.js内部のフックです。要は描画後です。
var ctx = Chart.ctx; //チャートが描画されている対象のDOM要素です。157行目で定義され、159行目でChartオブジェクトに渡されます。
Chart.data.datasets.forEach(function (dataset, i) { //対象チャートをループしています。データは77行目で一種類で指定していますのでループは一回のみです。
var meta = Chart.getDatasetMeta(i); //チャートのメタデータを取得しています。データやラベルも含まれています。
if (!meta.hidden) { //チャートのhiddenプロパティがTrueの場合そもそもチャートが描画されません。
meta.data.forEach(function (element, index) { //メタ要素のデータをループします。今回は4種類ですね。
ctx.fillStyle = 'rgb(0, 0, 0)'; //円グラフの中の文字の色です。rgb(0, 0, 0)は黒を表しています。
var fontSize = 16; //36-37行目で文字の場所を設定するためのフォントサイズを16pxで設定しています。表示フォントのサイズとは別に。
ctx.font = "24px \"Helvetica Neue\", Helvetica, Arial, sans-serif"; //これが実際に描画される文字のフォント情報です
var sum = function(arr) { //ここでは対象となるデータの合計値を返します。4種類のデータの合計です。
return arr.reduce(function(prev, current, i, arr) {
return prev+current;
});
};
var percentString = ((dataset.data[index] / sum(dataset.data))*100).toFixed(1) + "%"; //それぞれのデータの値を全体の合計で割り、パーセントの文字列を構築します。
var dataString = Chart.data.labels[index]; //それぞれのデータのラベルです。79行目で定義した4つの傾向のラベルですね。
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
var padding = 5;
var position = element.tooltipPosition();
ctx.fillText(dataString, position.x, position.y - (fontSize / 2) - padding); //30行目で設定したラベルの値を計算した位置に表示します。
