kintone Advent Calendar 2019の24日目の記事です。
ん?この著者、この間もAdvent Calendarでみたで? はい。二度目の登場です。
kintoneは優れたツールですが完全ではない?
なーんてディスられても動じず、欠点を正直に認めるのもkintoneの憎めないところ。そう思ってやまない著者です。
kintoneの欠点のいくつかはすぐに挙げられます。
例えばブラウザーベースで動いているので、ファイルアップロードの作業が面倒、とか。
添付ファイルフィールドに画像データを放り込みまくると、一ユーザーあたり5GBの容量の制限が足かせになってくる、とか。
そんな限界を解消するためのささやかなクリスマスプレゼントを皆様にお届けしたいと思います。
なに、ちょっとした贈り物です。クリスマスツリーによくぶら下がっている箱のような。
箱・・・つまりboxです。
今回の記事では私の2019年の失敗事例も公開しているので、ひょっとしたら皆さまのご参考になるかもしれません。
目次
1.クリスマスのお約束-能書き
2.box for kintoneのご紹介
3.合同会社アクアビットダム設計なる会社
4.合同会社アクアビットダム設計にboxを
5.boxのフォルダー生成APIについて
6.JavaScriptで実装してみた
7.boxのフォルダー生成と検索にまつわる問題
8.バグ大魔王降臨!
9.AWSへ処理を移管
10.なんとか実装
11.まとめ
12.当レシピの参考にさせていただいたブログ
box for kintoneのご紹介
世の中にオンラインストレージ製品はたくさんありますよね。その中でもboxが存在感を出しているのはご存じでしょうか。
kintoneとboxの連携はbox for kintoneというプラグインとして公開されています。
それを使えばブラウザー上でアップロードなどせず、ドラッグ&ドロップでブラウザー上から操作できちゃうのです。
クライアントツールのbox Driveをインストールすれば、Windowsのエクスプローラと同じ操作でbox上にファイルをアップロードできてしまう。なんて優れもの。

boxを使うと無尽蔵(契約プランによる)を誇る容量にファイルを置きまくり。
それをkintoneの画面上からに自由に呼び出せる。素晴らしい!
上に書いたkintoneの弱点を周囲のツールが補ってくれるいい例です。
本稿もそうしたkintoneを補ってくれる一つの例としてお役に立てれば幸いです。お日柄もよいので。
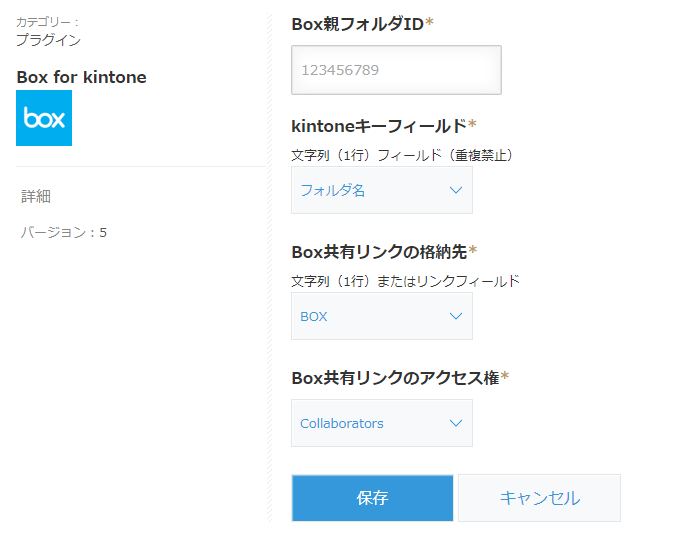
box for kintoneの使い方は、Cybozu developer networkにも出ています。
https://developer.cybozu.io/hc/ja/articles/205070124-Box-for-kintone その記事に従えば、簡単にbox for kintoneを導入できるはずです。
ところが、この記事で書かれているのは、一つのレコードに一つのフォルダーを対応させるところまで。
kintoneでちょっとしたシステムを作ろうとすれば複数アプリにまたがった構成が必要です。それに応じてboxのフォルダー構成も複数の階層にまたがってしまいます。
合同会社アクアビットダム設計なる会社
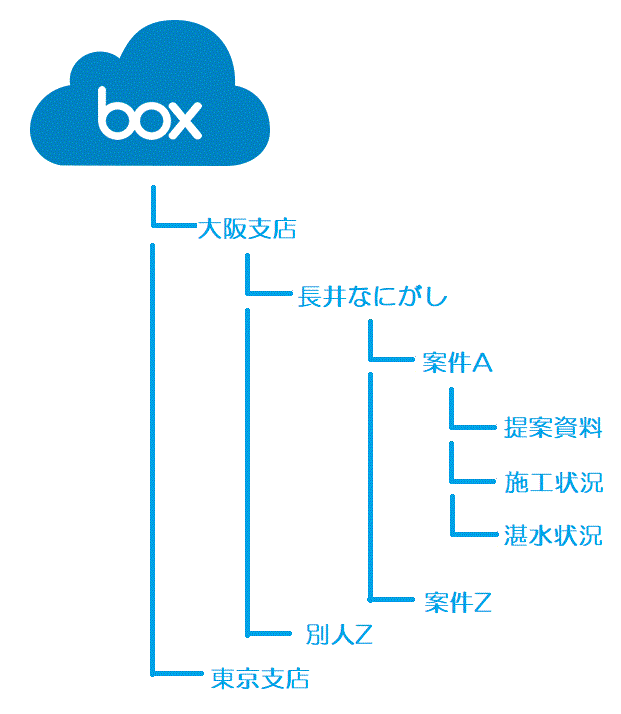
たとえば、大阪と東京に支店がある合同会社アクアビットダム設計があったとします。
この会社はダムを独自の技術で製造し、お客様にお納めしている設定です。
受注システムをkintoneで構築するにあたり、
大阪支店[組織]の
長井何某[個人]が担当する
担当案件[案件]の
施行状況[施工]と
湛水状況[湛水]を管理すると仮にしましょう(工程はしょりすぎ。ちなみに最後の工程は水を貯める工程です)。
他に顧客マスタがあるでしょうがここは割愛。また、[組織]と[個人]はアプリではなく、kintoneのアカウントを使用する想定です。
この場合3アプリですね。
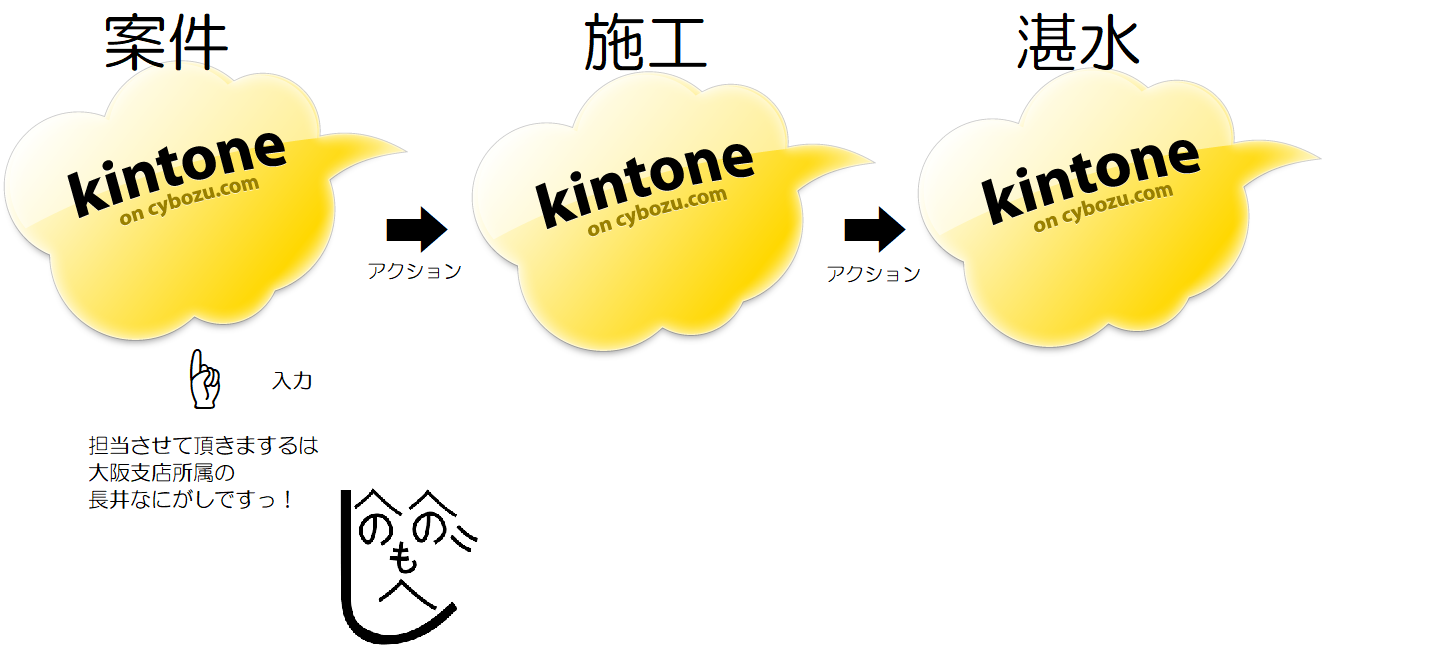
ここでご注文からの流れをkintoneで管理したとしましょう。
各アプリの連動はkintoneのアクション機能を使ったとします。

