7/5に行われたkintone hive Tokyoに参加しました。今回は弊社からは8名のメンバーで参加しました。
今年の4月に5名の新メンバーを加え、弊社は新生アクアビットとして次のステップを踏みました。そのうち2名はリモートワークで普段の業務にあたっています。
また、弊社は毎週定例会議を行っており、リモートメンバーもそこにはオンラインで参加しています。
つまり、まだ実際には会ったことがありません。そのため、今回のkintone hive Tokyoを顔合わせの機会にしたいと思いました。
通常は私一人であれば、早めにkintone hiveの会場に入り、全国から来られたkintoneプレイヤーの皆さんと交流をします。
ところが今回は、弊社内でのコミュニケーションの熟成を優先しました。会場のZepp DiverCity Tokyoでも私たちは二階席から観覧し、皆さんとの交流よりも自社内の交流に時間を割きました。
うちのメンバーのほとんどは、Cybozu Daysに参加したことがありません。また、kintone hiveに関しても私ともう1名を除いては初めての経験です。
今回は何よりも、独特の雰囲気で進行するkintone hiveの雰囲気に誰かが違和感を覚えないか、フォローが必要でした。
一昨年のCybozu Daysで私が犯した失敗を繰り返さないようにしなければなりません。
お台場のDiver Cityのフードコートで好きに話してもらい、Zepp DiverCity Tokyoの二階席でもまずメンバー間のコミュニケーションを図ることに注力しました。そして、互いの相性や会話のスキル、キャラクターを見極めることに専念しました。
今回、弊社のメンバーに事前に以下の内容を伝えておきました。
@channel
前にもお伝えしたと思いますが、
hiveはユーザーが自社にkintoneを導入した事でこう変わった、という発表の場です。
何をユーザーは求めているのか、という観点で見てもらえればと思います。
最先端の技術を入れたからすごいのではなく、
業務を改善し、業務プロセスとシステムを組み合わせて最適化したことに注目してほしいです。
お客様のユーザーからの目線です。
技術者はつい自分の技術の成果やスキルアップに目を向けがちです。ただし、それは個人的な時間の中で行うべきです。
仕事として業務を受ける際は、予算を考慮しながらあらゆる手段を組み合わせ、設計・実装・試験を最も早く確実な手段で行わねばなりません。しかも、保守も可能な限り、お客様に担っていただけるような形が望ましいです。
メンバーが私から伝えた内容とどう受け止め、hiveを観覧した内容から何を感じるか。
私はそれが楽しみでもあり、その反応に応じて、仕事の進め方も考えたいと思っていました。
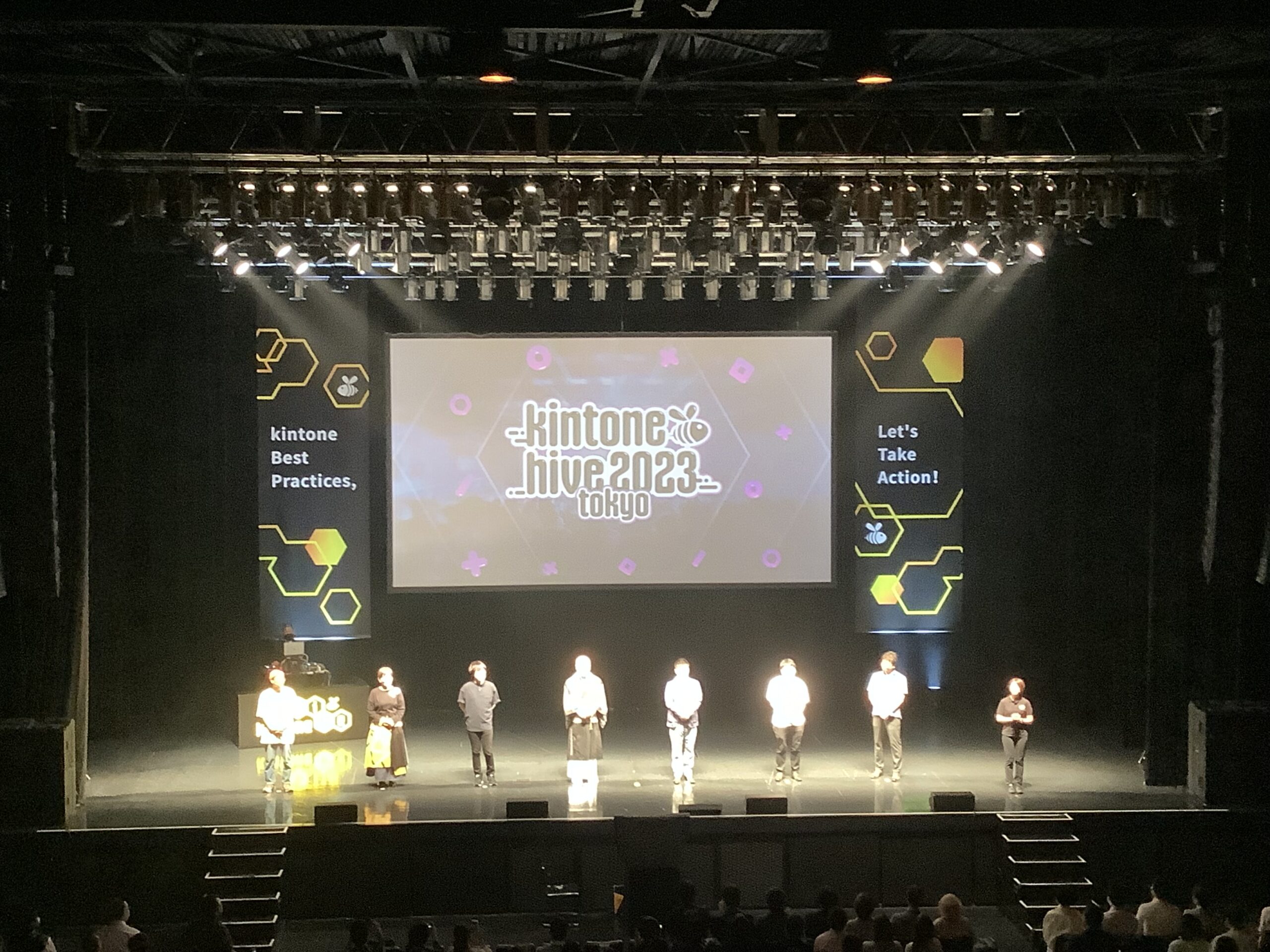
さて、kintone hive Tokyoが始まりました。