ctx.fillText(percentString, position.x, position.y - (fontSize / 2) - padding + 35); //29行目で設定した値のパーセントの文字列を計算した位置に表示します。
});
}
});
}
};
for (var i=1 ; i<=itemcount ; i++){ //ここから76行目までは大人の事情でいろいろとあいまいですがお許しを
switch( record['answer_' + i]['value'] ) { //要するに20レコードの設問の答えを基に四つの傾向に加算しているのです
case 'よく当てはまる':
selectedScore = 係数は内緒よ♪;
break;
case '当てはまる':
selectedScore = 係数は内緒よ♪;
break;
case '当てはまらない':
selectedScore = 係数は内緒よ♪;
break;
case 'まったく当てはまらない':
selectedScore = 係数は内緒よ♪;
break;
}
switch( record['trend_' + i]['value'] ) {
case '一つ目の傾向':
1_Score = 1_Score + selectedScore + 山藤ゆりさんに教えてもらった魔法の値を加えるの♪; //要するに20レコードの設問の答えを基に四つの傾向に重みづけしているのです
break;
case '二つ目の傾向':
2_Score = 2_Score + selectedScore + 山藤ゆりさんに教えてもらった魔法の値を加えるの♪;
break;
case '三つ目の傾向':
3_Score = 3_Score + selectedScore + 山藤ゆりさんに教えてもらった魔法の値を加えるの♪;
break;
case '四つ目の傾向':
4_Score = 4_Score + selectedScore + 山藤ゆりさんに教えてもらった魔法の値を加えるの♪;
break;
}
}
1_Score = ロジック関数は内緒よ♪(1_Score);
2_Score = ロジック関数は内緒よ♪(2_Score);
3_Score = ロジック関数は内緒よ♪(3_Score);
4_Score = ロジック関数は内緒よ♪(4_Score); //さらに四つの傾向に値を秘密ロジックで精緻化しています。この辺も大人の事情が絡んでいます。
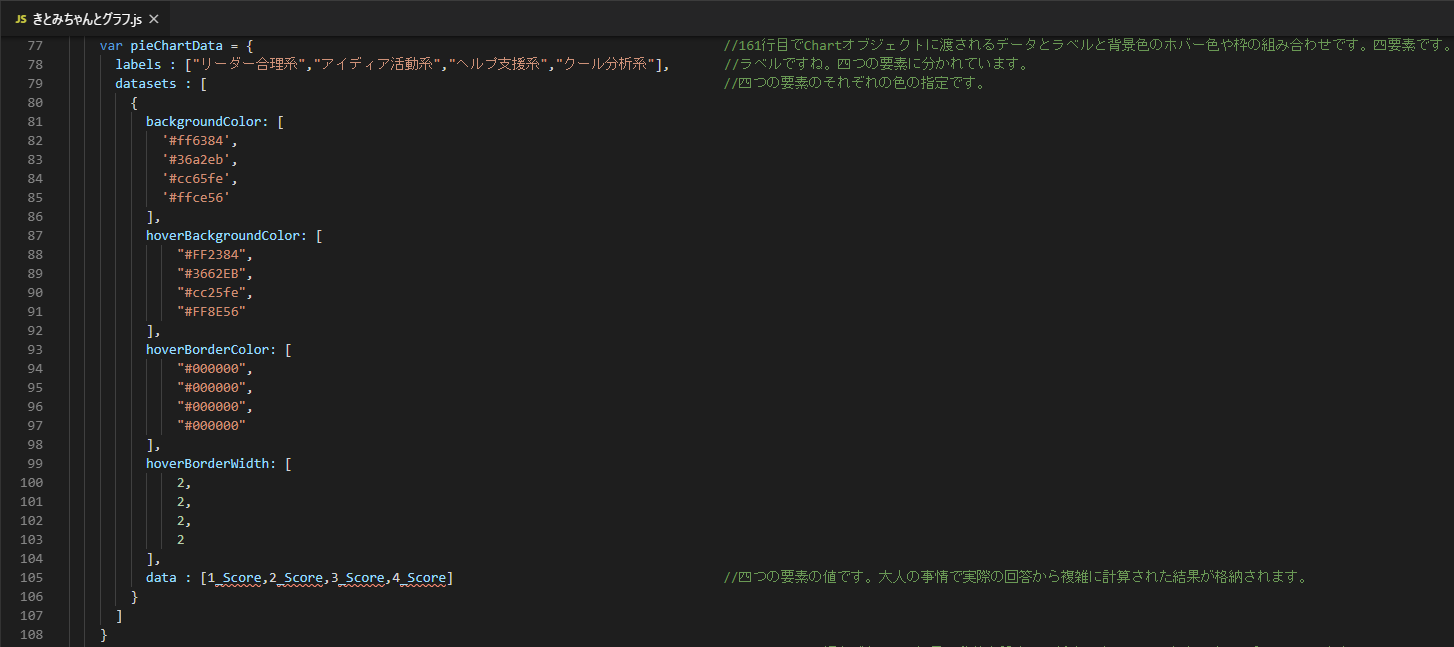
var pieChartData = { //161行目でChartオブジェクトに渡されるデータとラベルと背景色のホバー色や枠の組み合わせです。四要素です。
labels : ["リーダー合理系","アイディア活動系","ヘルプ支援系","クール分析系"], //ラベルですね。四つの要素に分かれています。
datasets : [ //四つの要素のそれぞれの色の指定です。
{
backgroundColor: [
'#ff6384',
'#36a2eb',