ダム完成までにはさまざまな状況を報告していかねばなりません。するとダムの進捗に合わせて写真が大量に溜まっていきます。
kintoneの添付ファイルフィールドにファイルをアップしていると、すぐに容量が危うくなりかねません。
ここでboxの出番です。
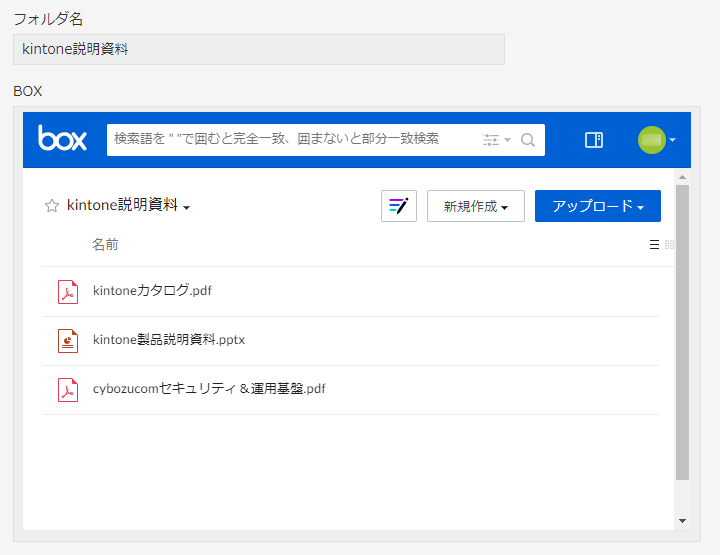
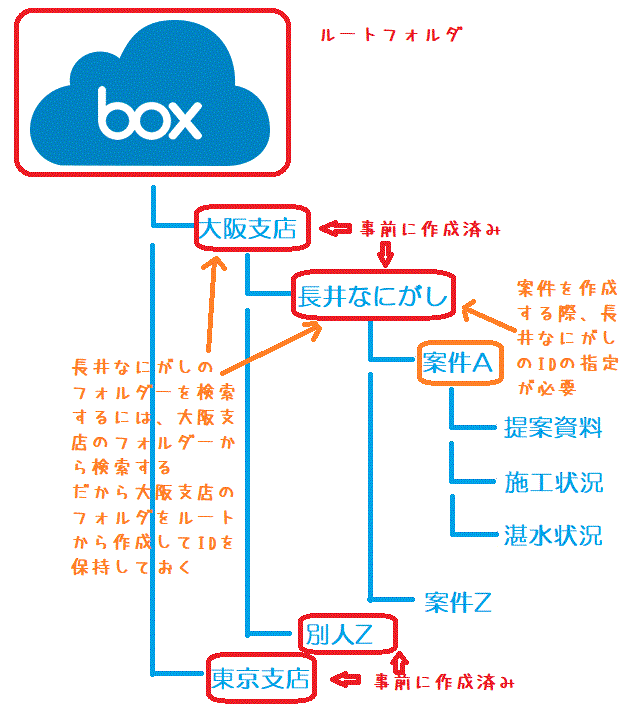
ここでboxで写真を管理しようとした場合、box内のフォルダー構成はこのようになると思います。

さて、先ほどご紹介したbox for kintoneを思い出してみましょう。
プラグイン設定画面にルートフォルダーのIDを設定していましたね。

つまり、アプリ自体にルートフォルダーのみを作る仕様。
それって、どのレコードであろうと共通で1つのフォルダーだけ、、、
いやいや多層boxと多層アプリでは対応できないのはちょっと、、、
結論! box for kintoneだとちょっとキツイかも。
合同会社アクアビットダム設計にboxを
ということで、本稿では多段階にわたるboxの連動例をお伝えしたいと思います。また、その時にしでかしてしまった失敗と、そのリカバリ例もお伝えしたいと思います。
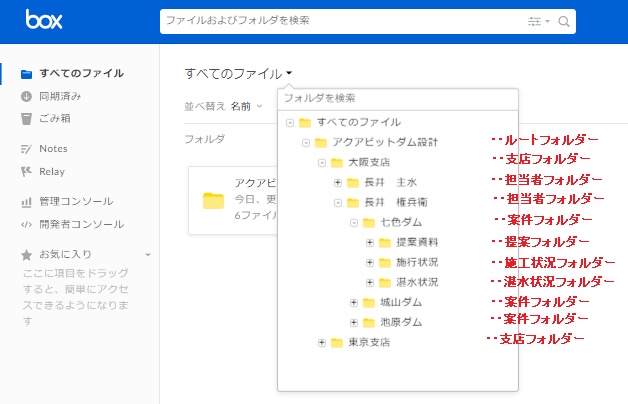
まず、話を簡単にするため、合同会社アクアビットダム設計としてのルートフォルダーを設定しておきましょう。
さらに、支店ごとにフォルダーを設定し、支店の配下に担当ごとのフォルダーも生成しておくと話が早いですね。
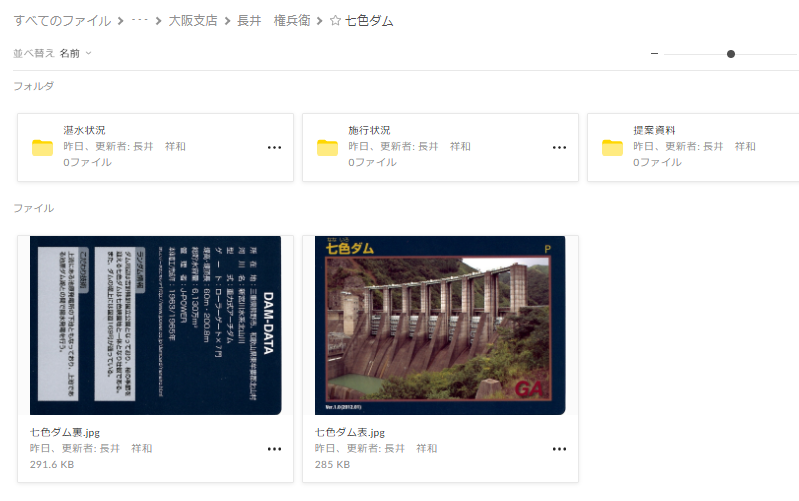
実際のboxのフォルダー構成はこんな感じ。

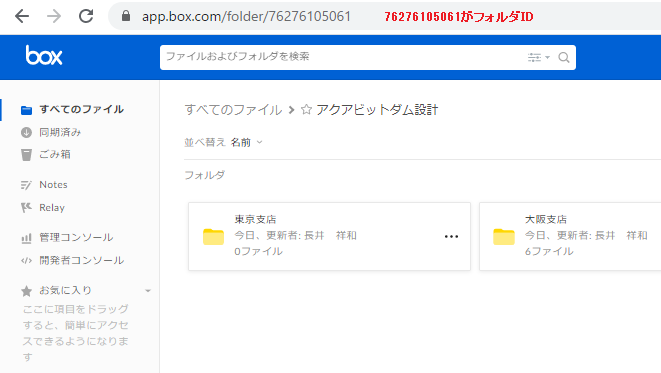
ここでルートフォルダーのフォルダーIDを取得しておきます。boxの画面から取れます。