まずは、社会福祉法人八越会 ちどり保育園 吉岡 敦志さんです。
まず、kintoneを知育玩具に例えたスライドのタイトルに惹かれます。
お子さんをお持ちの方ならご存じとは思いますが、保育園や幼稚園の先生と保護者のやりとりは、必要ではあるものの効率化が求められる業務の典型です。
先生方も大変であり、保護者にも忙しい出勤の合間に余裕がありません。誰もが満足していない状況です。
吉岡さんのセッションには、他にも共感を得やすい要素が満載でした。
既存のパッケージ化されたシステムだと、どうしても業務を変える必要に迫られます。kintoneを使えば実際の業務にシステムを合わせながら、同時に業務の効率化を達成できます。
吉岡さんはお互いが求める着地点をkintoneに見出しています。
吉岡さんから保育士さんにオペレーションを移管することで、20倍の効率化を実現し、さらにChobiit for kintoneを使うことで220倍の処理効率を達成しておられる。
冒頭から素晴らしいプレゼンテーションでした。
弊社メンバーには、現在お子さんを保育園に通わせている方がいて、とても共感していたようです。
吉岡さん、ありがとうございました。

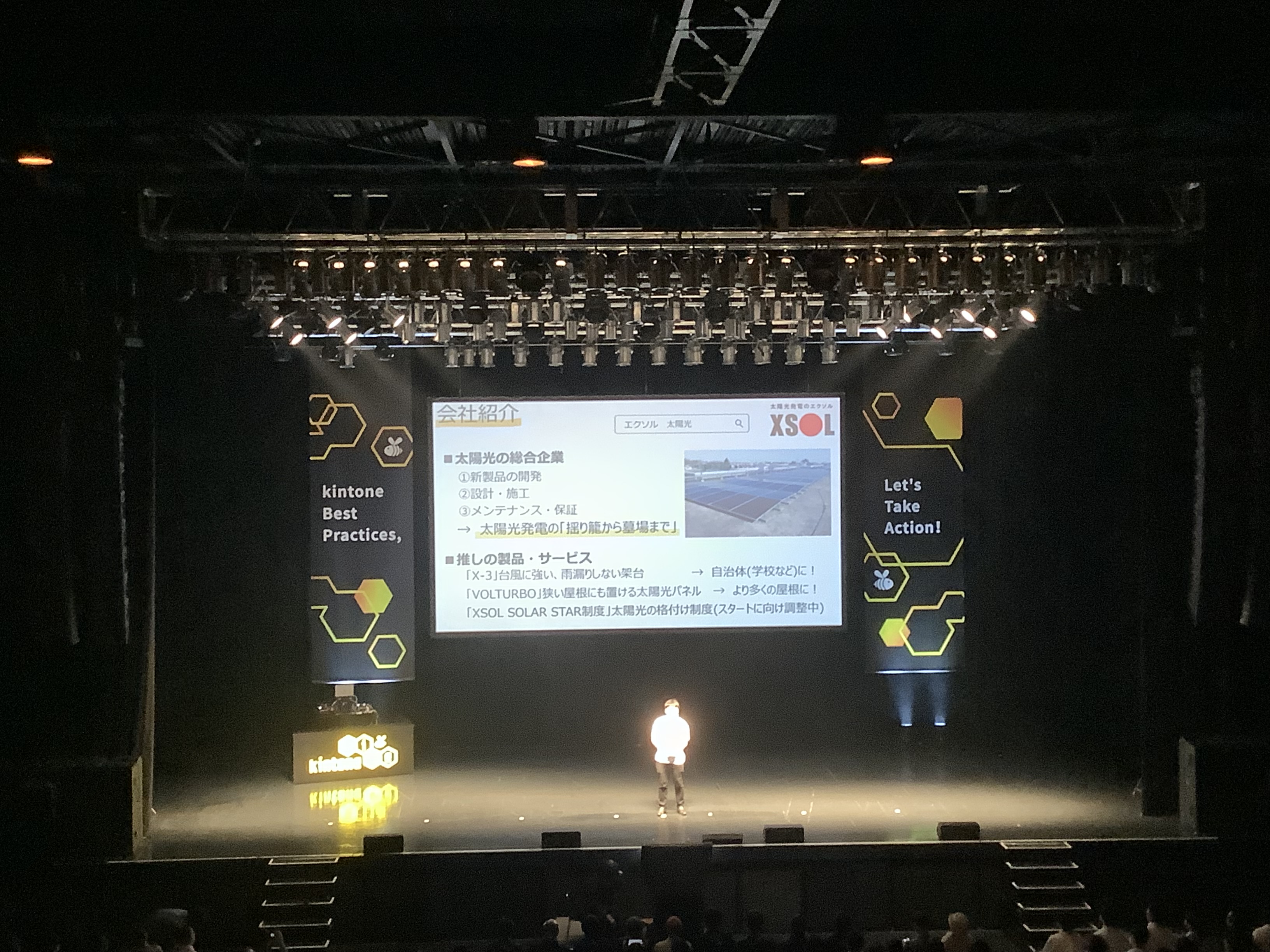
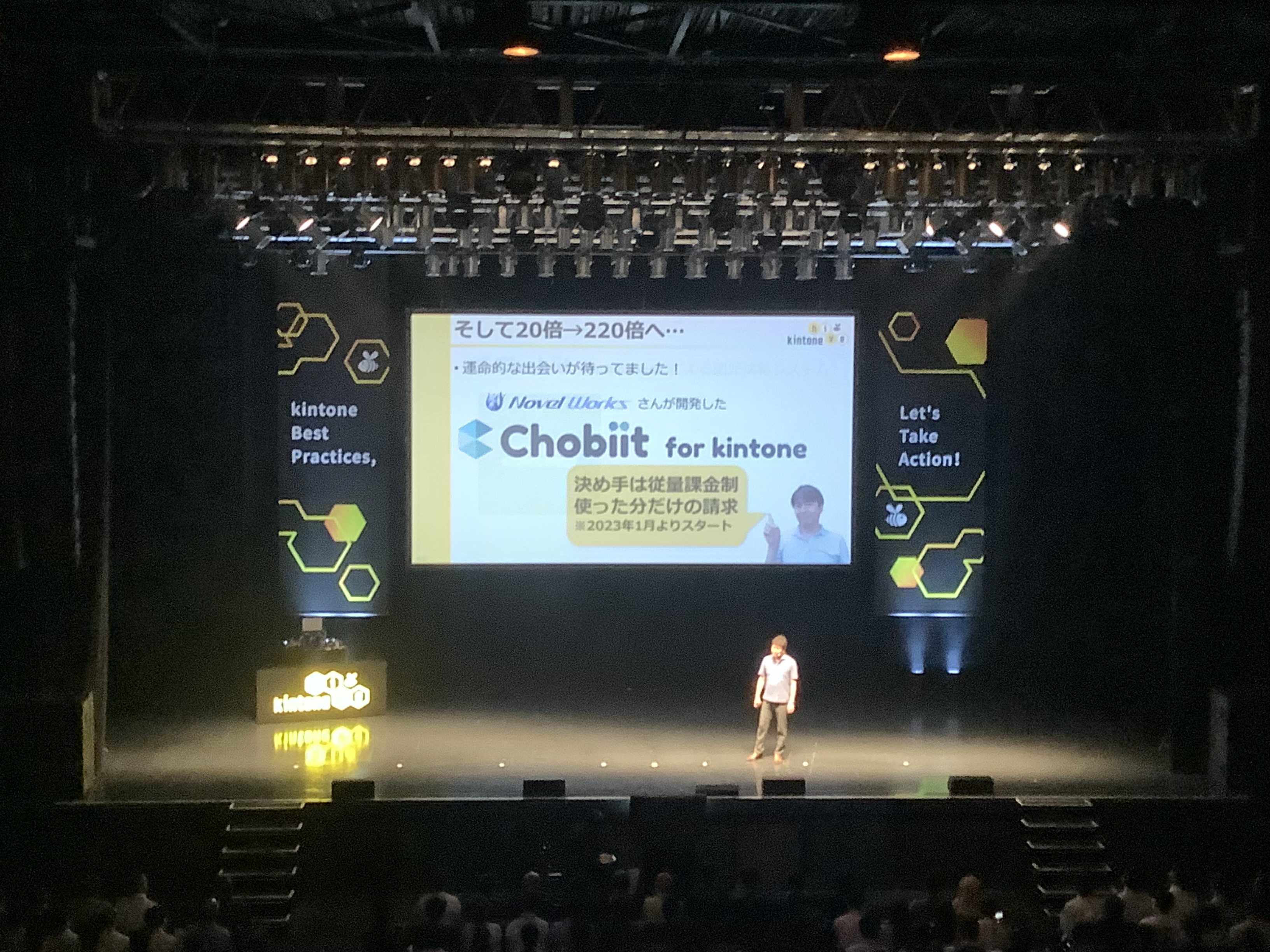
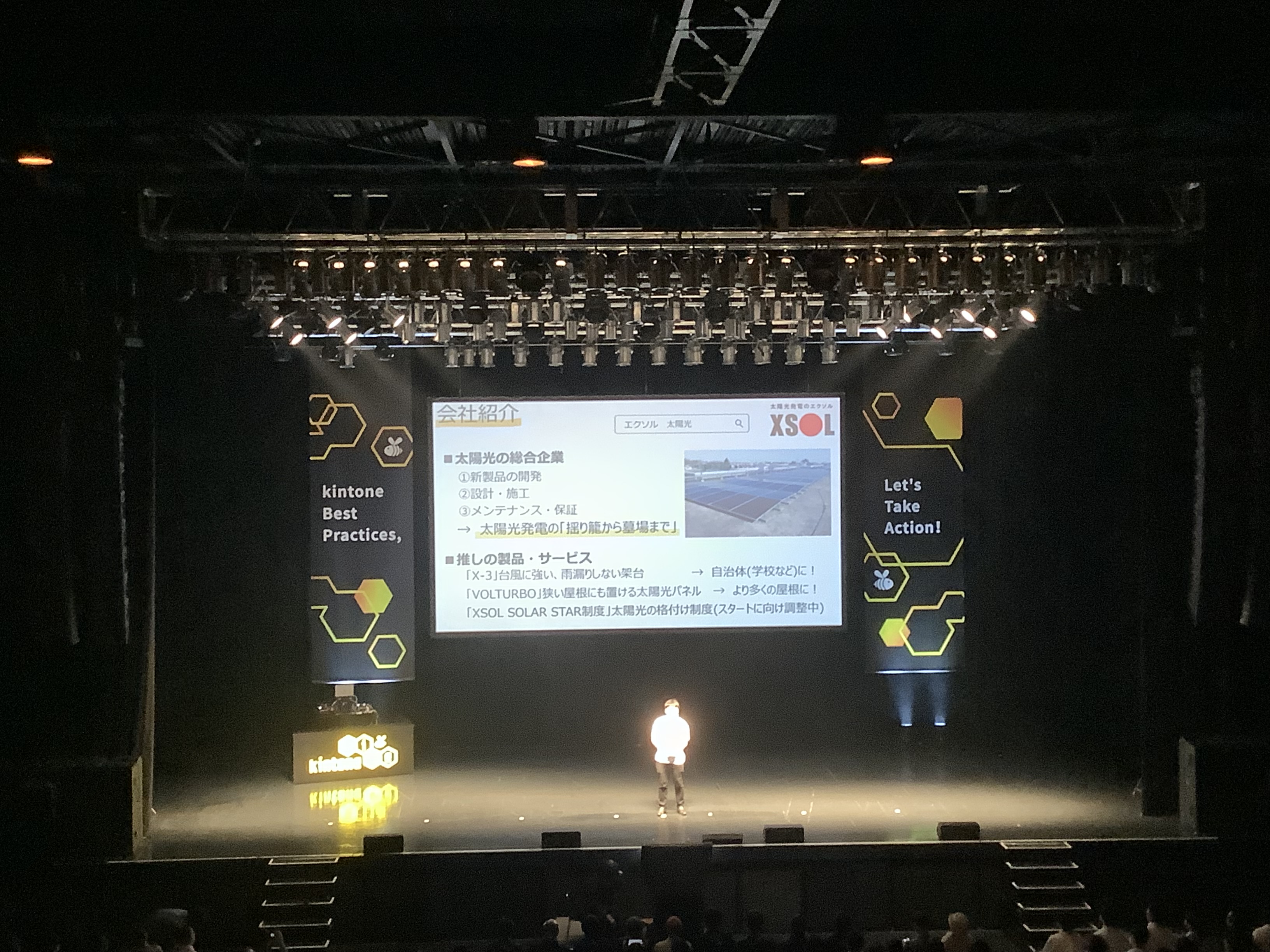
続いては、株式会社エクソルの田中幹也さん
まず、利きちくわが多少できるというつかみに惹かれます。
kintoneと各種プラグインを使いこなし、売り上げ換算にして1億円以上の作業時間削減を達成した成果にもインパクトを受けました。その成果も大したものですが、情報システム部が成し遂げた成果の大きさが、社長室直属の部署配置換えにつながった点もアピール度が高いです。
情報システム部とは今や、単なるシステム屋ではありません。上手く使えば全社の業務を一気に変え、勝てる組織に変貌させるからです。
その導入効果と社内の浸透を認め、社長室の直属にしたエクソル社の社長様の慧眼にも賞賛です。