'#cc65fe',
'#ffce56'
],
hoverBackgroundColor: [
"#FF2384",
"#3662EB",
"#cc25fe",
"#FF8E56"
],
hoverBorderColor: [
"#000000",
"#000000",
"#000000",
"#000000"
],
hoverBorderWidth: [
2,
2,
2,
2
],
data : [1_Score,2_Score,3_Score,4_Score] //四つの要素の値です。大人の事情で実際の回答から複雑に計算された結果が格納されます。
}
]
}
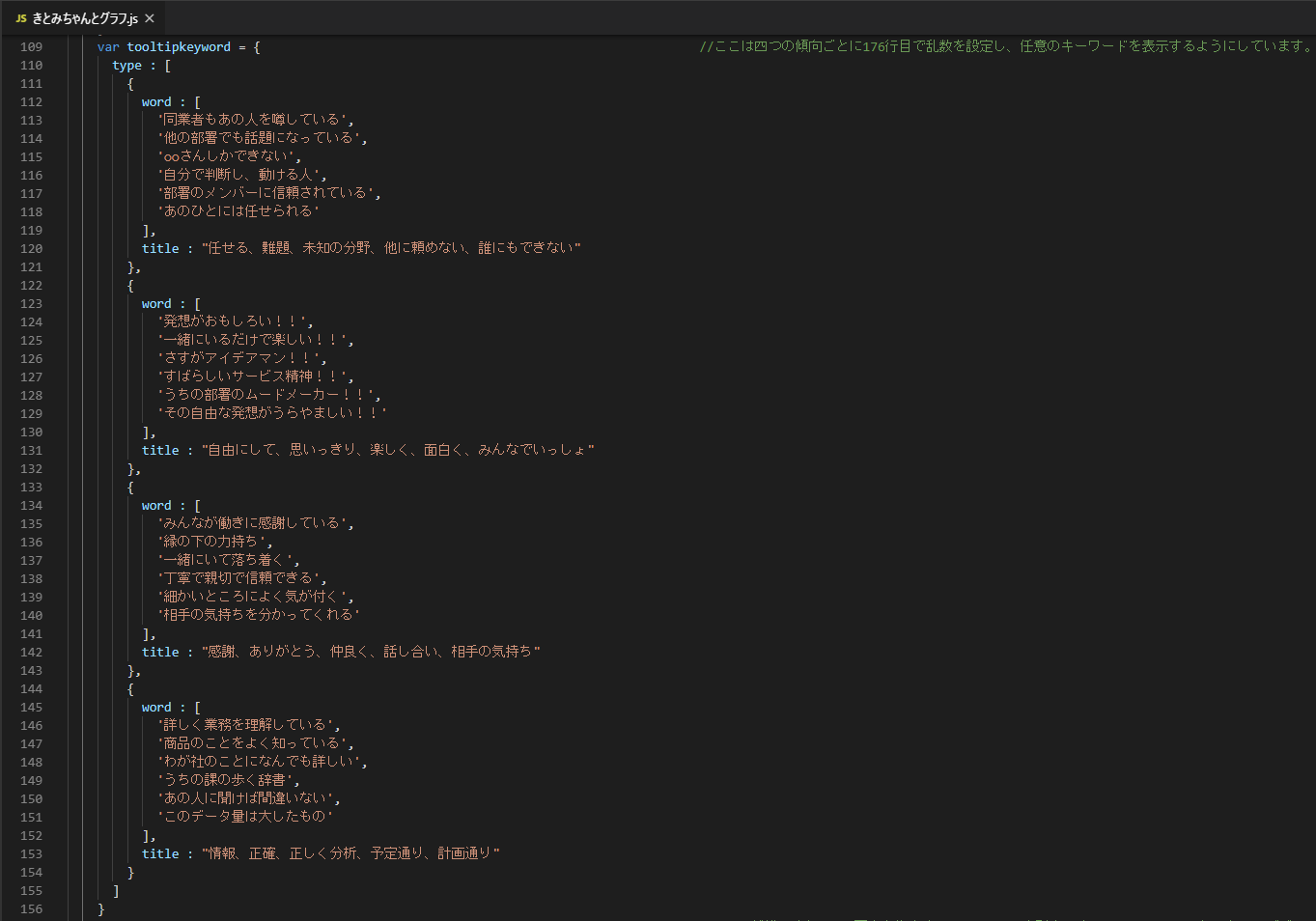
var tooltipkeyword = { //ここは四つの傾向ごとに176行目で乱数を設定し、任意のキーワードを表示するようにしています。
type : [
{
word : [
'同業者もあの人を噂している',
'他の部署でも話題になっている',
'○○さんしかできない',
'自分で判断し、動ける人',
'部署のメンバーに信頼されている',
'あのひとには任せられる'
],
title : "任せる、難題、未知の分野、他に頼めない、誰にもできない"
},
{
word : [
'発想がおもしろい!!',
'一緒にいるだけで楽しい!!',
'さすがアイデアマン!!',
'すばらしいサービス精神!!',
'うちの部署のムードメーカー!!',
'その自由な発想がうらやましい!!'
],
title : "自由にして、思いっきり、楽しく、面白く、みんなでいっしょ"
},
{
word : [
'みんなが働きに感謝している',
'縁の下の力持ち',
'一緒にいて落ち着く',
'丁寧で親切で信頼できる',
'細かいところによく気が付く',
'相手の気持ちを分かってくれる'
],
title : "感謝、ありがとう、仲良く、話し合い、相手の気持ち"
},
{
word : [
'詳しく業務を理解している',
'商品のことをよく知っている',
'わが社のことになんでも詳しい',
'うちの課の歩く辞書',
'あの人に聞けば間違いない',
'このデータ量は大したもの'
],
title : "情報、正確、正しく分析、予定通り、計画通り"
}
]
}
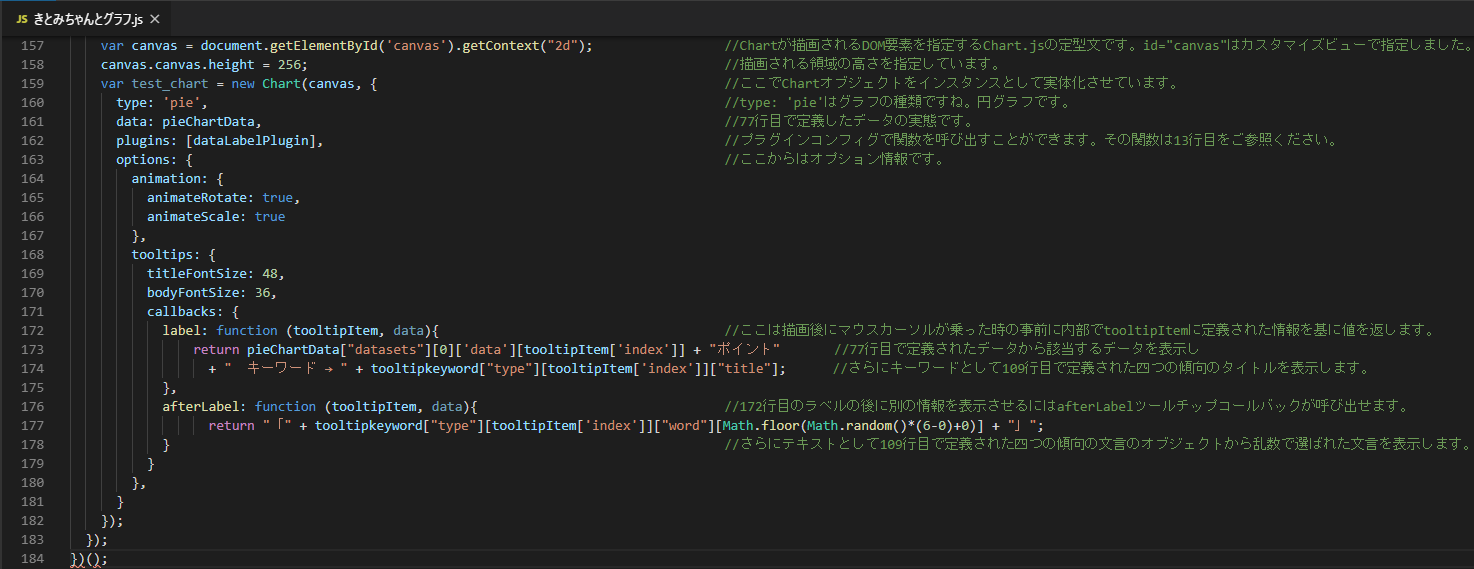
var canvas = document.getElementById('canvas').getContext("2d"); //Chartが描画されるDOM要素を指定するChart.jsの定型文です。id="canvas"はカスタマイズビューで指定しました。
canvas.canvas.height = 256; //描画される領域の高さを指定しています。
var test_chart = new Chart(canvas, { //ここでChartオブジェクトをインスタンスとして実体化させています。