その状態で、案件アプリに新規レコードを登録します。
案件アプリの項目には案件の主管支店と、案件の主担当を指定するフィールドも忘れずに。もちろん必須項目として。
なぜ必須項目にするのでしょう。
その理由は、レコードが保存成功後、案件フォルダーを作る際にどこのフォルダーの配下に作成するか決めなければならないためです。
boxのフォルダー生成APIについて
ここでboxの仕様を押さえておきましょうか。
サービスの仕様を確認するには、APIから逆引きしたほうが理解しやすい。いわゆる技術者あるあるです。
boxのAPIはこちらのサイトをご覧になると良いでしょう。
https://ja.developer.box.com ・・developerサイトトップ
https://ja.developer.box.com/reference ・・APIレファレンス
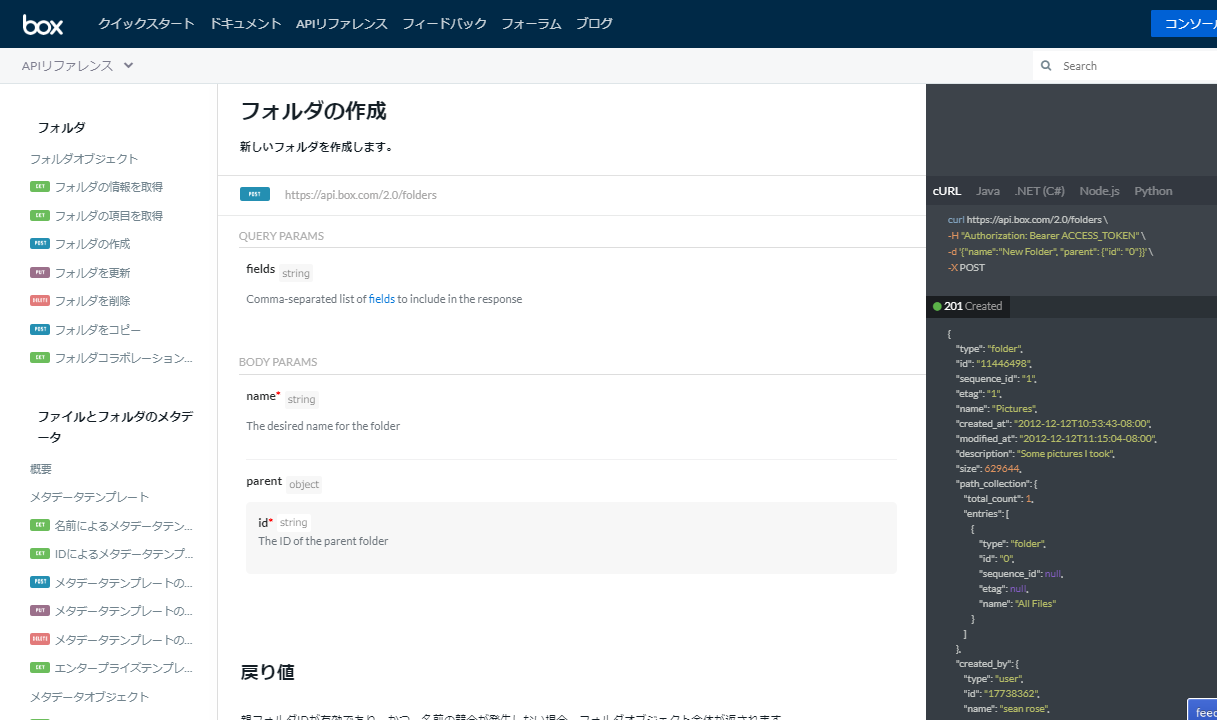
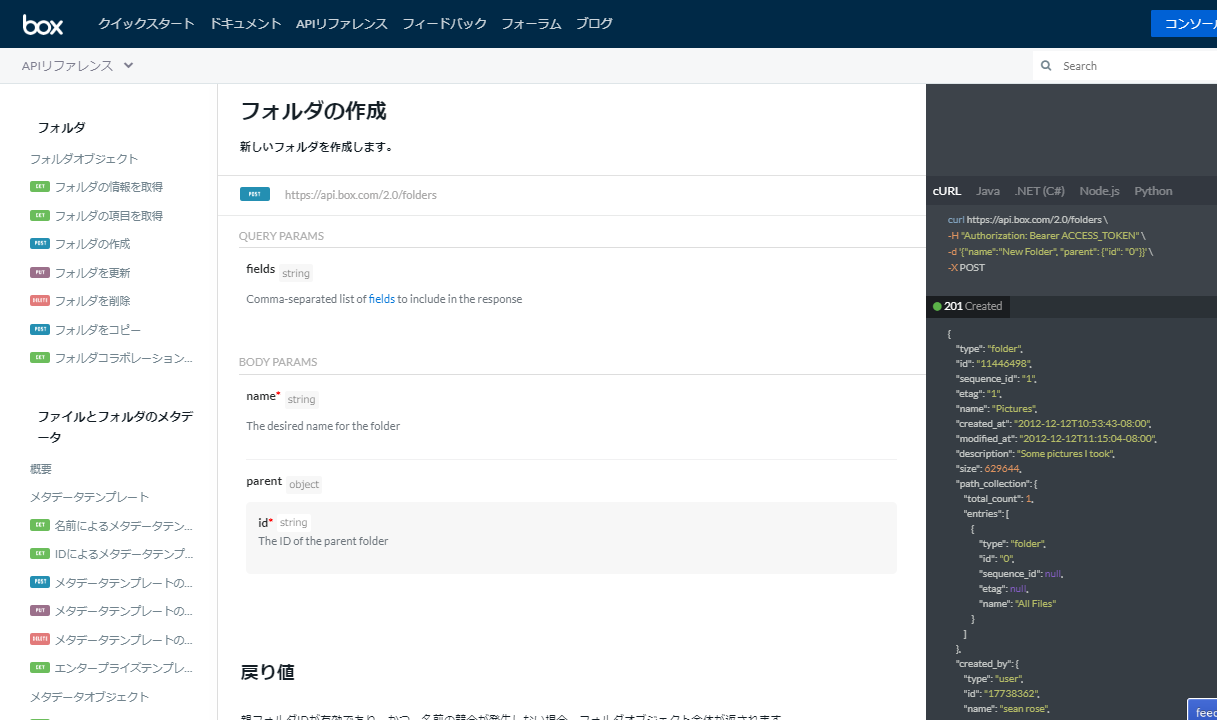
boxのフォルダー作成の項を読むと、親であるフォルダーのIDがパラメーターとして必須のようです。
編集時には親フォルダーのIDは必須ではなくなりますが、もしフォルダーの場所を移動する際は親フォルダーのIDは指定しなければなりません。

案件フォルダーを作る際は、親となる担当者フォルダーのIDを把握しておかねばなりません。
そしてその上の支店フォルダーも。
つまり、案件レコードの保存のタイミングで行うべきことは、まず、そのレコードの支店フィールドの値に等しい支店フォルダーを検索することです。
その際、基準となるのはルートフォルダーです。
ルートフォルダーの下にある支店フォルダーを検索し、そのIDを特定します。
間髪入れずに支店フォルダーの配下にある担当者フォルダーを検索します。
これは同一担当者が複数支店にフォルダーを持っている場合など、運用も考慮していますが、支店フォルダーのIDを内部で保持できるのであれば、いきなり担当者フォルダーから検索してもよいです。
重要なのは案件フォルダーを作成するにはその親フォルダーのIDを事前に必ず保持しておくことです。

先ほど、kintoneの案件アプリの支店と担当者の両フィールドは必須でなければならないとしたのには、そういう理由があったのです。
これら二つのフィールドの値がないと、案件を保存する際に生成されるべき案件フォルダーの保存先が迷子になってしまうので。
JavaScriptで実装してみた
続いてはいよいよboxの操作を行います。
その前に本稿ではboxの権限周りには踏み込まないことを言っておきます。
OAuthについては、もともとbox for kintoneで用意されていたclient IDを使用します。本当はbox内でアプリを作成し、そのアプリ内で設定した権限を認証しなければならないのですが。
box for kintoneに甘えてしまいましょう。
ついでにpromise処理が考慮されたAPI実行部分もbox for kintoneの処理を流用させていただきましょう。
処理の大まかな順序としては以下の通りです。
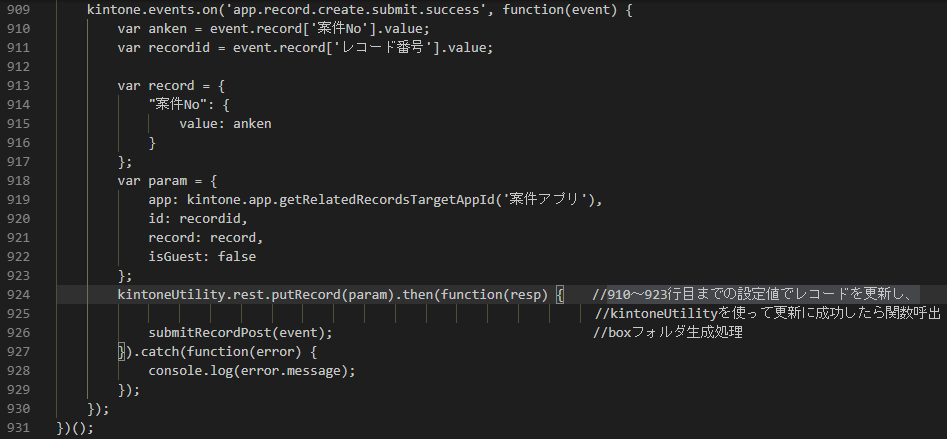
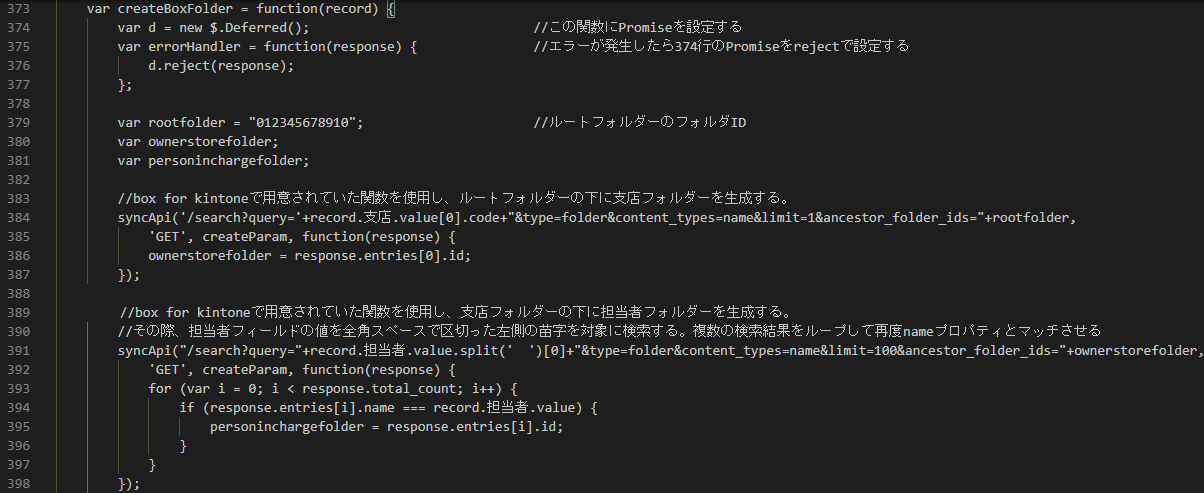
ただ、のちに述べますが、このコードは動きません。なのでコードは画像として参考程度に載せます。
まず、イベントが動くタイミングはapp.record.create.submit.successです。新規作成処理成功後ですね。