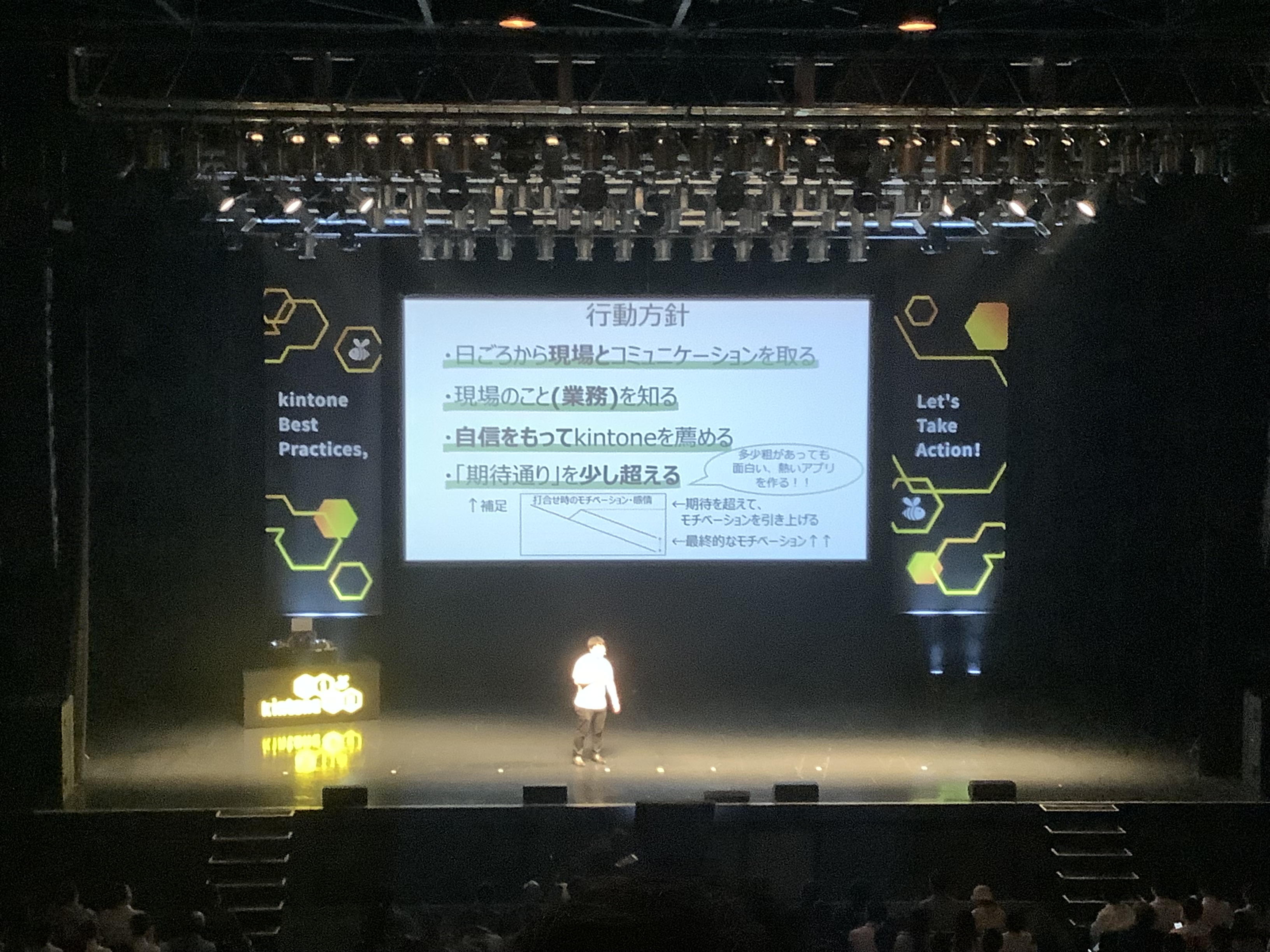
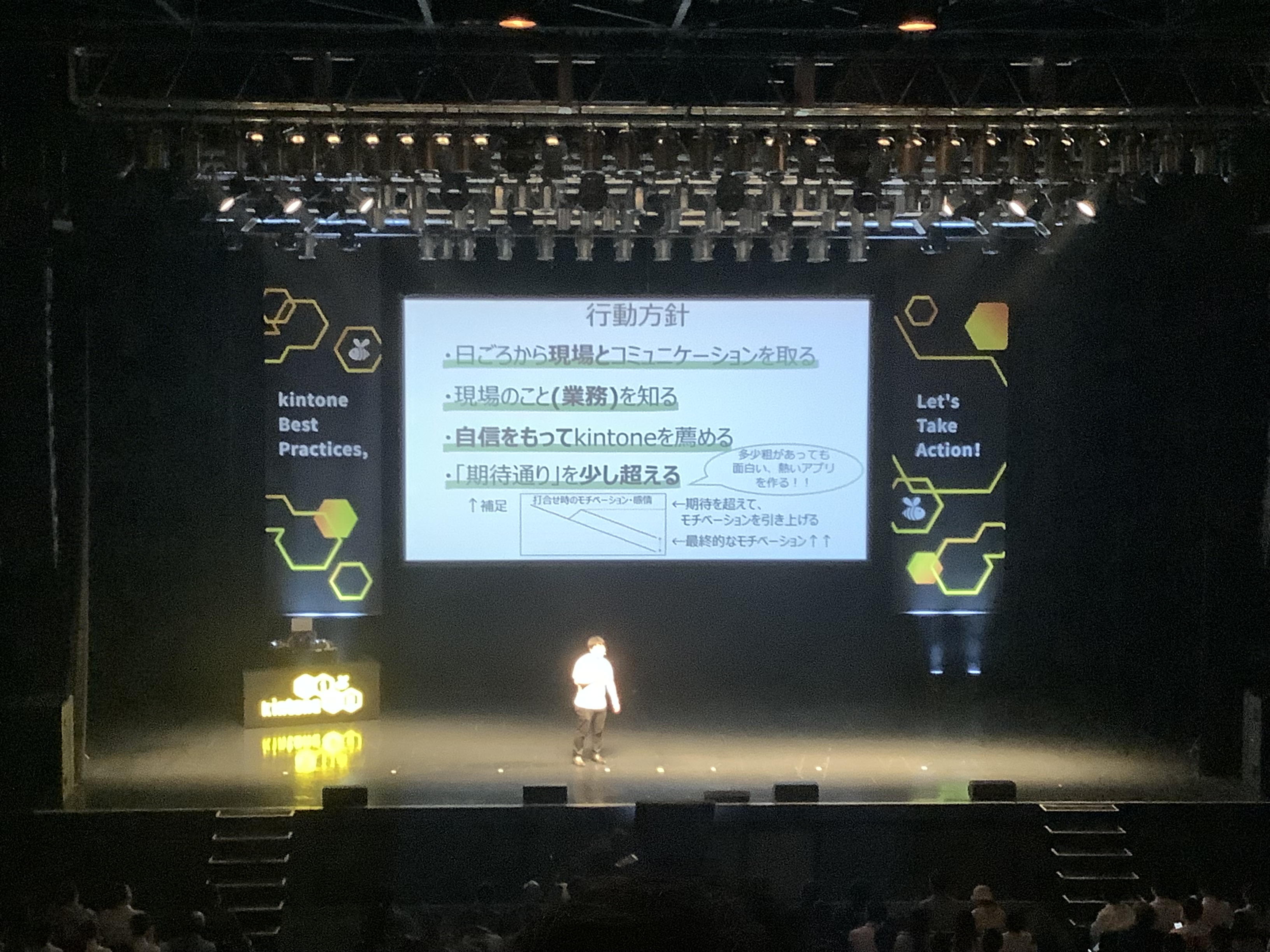
あと「期待通り」を少し超える方針も、共感を呼びます。
もともと営業(かまぼこ)から情シスへ転身した田中さんですが、営業で培ったノウハウをうまく社内へのkintone浸透と導入に活かしておられます。とても良い事例でした。
田中さんとは後日のトヨクモさんのイベントでもお会いしましたが、その時の私はかなり疲弊していたため、まともな会話になりませんでした。申し訳なかったですが、またお会いしたいです。特にかまぼこ営業についての話はゆっくりとお伺いしたいです。
田中さん、ありがとうございました。