type: 'pie', //type: 'pie'はグラフの種類ですね。円グラフです。
data: pieChartData, //77行目で定義したデータの実態です。
plugins: [dataLabelPlugin], //プラグインコンフィグで関数を呼び出すことができます。その関数は13行目をご参照ください。
options: { //ここからはオプション情報です。
animation: {
animateRotate: true,
animateScale: true
},
tooltips: {
titleFontSize: 48,
bodyFontSize: 36,
callbacks: {
label: function (tooltipItem, data){ //ここは描画後にマウスカーソルが乗った時の事前に内部でtooltipItemに定義された情報を基に値を返します。
return pieChartData["datasets"][0]['data'][tooltipItem['index']] + "ポイント" //77行目で定義されたデータから該当するデータを表示し
+ " キーワード → " + tooltipkeyword["type"][tooltipItem['index']]["title"]; //さらにキーワードとして109行目で定義された四つの傾向のタイトルを表示します。
},
afterLabel: function (tooltipItem, data){ //172行目のラベルの後に別の情報を表示させるにはafterLabelツールチップコールバックが呼び出せます。
return "「" + tooltipkeyword["type"][tooltipItem['index']]["word"][Math.floor(Math.random()*(6-0)+0)] + "」";
} //さらにテキストとして109行目で定義された四つの傾向の文言のオブジェクトから乱数で選ばれた文言を表示します。
}
},
}
});
});
})();
あとはこのJavaScriptファイルを

にのようにアップロードしていただければ。
どうでしょう。kintoneのデータにChart.jsを組み合わせるだけで、
kintoneのデータを分析することができてしまうのです。
Chart.jsにはさまざまなグラフが用意されているので、
kintoneの標準グラフでは表現できないことも可能です。
コーチング用の分析ツールとしても使えてしまうkintoneの奥深さを楽しんでいただけたらきとみちゃんも喜ぶはずです!
よかったら以下にChart.jsの公式サイトのリンクも貼っているのでご参考になさってくださいね。
当エントリの参考にさせていただいたブログ
最後になりましたが、このエントリ作成にあたり、以下の2サイトおよび、コーチングについて教えて頂いたお客様からの情報を参考にさせていただきました。ありがとうございました。