処理の都合上、この中で別のアプリに更新を行い、その結果が成功した場合にboxフォルダー生成処理を呼び出しています。
boxフォルダー生成処理では、まずルートフォルダーから支店フォルダーを検索します。
続いて支店フォルダーから担当者フォルダーを検索します。
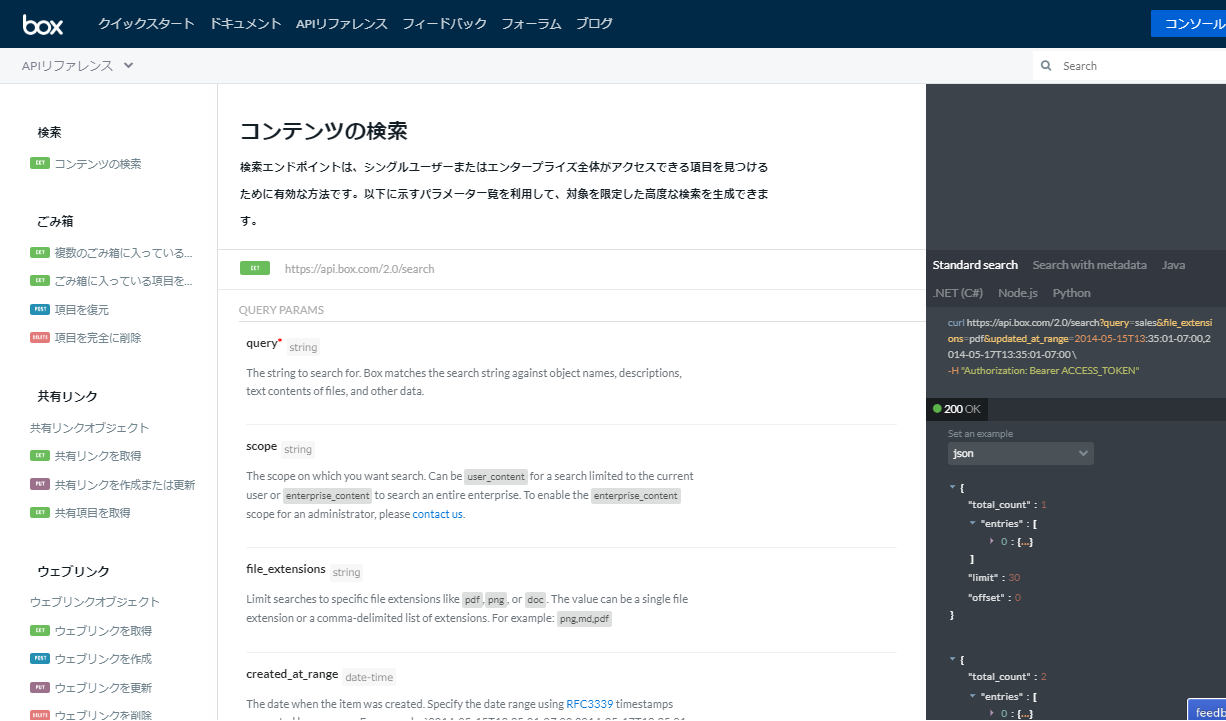
ここでboxの検索の仕様が立ちふさがってきます。
boxの検索仕様として、対象の種類、生成時刻、オーナーIDや親フォルダーIDなどは指定できるのですが、肝心の文字列を完全一致で検索できないのです。queryというパラメータがあるにもかかわらず、そこに指定した文字列は曖昧検索として処理されてしまうのです。
APIレファレンス

つまり、親フォルダーに属する検索対象が複数ありうる場合、検索文字列に工夫が必要です。例えば姓名の間にスペースが入る場合など。
「長井 権兵衛」と「長井 主水」が対象のフォルダー配下にあって「長井 権兵衛」を検索したい場合、queryに「長井 権兵衛」を設定してもマッチしません。
ではどうやればよいか。
スペースの前後の文字列で検索するのです。
この場合、「長井」または「権兵衛」で検索します。すると前者は二件がヒットし、後者は一件がヒットします。
その結果を再度ループして回し、一件ごとにname属性の値が検索文字列に一致するかを確認する。
そのような面倒な処理がboxの検索には必要です。
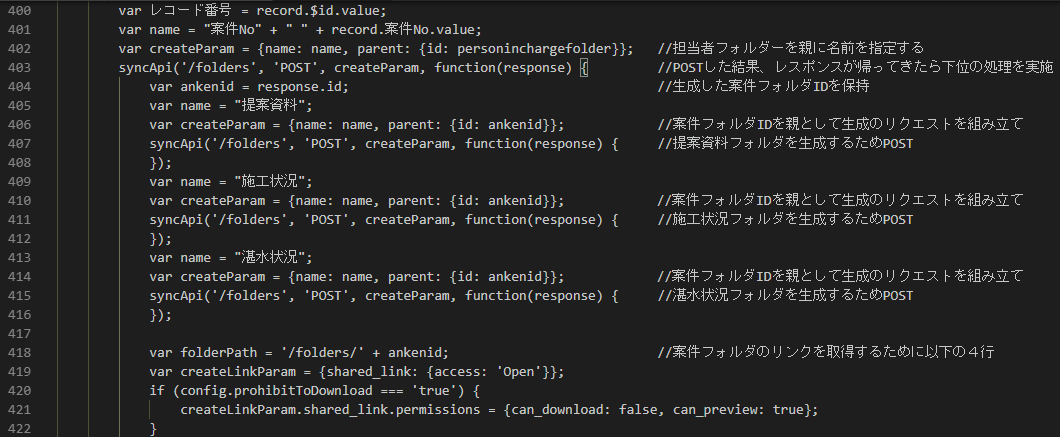
このコードも実際は使っていませんが、軽く提示します。

これで、担当者フォルダーIDまで求められました。
boxのフォルダー生成と検索にまつわる問題
続いてはフォルダーの生成に移りましょう!
APIレファレンス

生成にあたっては、名前と親フォルダーのIDを指定するだけです。
これで、案件レコードが保存されたら案件フォルダーを作成するところまでができました。
ここで当初想定していたboxの構成を見てみましょう。
案件フォルダーの配下に「提案状況」「施工状況」「湛水状況」の三フォルダーがあります。
このフォルダーの生成にも実は厄介な問題が潜んでいます。
例えば、案件のレコードが保存されました。そして案件フォルダーが生成されました。
そしたら、アクション機能によって施工状況アプリにレコードをコピーし、施工状況アプリでもレコードが保存された瞬間、案件レコードの時と同じように施工状況フォルダーを生成すればええんちゃうの?と思ったでしょう。
ところが、フォルダーを生成するには親のフォルダーの指定が必須です。
親フォルダー、つまり案件フォルダーをフォルダー生成処理の直前で検索してフォルダーIDを取得しなければなりません。
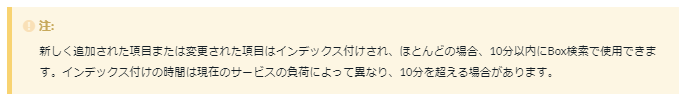
ところがこの親フォルダーの検索取得にはひとつハードルが控えています。そのハードルとは、コンテンツが生成されてから検索可能となるまでに時間がかかる、というものです。
boxはなんらかのコンテンツが作成されてから、それが検索可能となるまでにbox内部でindexを構築しており、それに時間が掛かるのです。
boxの APIレファレンスには以下のように書かれています。

つまり、案件フォルダーの生成からすぐ、施工状況アプリのレコードを保存した場合、親となるべきフォルダーが検索できないため、親フォルダーの指定ができないのです。
boxを多層構造でkintoneと連動させる場合、この仕様上の制限は現状では避けられません。
この制限を回避するため、発想を切り替えました。
つまり、案件フォルダーが生成された後、同時に配下のフォルダーも作ってしまうのです。
box APIでは、フォルダー生成が成功した時点で返り値として生成されたフォルダーのIDが得られます。このIDを使えば配下のフォルダーも即時に生成できます。
このコードも実際は使っていませんが、軽く提示します。