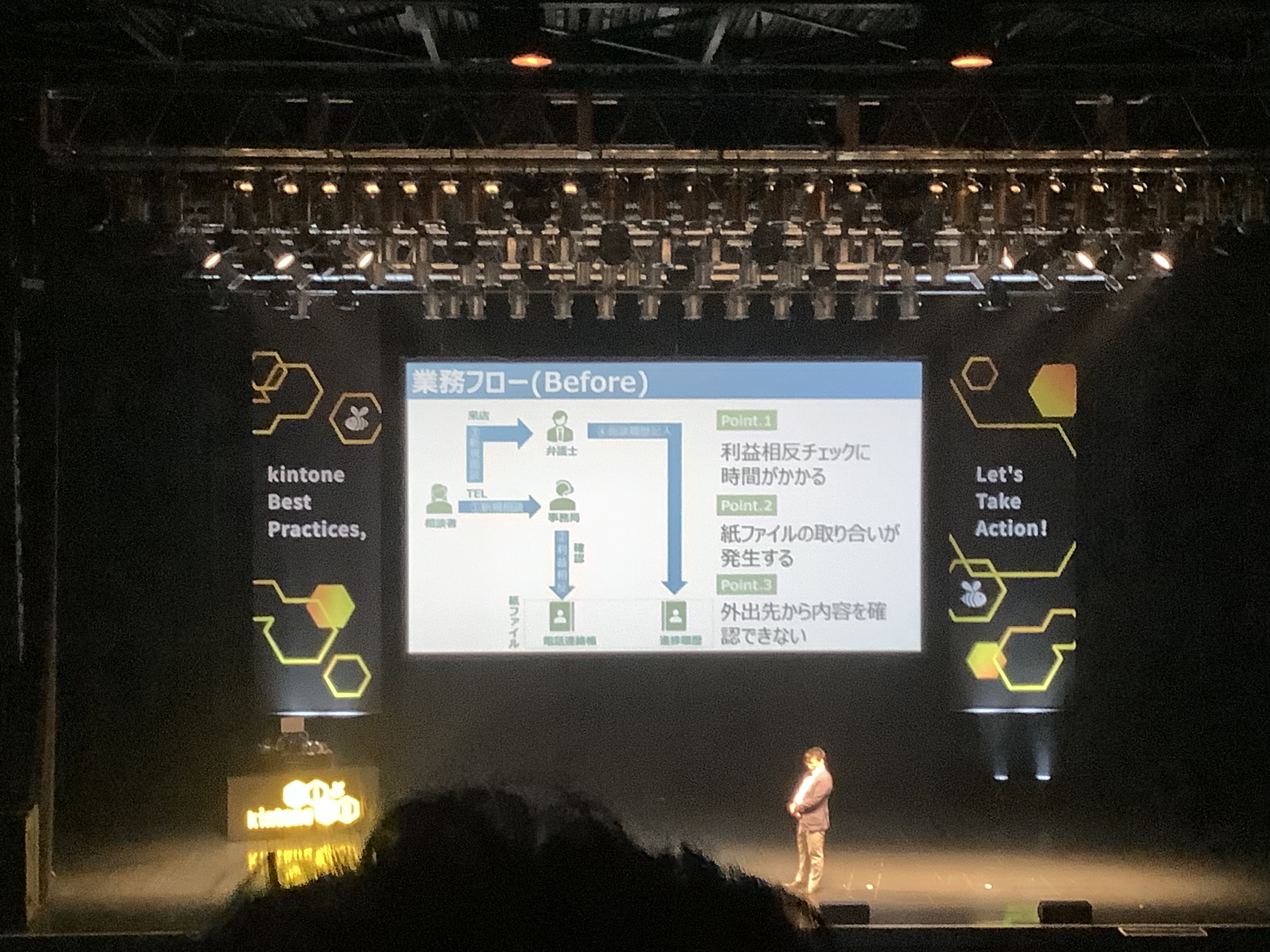
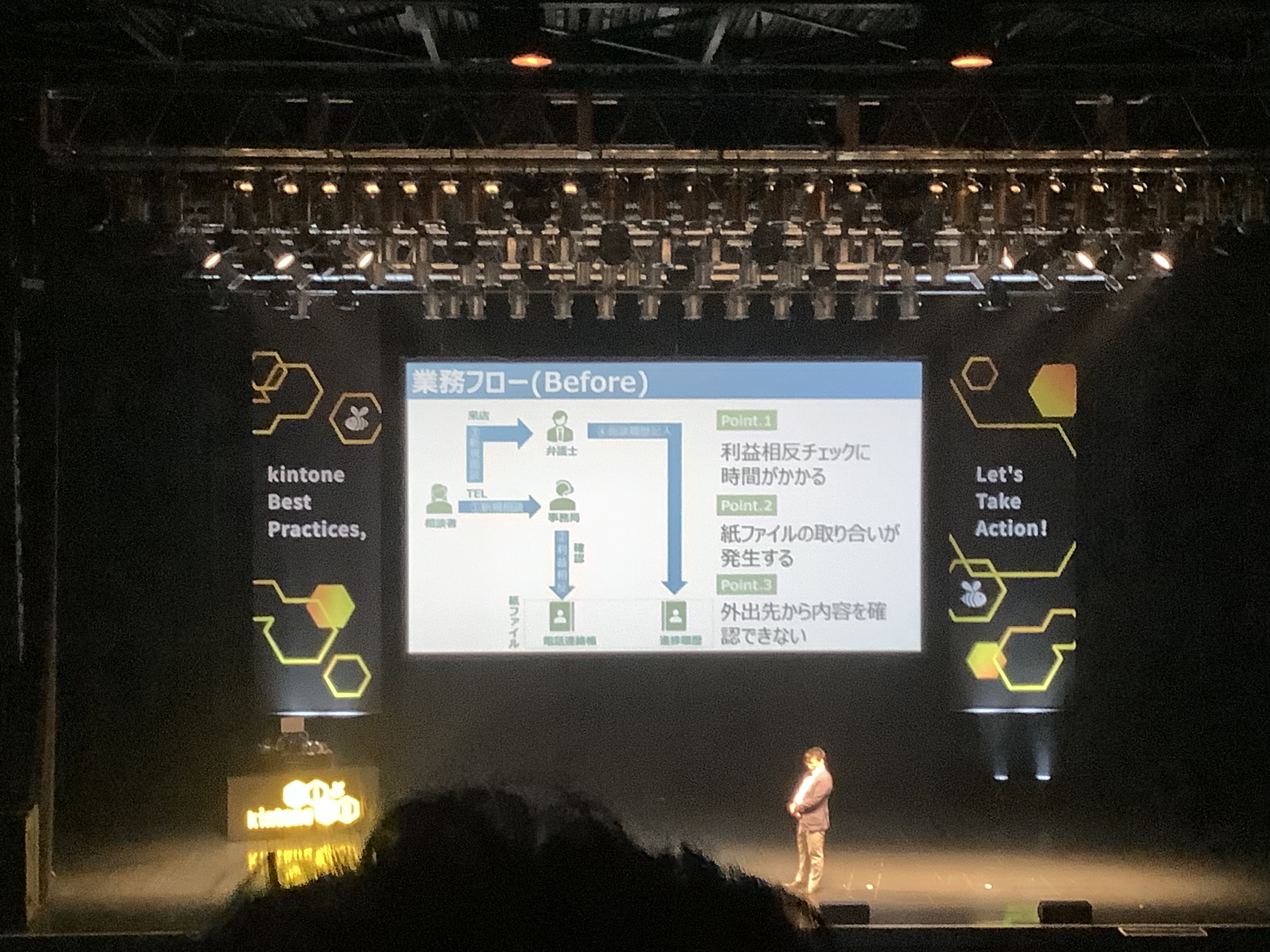
続いては、弁護士法人宇都宮東法律事務所の伊藤一星さんです。
宇都宮には私は昨年の春に一週間ほど滞在していました。そのため、個人的には強い興味がありました。
弊社は今、2社の弁護士法人さんの案件を並行でやっています。さらに、hiveの後に別の1社の弁護士法人様から引き合いをいただきました。
おかげで、弊社には弁護士法人にとどまらず、法曹業界全体にわたった事務処理の知見が貯まっています。
その視点からも、伊藤さんの話される内容にはうなずける点が多々ありました。
法曹業界の場合、弁護士法人がいくら業務改善を行おうとも、周辺の関係機関のIT化の進展が芳しくない課題があります。
そして、その兼ね合いがとても大変だと言うのも理解しています。
そのため、まず利益相反チェックから始めるアプローチは、最初の一歩として分かりやすかったです。
伊藤さん、ありがとうございました。