この下の処理ではさらに生成した案件フォルダーのURLを取得し、そのURLやフォルダーIDをkintoneの2アプリに更新して設定しています。
ここまででkintoneのapp.record.create.submit.successイベントを見てきました。その結果、実装ができそうです。
テストでもフォルダーが意図通りに生成されました。開発用のPCでも、お客様のご担当者様のPCでも。
バグ大魔王降臨!
ところが! やったと思った安心のかげに潜むのが落とし穴。バグが出てしまったのです。
テストではうまく動いていたのに、いざ本番になるとうまくいかない。なんということでしょう!
実は、その根本的な原因は今もなお究明できていません。
事象としてはboxにAPIリクエストを投げた後、何も戻ってこないのにプログラムが終了してしまいます。httpレスポンスすら帰ってこずに。
それも終了する場所がまちまちなのが始末が悪い。複雑なPromiseの構造に加え、referredを混在させたことにも問題があったのかもしれません。
この不具合がやっかいなのは、boxからのレスポンスを待つ間、app.record.create.submit.successの結果が完了できないことにあります。その間、ブラウザーは固まってしまい、kintoneを利用されている皆様にはただ困惑が。
そして、この不具合の原因がブラウザーにあるのか、box側にあるのか、kintone内部にあるのか、それともPCのスペックにあるのか。はたまたネットワーク環境によるものなのか。いまだに分っていません。
ただ、ブラウザー上でレスポンスを待つ運用はまずい、という悔いだけは骨身に沁みました。
私はその原因を追究するよりもお客様の運用を円滑に進めることを優先しました。
その決断として、ブラウザーに依存する実装を止めました。
AWSへ処理を移管
では、どうすればよいか。
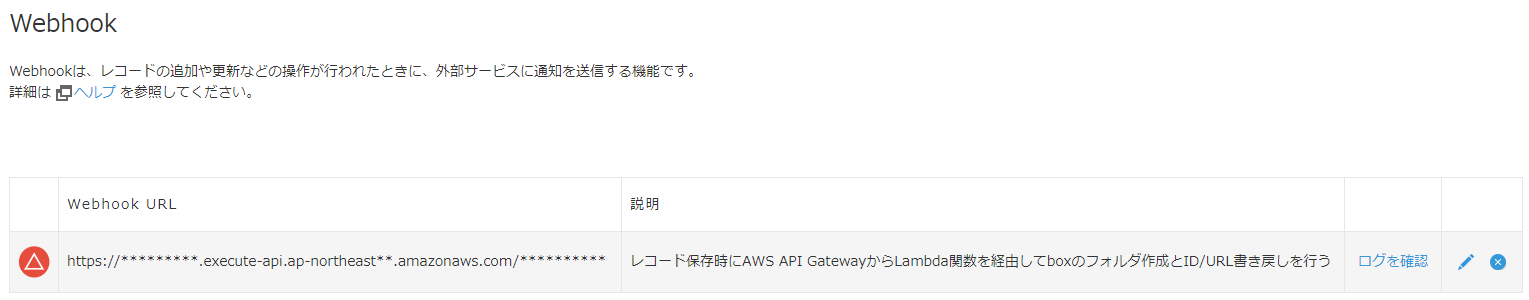
幸いなことにkintoneにはWebhookという機能が備わっています。Webhookには、レコード保存時にWebhookのリクエストを受け付けてくれるWebhook URLを設定できます。

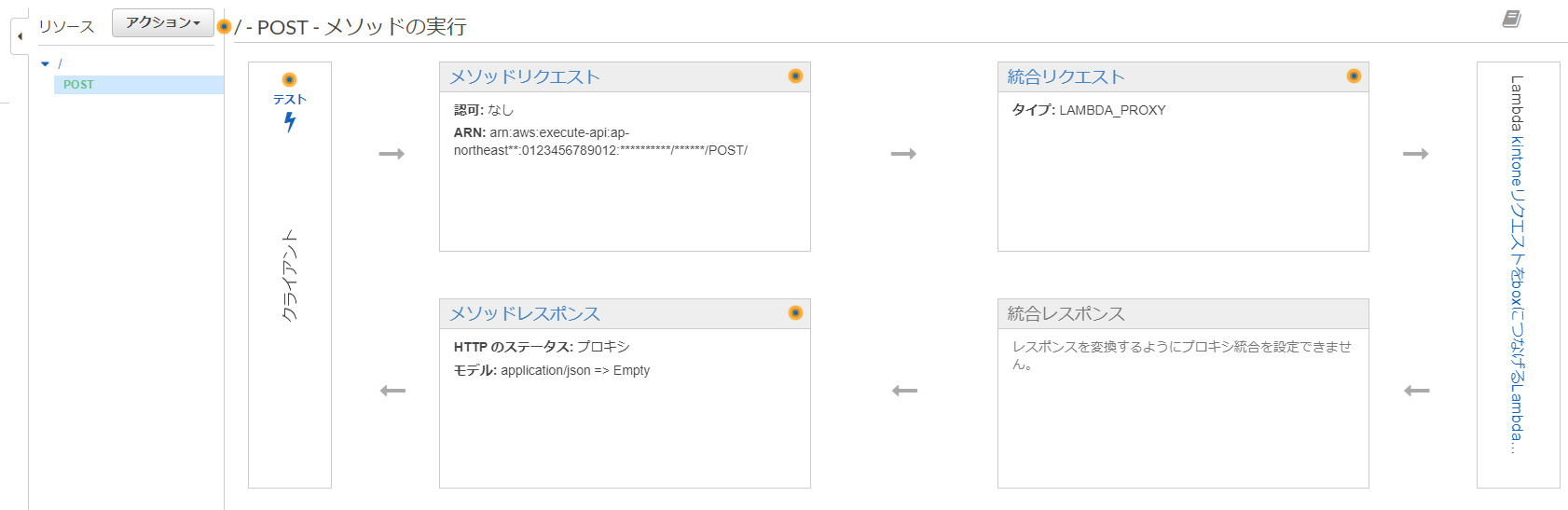
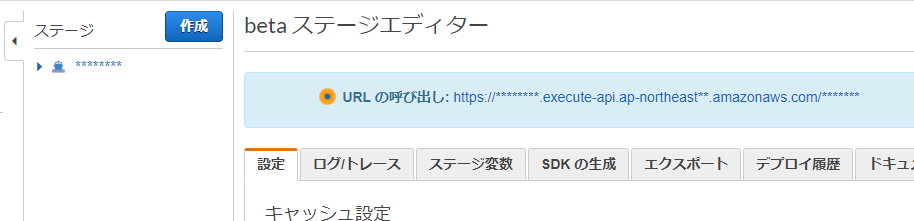
私がWebhook URLとして設定したのはAWSのAPI Gatewayで設定したURLでした。
API Gatewayについての説明は割愛しますが、kintoneから受け取ったWebhookのリクエストに含まれるJSONを読み取り、それを後続の処理に渡すことができます。
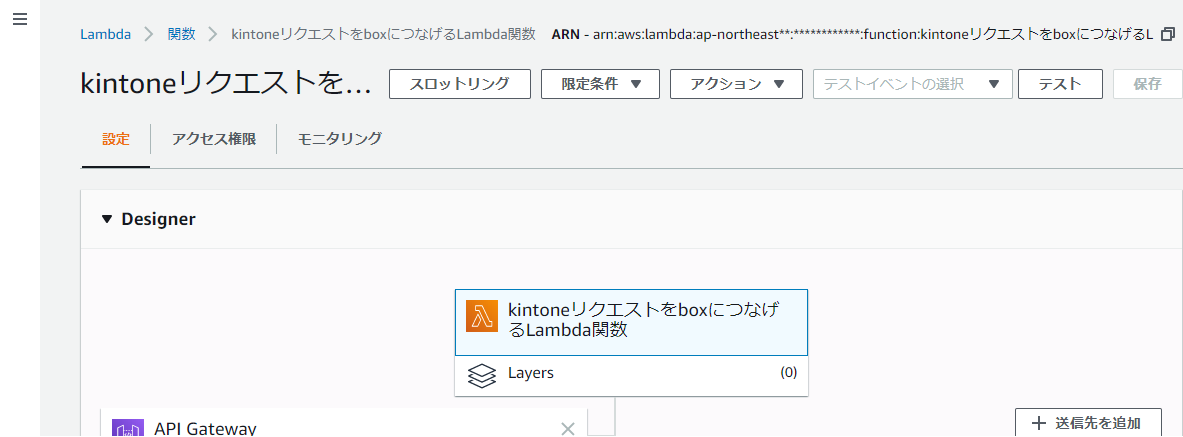
後続の処理にはAWS Lambdaを選びましたので、同じAWS上で処理が連携できます。


AWS LambdaではNode.jsを使い、ほぼkintoneのkintone.app.create.submit.successで実装したのに近いコーディングを行いました。
box Node SDKがAWS Lambdaから簡単に使用できるので、それを使えば似たような実装ができるのです。
ただし、boxのアプリは一から作る必要があります。設定もあれこれ行う必要が生じました。
最初、こちらのブログの力も借りました。ありがとうございました。
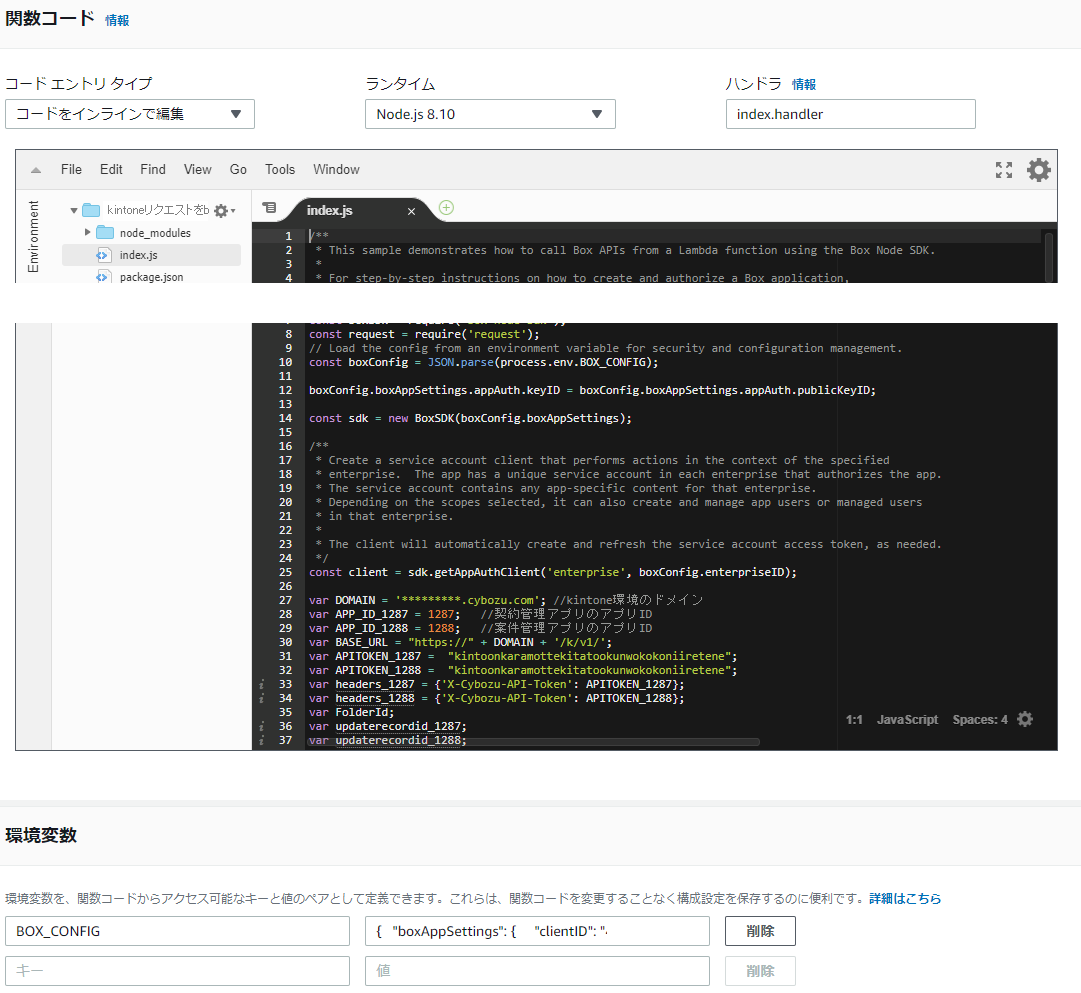
Lambda関数のコードを以下に掲示します。なお、このコードは動いているものを基にいろいろといじっているので参考になると思います。