さて、ここで最初の休憩が入りました。
メンバーの反応を見たところ、なかなか良さそうです。kintone hiveやkintoneエコシステムについて過剰に拒否反応を示すこともなさそう。むしろ、勉強になっていると前向きな反応を示しているようにも見えます。
私にとっては、8人で来て良かったと思う瞬間でした。
そんな休憩時間、ロビーに出て、何人かの方と交流を深めました。うちのメンバーも時間があれば紹介しました。

休憩の後は、株式会社モリビの植田剛士さん
とにかく植田さんは語りがとても上手で、観客の心をつかむ術に長けておられました。
また、伝えたい内容を伝えるための印象的なスライドの見せ方も上手で、それによって皆さんはの心に後々まで登壇内容が残っていました。それが結果につながったように思います。
人の心の掴み方と、人への伝え方の美味さには、同じスピーカーとして感心させられ通しでした。。
住職であることと、話が上手いことや声が通ることに相関関係があるのかはわかりません。ですが、その話し方は選ばれた理由の一つでしょう。
ただ、植田さんの発表内容は、単に話が上手いだけでなく、業務改善の内容にも注目するべきです。さらに、業務改善の効果がわかりやすい形で示されていたことも特筆しておきたいです。
業務改善の効果を紙の削減として示すのに、コルコバードのキリスト像の高さやスペースシャトルの長さに例えるスライドも秀逸でした。また、社内の動きの推移をイラストで見せるあたりなども、プレゼンの見本だというべきでした。
植田さん、ありがとうございました。

続いては、埼玉県鶴ヶ島市役所の中嶋英行さん
中嶋さんの発表も見事でした。
介護保険課の業務を改善する際に避けて通れないのが、年配の方が多くを占める審査会の改善です。
ところが、一度はkintone導入が流れてしまいます。ところがその逆境を乗り超え、中嶋さんは諦めずに不屈の精神で再度提案に持ち込みます。コミュニティの力も借りながら。
そして、運用にまで繋げます。その粘りとガッツは、kintone界隈でも屈指ではないかと瞠目しました。
市役所などの場合、一般企業よりも導入へのハードルが高く、根回しも大変であることはわかります。使う側への配慮やマニュアルの作成など、作りながら直すkintoneの良さを生かした方法がうまくはまらないもどかしさも感じました。
中嶋さんが苦労されたように、年配の方が大多数を占めているために、改革の進まない業務の多いこと。まだ全国に無数にあるはずです。
それを粘り強く進めれば、理解が得られ、改善も可能であることを中嶋さんは示してくださいました。
自治体の制約を打破して見事なアプリを作り上げた中嶋さんに拍手。
そして、それを全国向けに横展開しようとする志も素晴らしいと思います。
ぜひ、この志をkintoneをまだ知らない人々に広めるため、お力添えいただければと思います。
個人的には、鶴ヶ島という時点でkintone Café 埼玉とのご縁で親近感を持ちました。
中嶋さん、ありがとうございました。

続いて株式会社プロダクション・エース 鹿野内 春奈さん
かのってぃさんです。
昨秋のCybozu Daysでは弊社ブースのブランディング・飾り付けに多大なるご協力をいただきました。
今回、hiveに登壇することについても、春先にはすでにかのってぃさんから聞いていました。
私は今日のかのってぃさんの登壇内容についてはまったく関与していません。つまり、今日の発表が私にとってかのってぃさんの発表を聞く最初の機会です。
かのってぃさんの登壇内容は、会社の中での業務改善を推進する者ならば共感できる悩みに満ちていました。閉じた場である会社にいると得にくい業務改善についての情報。
そこでかのってぃさんはコミュニティに助けを求めました。kintoneエコシステムの一翼をなすコミュニティの力に。
この展開は、私やkintone界隈でコミュニティに関わっている人たちには大いに賛同できます。転職したり、私のように起業したり。kintoneとコミュニティによって人生が変わった人たちの事例は枚挙にいとまがありません。
が、会場の多くを占める方々にとっては、自社での改善事例が知りたいわけです。その解決のヒントがコミュニティにあるのは間違いない。ところがその救いをコミュニティに求める流れが、未体験の方にはピンとこないのでしょう。
私たちは、会社の外にまで効果を及ぼすコミュニティの力を外に知らせてあげたいと願っています。ところが、わが国の場合、コミュニティの力が軽んじられているため、なかなかその認知が進んでいません。
そもそも、弊社のメンバーからして、コミュニティの力をあまりよくわかっていないと思われるのですから。

社外との交流をkintoneを介して行う。
かのってぃさんの登壇は、孤独なkintone試用者が、社内と社外で仲間を増やしていくための貴重な知見にあふれていました。
コミュニティとは自分や自社の営業のためではありません。ましてや自己顕示のためでもありません。自分と周囲の意識改革のためにこそ、コミュニティは本領を発揮するのです。
かのってぃさんの登壇は動画にも残されています。コミュニティがなぜ重要なのか、と問われた時、かのってぃさんのこの姿を見せれば伝わるはず。
かのってぃさん、ありがとうございました。

続いては、株式会社ZOZO 三品 秀樹さん
最後を締める三品さんの登壇は、まさにラストにふさわしいノリの良さといでたちが、神としての勢いに満ちていました。
自らを神と位置付ける圧倒的な自信は、演出のためでしょう。とはいえ、圧倒的な実績に裏打ちされているがゆえの神であることも伝わってきました。
三品さんの登壇で印象に残ったのは、徹底的な業務理解の必要性です。

これは、当たり前と言えば当たり前すぎることなのです。が、私たちは頭の中の理屈だけで大切だとわかっていて、なかなか実践には至れません。
凄いと思ったのが、プロパーである三品さんが自社の業務を徹底理解することは当然として、それを外部のベンダーにも徹底してもらっている点です。
ベンダーの担当者はおそらくZOZO様専任なのでしょう。ほかの顧客の業務はほとんどしていないのではないでしょうか。
そうでなければ一社の業務を徹底的に理解することは難しいはずです。
少なくとも、今の私には一社の業務を徹底理解する時間はありません。
ですが、業務改善を行うには、業務を徹底的に理解する必要がある。そのプロセスをへて、ようやく圧倒的な実績が打ち立てられるのも事実です。
三品さん、ありがとうございました。

さて、kintone hive Tokyoが終わった後は、アフターhive交流会や参加者ごとの懇親会が定番です。
ところが、今回は冒頭に書いた通り、弊社内の交流を深めることに専念する千載一遇の機会です。

というわけで、アクアシティお台場のシズラーにて、夜までメンバー間の交流をしていました。
そして後日、全員からhiveの感想文を出してもらいました。
その感想文を読み、まずはあのkintone hiveの雰囲気に引いた人がいなかったことに安堵しました。そして、皆さんそれぞれにhiveから得るものを得たことにこれからの弊社の未来が見えました。