/**
* This sample demonstrates how to call Box APIs from a Lambda function using the Box Node SDK.
*
* For step-by-step instructions on how to create and authorize a Box application,
* see https://github.com/box/samples/tree/master/box-node-lambda-sample.
*/
const BoxSDK = require('box-node-sdk'); // Node.jsのbox-node-sdkモジュールを呼び出す
const request = require('request'); // Node.jsのrequestモジュールを呼び出す
const boxConfig = JSON.parse(process.env.BOX_CONFIG); // AWS Lambdaの環境変数のBOX_CONFIGの値をJSONで扱えるように
boxConfig.boxAppSettings.appAuth.keyID = boxConfig.boxAppSettings.appAuth.publicKeyID; // 9行目で取り出したkeyIDにpublicKeyIDを代入
const sdk = new BoxSDK(boxConfig.boxAppSettings); // 9行目で取り出したboxAppSettingsをsdkに代入
/**
* Create a service account client that performs actions in the context of the specified
* enterprise. The app has a unique service account in each enterprise that authorizes the app.
* The service account contains any app-specific content for that enterprise.
* Depending on the scopes selected, it can also create and manage app users or managed users
* in that enterprise.
*
* The client will automatically create and refresh the service account access token, as needed.
*/
const client = sdk.getAppAuthClient('enterprise', boxConfig.enterpriseID); // boxアプリが適用できるアカウントのグローバル設定を管理
var DOMAIN = '*********.cybozu.com'; //kintone環境のドメイン // *****はご使用のkintoneのサブドメインを
var APP_ID_1287 = 1287; //案件管理アプリのアプリID
var BASE_URL = "https://" + DOMAIN + '/k/v1/';
var APITOKEN_1287 = "kintoonkaramottekitatookunwokokoniiretene"; // kintoneの案件アプリのAPIトークン
var headers_1287 = {'X-Cybozu-API-Token': APITOKEN_1287}; // リクエストで使用するヘッダ
var FolderId;
var updaterecordid_1287;
exports.handler = (event, context, callback) => { // eventはkintoneのWebhookからAPI Gatewayを経由したレコード情報
// contextはLambda関数に関する情報
const API_BASE_PATH = 'https://api.box.com/2.0'; // box Node SDKの文法に準拠
// targetnameはコンテンツの文字列
// typeはコンテンツの対象。本稿の場合はfolder
// content_typesは検索対象とするプロパティ。本稿の場合はname
// limitは検索結果として戻す件数。
// idsは親フォルダーのフォルダーID
// methodは本稿では全てGETなので使用していない
// dataは本稿の場合検索対象(支店,担当者,案件No)のうち、担当者の場合["担当名"]で渡ってくる。
function searchFolder(targetname, type, content_types, limit, ids, method, data, success, error) { //157,159,161行目から呼び出されて検索処理を実施
if (data !== undefined) { // dataが指定されている場合
if (data[0] === "担当名") { // dataの配列の最初の要素が"担当名"の場合
targetname = targetname.split(' ')[0]; // 受け取るtargetnameは「長井 権兵衛」の様に全角スペースで区切られた姓名なので姓を取得
}
}
return new Promise(function (resolve, reject) { // Promiseを設定
client.search.query( // 24行目でclientとして承認されたbox Node SDKのsearchクラスのquery関数を呼び出し
"\"" + targetname + "\"", // 最初のパラメーターは検索対象文字列。文字列なのでエスケープした""で囲む。でも曖昧検索
{
fields: 'id,name,modified_at,extension,permissions,collections', //検索結果として返すコンテンツのプロパティ
type: type, //folder
content_types: content_types, //検索対象はnameプロパティ
limit: limit, //結果として返す件数
ancestor_folder_ids: ids, //親フォルダーID
offset: 0 //オフセットしないので0
})
.then(function(results){ //結果が取得されたのでこのPromiseチェーンへ
if (data !== undefined) { //dataが指定されている場合
if (data[0] === "担当名") { //dataの配列の最初の要素が"担当名"の場合
for (var i = 0; i < results.entries.length; i++) { //戻り値の件数分(limitで指定した件数分)
if (results.entries[i].name === data[1]) { //戻り値のnameプロパティがdataの2番目の要素(担当名)か
resolve(results.entries[i].id); //Promiseは完了したと戻り値のidプロパティ(フォルダーID)を返す
}
}
}
} else {
resolve(results.entries[0].id); //Promiseは完了したと戻り値のidプロパティ(フォルダーID)を返す
}
})
.catch(function(error){ // エラーの場合
reject(error);
});
});
}
// createParamは生成フォルダー名と親フォルダーIDが含まれたJSONオブジェクト
function postFolder(createParam) { //176行目から呼び出されてフォルダー生成処理を実施
return new Promise(function (resolve, reject) { // Promiseを設定
client.folders.create(createParam.parent.id, createParam.name) //24行目でclientとして承認されたbox Node SDKのfolderクラスのcreate関数を呼出
//1つ目は親フォルダーID、2つ目は生成するフォルダーの名称
.then(function(results){ //85行目の処理が成功したのでこのPromiseチェーンへ
var ankenid = results.id; //生成したフォルダーIDを以下のforeach内で使うためにankenidに代入
var subfolders = [ //生成した案件フォルダーの配下に作成する三つのフォルダー名を配列にしています
"提案資料",
"施工状況",
"湛水状況"
];
var promiseset = []; //三つのフォルダーの生成が終わるまで待つPromiseを三つ作るので配列を設定
subfolders.forEach(function(val,index,ar){ //89行目で生成した配列の各要素をループします
promiseset[index] = new Promise( function( resolve, reject ) { //95行目で生成した配列にPromiseを設定します。
client.folders.create(ankenid, val) //24行目でclientとして承認されたbox Node SDKのfolderクラスのcreate関数を呼出
//1つ目は親フォルダーID(案件フォルダー)、2つ目は生成するサブフォルダーの名称
.then(function(results){ //98行目の処理が成功したのでこのPromiseチェーンへ
resolve(results.id); //97行目のPromiseは完了したと戻り値のidプロパティ(フォルダーID)を返す
}).catch(function(error){ //98行目の処理が失敗したのでこのPromiseチェーンへ
reject(error); //97行目のPromiseは失敗したとエラーオブジェクトを返す
});
});
});
Promise.all( promiseset ) //97行目で設定した三つのPromiseが全て完了したらここに来る
.then( function ( message ) {
resolve(ankenid); //84行目のPromiseは完了したと戻り値のidプロパティ(フォルダーID)を返す
})
.catch( function ( reason ) { //97行目で設定した三つのPromiseのどれかが失敗したらここに来る
console.log( reason ) ; // "失敗!!"
reject(false); //84行目のPromiseは失敗したとエラーオブジェクトを返す
});
})
.catch(function(error){ //85行目の処理は失敗したらここに来る
reject(error); //84行目のPromiseは失敗したとエラーオブジェクトを返す
});
});
}
// boxフォルダーIDは更新対象となるフォルダーID
// createParamは更新フォルダー名と親フォルダーIDが含まれたJSONオブジェクト
function putFolder(boxフォルダーID, updateParam) { //165行目から呼び出されてフォルダー更新処理を実施
return new Promise(function (resolve, reject) { // Promiseを設定
client.folders.update(boxフォルダーID, updateParam) //24行目でclientとして承認されたbox Node SDKのfolderクラスのupdate関数を呼出
//1つ目は対象となるフォルダーID、2つ目は更新するフォルダー情報の含まれたJSONオブジェクト
.then(function(results){ //126行目の処理が成功したのでこのPromiseチェーンへ
resolve(results.id); //125行目のPromiseは完了したと戻り値のidプロパティ(フォルダーID)を返す
})
.catch(function(error){ //126行目の処理が失敗したのでこのPromiseチェーンへ
reject(error); //125行目のPromiseは失敗したとエラーオブジェクトを返す
});
});
}
function getFolderURL(createdid) { //178行目から呼び出されてフォルダーの共有処理を実施
return new Promise(function (resolve, reject) { // Promiseを設定
client.folders.update(createdid, {shared_link: client.accessLevels.OPEN})
//24行目でclientとして承認されたbox Node SDKのfolderクラスのupdate関数を呼出
//1つ目は対象となるフォルダーID、2つ目は更新するフォルダーのプロパティ(共有設定)
.then(function(results){ //139行目の処理が成功したのでこのPromiseチェーンへ
resolve(results.shared_link.url); //138行目のPromiseは完了したと戻り値の共有URLプロパティ(リンクURL)を返す
})
.catch(function(error){ //139行目の処理が失敗したのでこのPromiseチェーンへ
reject(error); //138行目のPromiseは失敗したとエラーオブジェクトを返す
});
});
}
function createBoxFolder(支店, 担当者, 案件No, boxフォルダーID) { //212行目から呼び出されてフォルダーの共有処理を実施
return new Promise(function (resolve,reject) { // Promiseを設定
var rootfolder = "12345678910"; //boxのフォルダー制御のルートとなるフォルダーのフォルダーIDを静的に代入
var ownerbranchfolder; //支店フォルダーのフォルダーID
var personinchargefolder; //担当者フォルダーのフォルダーID
var createParam; //searchFolder関数へはダミーオブジェクト。putfolderとpostfolderへはJSONオブジェクト
searchFolder(支店, "folder", "name", 10, rootfolder, 'GET', createParam).then(function (branchfolderid) { //45行目へ
ownerbranchfolder = branchfolderid; //searchFolderからの返り値を上位スコープのownerbranchfolderへ代入
searchFolder(担当者, "folder", "name", 10, ownerbranchfolder, 'GET', ["担当名",担当者]).then(function (personfolderid) { //45行目へ
personinchargefolder = personfolderid; //searchFolderからの返り値を上位スコープのpersoninchargefolderへ代入
searchFolder(案件No, "folder", "name", 10, personinchargefolder, 'GET', createParam).then(function (projectfolderid) { //45行目へ
var name = "案件No" + " " + 案件No; //生成/更新する案件フォルダーの名称を設定する
createParam = {name: name, parent: {id: personinchargefolder}}; //案件フォルダーの設定情報をJSONオブジェクトに組み立てる
if (projectfolderid.length > 0) { //161行目で案件フォルダーが存在した場合(フォルダー情報更新)
putFolder(projectfolderid, createParam).then(function (updatedid) { //124行目へ
FolderId = updatedid; //161行目の処理で得た更新したフォルダーIDをスコープ外の168行で使うため
getFolderURL(updatedid).then(function (updatedurl) { //137行目へ
resolve(FolderId+"****"+updatedurl); //151行目のPromise完了をフォルダーIDと共有URLプロパティ(リンクURL)で返す
}).catch(function(error){ //167行目の処理が失敗したのでこのPromiseチェーンへ
reject(error); //151行目のPromiseは失敗したとエラーオブジェクトを返す
});
}).catch(function(error){ //165行目の処理が失敗したのでこのPromiseチェーンへ
reject(error); //151行目のPromiseは失敗したとエラーオブジェクトを返す
});
} else {
postFolder(createParam).then(function (createdid) { //83行目へ
FolderId = createdid; //生成したフォルダーIDを以下の179行目で使うためにFolderIdに代入
getFolderURL(createdid).then(function (createdurl) { //137行目へ
resolve(FolderId+"****"+createdurl); //151行目のPromise完了をフォルダーIDと共有URLプロパティ(リンクURL)で返す
}).catch(function(error){ //178行目の処理が失敗したのでこのPromiseチェーンへ
reject(error); //151行目のPromiseは失敗したとエラーオブジェクトを返す
});
}, function(res) { //176行目のフォルダー生成処理でrejectレスポンスが返った場合
if (res.status && res.status === 409) { //176行目のフォルダー生成処理でrejectレスポンスが409返った場合
if (res.context_info //176行目のフォルダー生成処理でrejectレスポンスが競合を示した場合