とはいえ、頭で考える以上にシステム開発と業務改善を組み合わせることは難しいことは知っておいてもらわないと。
単に受け取った仕様をコーディングして納品するシステムの在り方は終わりを迎えようとしているのですから。
そのためにも、メンバーには何度も何度もユーザーの業務課題を考え、それをシステムに落とし込む実践を繰り返してもらい、そのつながりを頭に叩き込んでもらにしなければ。
人工知能に問い合わせる間に自分の頭で答えが出せる程度には。
まずはkintone hive Tokyoの登壇者の皆さん、会場でお会いした皆さん、運営のサイボウズ社の皆さん、その他ご縁の会った皆さん、ありがとうございました。














































 その後の座談会では、事前の控え室の会話では良い感じの話ができたような気がするのに、スタジオでは私の振る舞いは少し怪しかったようです。
その後の座談会では、事前の控え室の会話では良い感じの話ができたような気がするのに、スタジオでは私の振る舞いは少し怪しかったようです。


























































 から
から






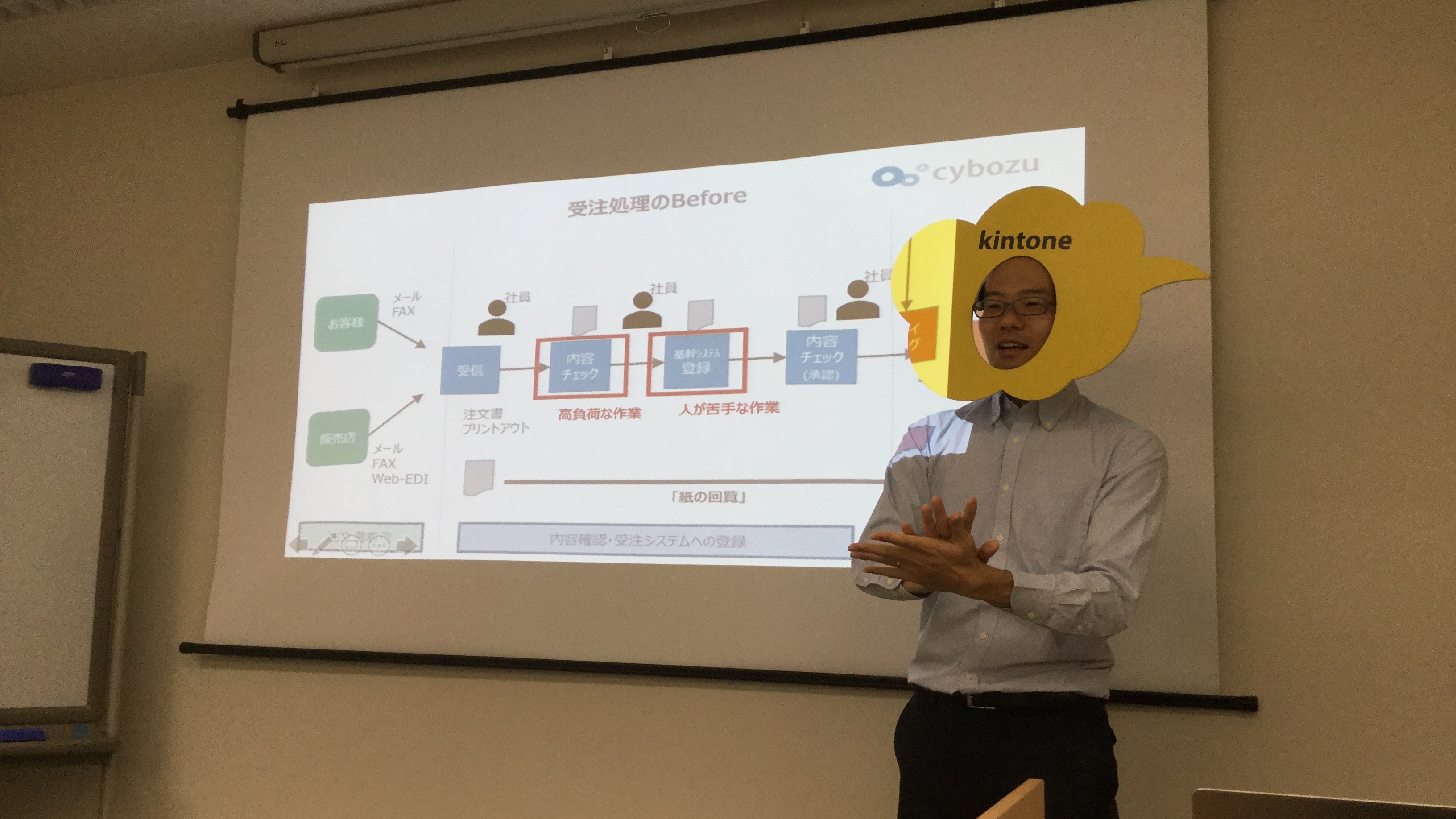
 私の登壇では、そもそもなぜkintoneをユーザーに勧めるのか、という観点で一生懸命語ってみたつもりです。
私の登壇では、そもそもなぜkintoneをユーザーに勧めるのか、という観点で一生懸命語ってみたつもりです。 今回、一緒に登壇したkintone大好きキンスキ YouTuberの松井さんは、私のPCトラブルによる順番交代にも動じず、見事な登壇を務めてくださいました。そればかりかサイボウズさんならではの事例を提供してくださいました。
今回、一緒に登壇したkintone大好きキンスキ YouTuberの松井さんは、私のPCトラブルによる順番交代にも動じず、見事な登壇を務めてくださいました。そればかりかサイボウズさんならではの事例を提供してくださいました。 私に続いて登壇してくださった情報親方の東野さんは、Cybozu Days 2019で発表され、来場された方々に感心されたkintone導入ガイドブックの制作について、マニュアル制作のノウハウも惜しげなく披露してくださいました。
私に続いて登壇してくださった情報親方の東野さんは、Cybozu Days 2019で発表され、来場された方々に感心されたkintone導入ガイドブックの制作について、マニュアル制作のノウハウも惜しげなく披露してくださいました。