&& res.context_info.conflicts
&& res.context_info.conflicts.length > 0) {
return; //150行目のcreateBoxFolder関数を終える
}
}
}).catch(function(error){ //176行目のフォルダー生成処理でエラーが帰った場合
reject(error); //151行目のPromiseは失敗したとエラーオブジェクトを返す
});
}
}).catch(function (error) { //161行目のフォルダー検索処理でエラーが帰った場合
// 非同期処理失敗。呼ばれない
console.log(error);
});
}).catch(function (error) { //159行目のフォルダー検索処理でエラーが帰った場合
// 非同期処理失敗。呼ばれない
console.log(error);
});
}).catch(function (error) { //157行目のフォルダー検索処理でエラーが帰った場合
// 非同期処理失敗。呼ばれない
console.log(error);
});
});
}
var recordjson = JSON.parse(event.body); //34行目で受け取ったkintoneのWebhookのレコード情報をJSON形式で扱えるように
updaterecordid_1287 = recordjson.record.レコード番号.value; //210行目のレコードデータの「レコード番号」フィールドの値を代入
createBoxFolder(recordjson.record.支店.value[0].code, //150行目へ
recordjson.record.担当者.value,
recordjson.record.案件No.value,
recordjson.record.boxフォルダーID.value).then(function(idurl) {
if (idurl) { //212行目のcreateBoxFolderの戻り値(168、179行目で値設定)
var targetrecordids = [updaterecordid_1287+"**"+APP_ID_1287]; //211行目で設定したレコード番号と27行目で設定したアプリID
var kintonepromiseset = []; //kintoneのレコードアップデートが終わるまで待つPromiseの配列を設定
targetrecordids.forEach(function(val,index,ar){ //217行目で生成した配列の各要素(本稿では1つ)をループします
kintonepromiseset[index] = new Promise( function( resolve, reject ) { //218行目で生成した配列にPromiseを設定します。
var body_post = { //kintoneの既存案件アプリを更新するレコードを組み立てます。
app: val.split("**")[1], //217行目で設定した配列の**で区切られた右側(アプリID)
id: val.split("**")[0], //217行目で設定した配列の**で区切られた左側(レコード番号)
record: {
boxフォルダーID: {
value: idurl.split("****")[0] //212行目のcreateBoxFolderの戻り値の****で区切られた左のフォルダーID
},
表示: {
value: idurl.split("****")[1].replace("*******.box.com","app.box.com")
//212行目のcreateBoxFolderの戻り値の****で区切られた右のURL(契約のboxのサブドメインをapp.box.comに置換の必要あり)
}
}
};
var options_getsalesamount = { //リクエストのbody部分を組み立てます。
url: BASE_URL + 'record.json', //28行目で設定したURLのルートと一行レコードの更新なのでrecord.jsonを連結
method: 'PUT', //更新なのでPUT
headers: headers_1287, //30行目で設定したAPIトークン
'Content-Type': 'application/json', //リクエストのボディ部分のタイプ
json: body_post //221行目で設定したボディ部分
}
//レコードを取得
request(options_getsalesamount, function (error, response, body) { //Node.jsのrequestモジュールで234行のリクエストを送信
if (error) { //242行目の値がerrorだったら
console.log('Error: ' + error.message);
reject(); //220行目のPromiseは失敗したとエラーオブジェクトを返す
}
console.log("kintone recordput:succcess"+val);
resolve(); //220行目のPromise完了を返す
});
});
});
Promise.all( kintonepromiseset ) //220行目で設定したPromiseが全て完了したらここに来る(本稿は1つ)
.then( function ( message ) { //252行目の処理が成功したのでこのPromiseチェーンへ
context.done(null, {text: "kintone POST and Box Folder Create success!"}); //Lambdaの処理結果をログとして残す
})
.catch( function ( reason ) {
context.done(null, {text: "Box Folder Create failed!"}); //Lambdaの処理結果としてエラーログ
return;
});
} else {
context.done(null, {text: "Box Folder Create failed!"}); //Lambdaの処理結果としてエラーログ
}
}, function(res) { //212行目の返り値がrejectで戻ってきた場合
context.done(null, {text: "Box Folder Create failed!"}); //Lambdaの処理結果としてエラーログ
return false; //212行目の結果としてfalseを返す
});
};
なんとか実装
いずれにせよ、私が2019年に出した唯一の大きなバグがこれでした。
結局、バグが出てから実運用にこぎつけるまでにさらに二カ月ほどの時間をいただきました。お客様にも多大なご迷惑をおかけしてしまいました。
これが実装できたことで、案件アプリにレコードを登録した時点で、Webhookが発動し、AWS API GatewayからAWS Lambdaを介してboxへのフォルダー生成と、レコードに対応するboxのURLとフォルダー番号をkintoneの該当レコードに登録することができました。
kintoneの画面上にboxのフォルダーを出す部分はbox for kintoneの内部にも書かれている通りです。
実際それを使わせていただいています。ありがとうございます。
以下にコードを載せていますが、疲れてきたのでコード内のコメントは割愛します。ごめんなさい。
(function() {
'use strict';
var BOX_CLIENT_ID = 'wkgp4k64whsha8mwvg7k5k63cim82mmv'; //sample_plugin_default
// localStorage
var LOCAL_STORAGE_PREFIX = 'kintone.plugin.' + BOX_CLIENT_ID;
var LOCAL_STORAGE_JUDGED_ALLOW_ACCESS = LOCAL_STORAGE_PREFIX + '.judgedAllowAccess';
var config = [];
var BOX_EMBED_WIDTH = 840;
var BOX_EMBED_HEIGHT = 420;
var getUrl = function(path) {
var matchedGuestSpacePath = location.pathname.match(/^\/k\/(guest\/\d+\/)/);
var guestSpacePath = '';
if (matchedGuestSpacePath !== null && matchedGuestSpacePath.length === 2) {
guestSpacePath = matchedGuestSpacePath[1]; // "guest//"
}
var apiPath = '/k/' + guestSpacePath + path;
return apiPath;
};
var boxApi = {
clientInfo: {'provider': 'box', 'client': BOX_CLIENT_ID},
getAccessToken: function() {
// add a hash parameter for distinguishing OAuth redirect
var delimiter = (location.hash.indexOf('#') === 0) ? '&' : '#';
location.hash += delimiter + BOX_CLIENT_ID + '.oauth_redirect=true';
kintone.oauth.redirectToAuthenticate(this.clientInfo, location.href);
},
hasAccessToken: function() {
return kintone.oauth.hasAccessToken(boxApi.clientInfo);
}
};
var validateConfig = function(record) {
config['folderId'] = '0';//Box親フォルダーID
config['keyFld'] = '顧客名';//kintoneキーフィールド
config['boxUrl'] = '表示';//Box共有リンクの格納先
config['boxFolderId'] = "boxフォルダーID";
config['access'] = 'Open';//Box共有リンクのアクセス権[Collaborator/Company/Open]
config['prohibitToDownload'] = 'false';//コラボレータにのみダウンロードを許可する
if (!config) {return false; }
return true;
};
var decorateBoxLinkField = function(boxUrl) {
var boxLinkPattern = /^https:\/\/([a-zA-Z0-9]+).box.(com|net)(\/s\/[a-z0-9]+)$/;
var match = boxUrl.match(boxLinkPattern);
if (!match) {
return;
}
var iframeSrc =
'https://app.box.com/embed_widget/000000000000' +
match[3] +
'?theme=gray' +
'&show_parent_path=no' +
'&show_item_feed_actions=no' +
'&partner_id=233';
var elEmbed = kintone.app.record.getFieldElement(config.boxUrl);
if (elEmbed === null) {return; }
$(elEmbed).empty();
var width = BOX_EMBED_WIDTH;
var height = BOX_EMBED_HEIGHT;
$(elEmbed).parent().css({
'width': (width + 100) + 'px',
'height': 'auto',
'background-color': 'rgba( 255, 255, 255, 0 )'
});
var embedIframe = $('', {
src: iframeSrc,
width: width,
height: height,
frameborder: '0',
allowfullscreen: 'true',
allowscriptaccess: 'always'
});
$(elEmbed).append(embedIframe);
};
var judgedAllowAccessFlag = {
isSet: function() {
return (localStorage.getItem(LOCAL_STORAGE_JUDGED_ALLOW_ACCESS) !== null);
},
set: function() {
localStorage.setItem(LOCAL_STORAGE_JUDGED_ALLOW_ACCESS, 'true');
},
remove: function() {
localStorage.removeItem(LOCAL_STORAGE_JUDGED_ALLOW_ACCESS);
}
};
kintone.events.on('app.record.detail.show', function(e) {
if (validateConfig(e.record)) {
var boxUrl = e.record[config.boxUrl].value;
if (!e.record[config.boxUrl].value) {
var elEmbed = kintone.app.record.getFieldElement(config.boxUrl);
if (elEmbed === null) {return null; }
$(elEmbed).empty();
} else {
decorateBoxLinkField(boxUrl);
}
}
return e;
});
var checkAccessToken = function() {
var oauth_redirect_param = BOX_CLIENT_ID + '.oauth_redirect=true';
if (location.hash.indexOf(oauth_redirect_param) !== -1) {
judgedAllowAccessFlag.set();
// remove a hash parameter
location.hash = location.hash.replace(oauth_redirect_param, '');
var t = setInterval(function() {
if (location.hash.indexOf(oauth_redirect_param) !== -1) {
// cancel button was clicked
clearInterval(t);
location.href = getUrl(kintone.app.getId() + '/');
}
}, 500);
} else if (!judgedAllowAccessFlag.isSet() || !boxApi.hasAccessToken()) {
kintone.oauth.clearAccessToken(boxApi.clientInfo, function(body, status, headers) {
boxApi.getAccessToken();
return null;
});
}
};
kintone.events.on('app.record.create.show', function(e) {
if (validateConfig(e.record)) {
checkAccessToken();
e.record[config.boxUrl]['disabled'] = true;
e.record[config.boxFolderId]['disabled'] = true;
}
return e;
});
kintone.events.on('app.record.edit.show', function(e) {
if (validateConfig(e.record)) {
if (!e.record[config.boxUrl].value) {
checkAccessToken();
} else {
// e.record[config.keyFld]['disabled'] = true;
e.record[config.boxFolderId]['disabled'] = true;
}
e.record[config.boxUrl]['disabled'] = true;
}
return e;
});
kintone.events.on('app.record.index.edit.show', function(e) {
if (validateConfig(e.record)) {
e.record[config.boxUrl]['disabled'] = true;
e.record[config.keyFld]['disabled'] = true;
e.record[config.boxFolderId]['disabled'] = true;
}
return e;
});
})();
まとめ
実案件ではさらに凝った実装(フォルダー数も階層も本稿の例よりさらに多い)が施されています。
そして、古くboxが設定されていないレコードには手作業がたまに発生しているものの、実運用に乗っています。
この記事ではそれ以上の情報を出すことはお客様の業務に関わるのでここまでにしとうございます。
本稿がkintoneを運用している皆様にとって少しの手助けになれば幸せです。
kintone上で大量の添付ファイルに困っていらっしゃる方や、社内ファイルサーバーからの移行でお困りの方。他のPaaSからkintoneへ移行する作業があって、添付ファイルの扱いにお困りの方。
弊社では本稿のようなboxとkintoneの連動事例を何例も手掛けております。お困りの際はおっしゃってくださいませ。
最後に蛇足ですが、boxの案件で例に挙げた三つのダムは、私が実際に訪れてダムカードを入手した場所です。



当エントリーの参考にさせていただいたブログ
最後になりましたが、このエントリー作成にあたり、以下の2サイトからの情報を参考にさせていただきました。ありがとうございました。